5月8日、Figmaによる年次のカンファレンスイベント、Config 2025が開催されました。イベント冒頭のキーノートでは、Figmaのプロダクトチームや同社CEOのDylan Field氏が複数の大きなプロダクトアップデートを発表。今回は、そんなキーノートの様子を発表された新機能と一緒にレポートします。

グリッド機能: CSSのグリッドレイアウトに対応したグリッド表現が可能に
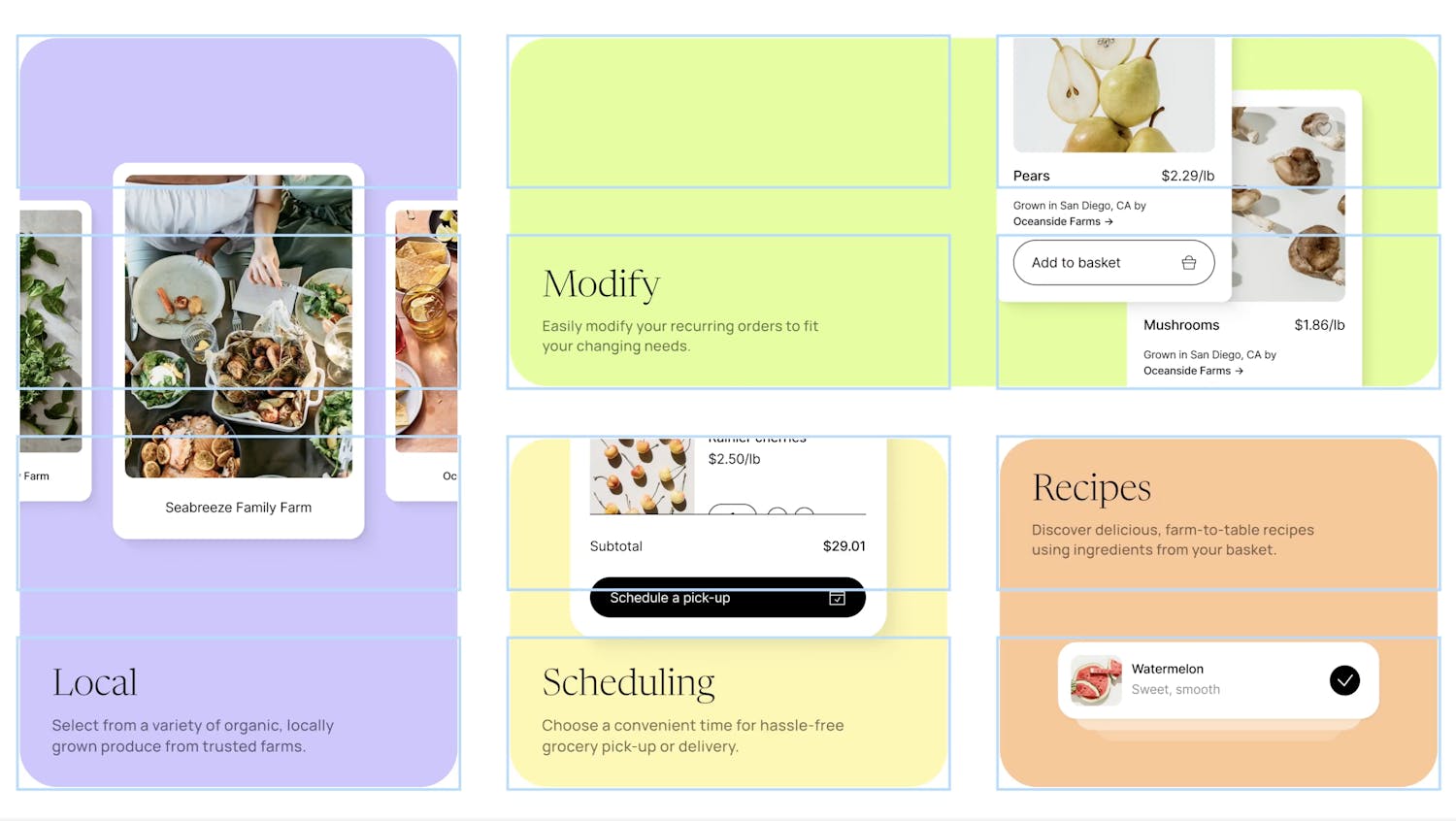
これまでFigma上でのグリッド表現はガイドを利用してマニュアルで配置する必要がありましたが、今回オートレイアウト機能の一部としてCSSのグリッドレイアウトに対応した新たな機能が発表されました。

シンプルなタイル表現のみならず、Bento Layoutのような縦横の占有グリッド数を指定したコンポーネント配置もサポートされています。
Auto layout just got more powerful with Grid
— Figma (@figma) May 7, 2025
→ Format in a gallery, card or bento layout
→ Items can span multiple cells#Config2025pic.twitter.com/VJSAF9Qvm3
Figma Sites: FigmaのデザインをそのままWebサイトとして公開
次に発表されたのは、Figmaで作成したデザインをWebサイトとして公開できるFigma Sites。各ブレークポイントごとのデザインを確認しながら、特定のブレークポイントでの見た目にのみ調整を行ったり、ボタンインタラクションやパララックスなどのエフェクト表現も可能。
Introducing Figma Sites
— Figma (@figma) May 7, 2025
Take your designs straight to the web. With code and AI coming soon.
Source: us#Config2025 pic.twitter.com/S7Gc3cyvPJ
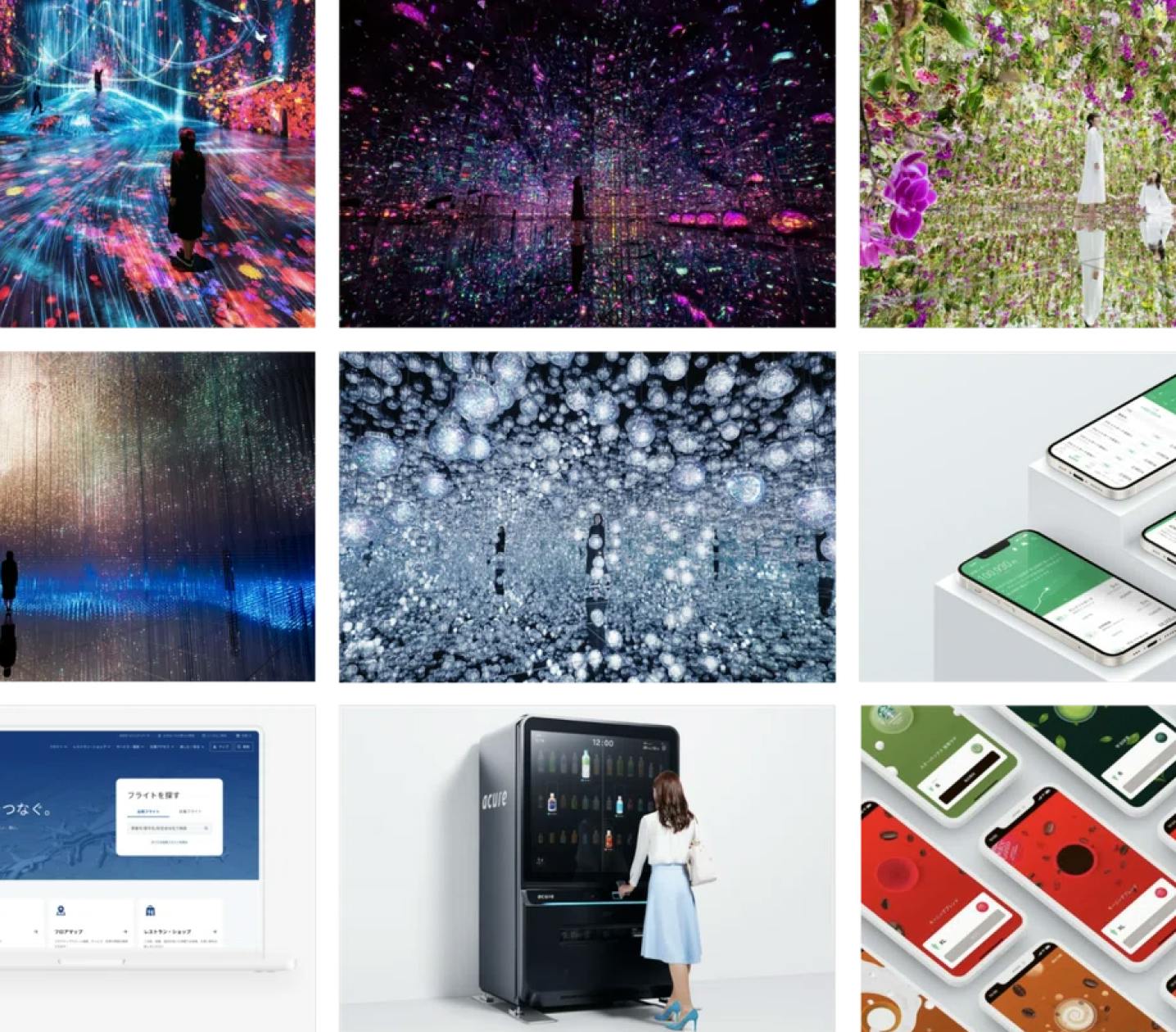
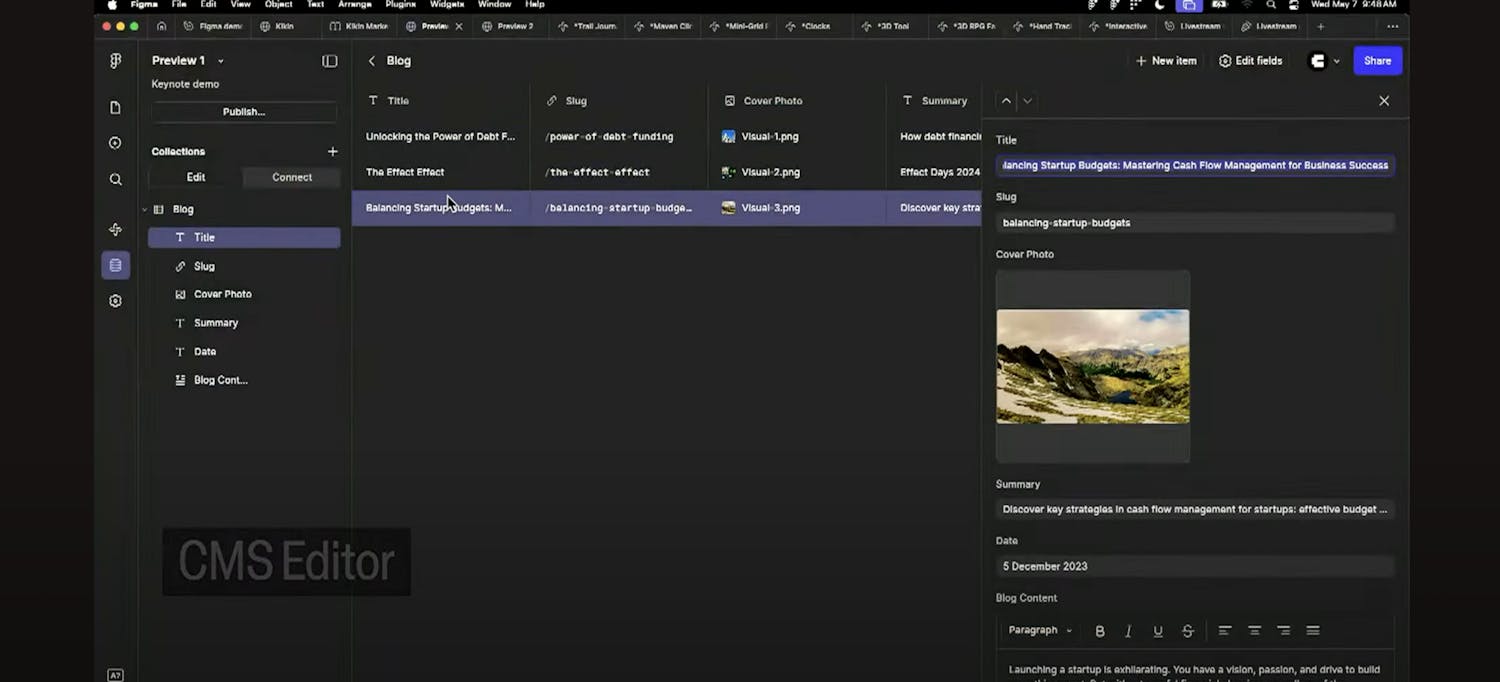
キーノート内で実際の公開されたデモサイトはこちら。今回のデモ公開されたサイトは静的な1枚のWebページですが、動的なコンテンツを扱えるようなCMS機能も提供予定とのこと。

また、Figma上で各コンポーネントのコードを直接編集して、さらに細かい調整を加えることができる機能Code layersも紹介されました。

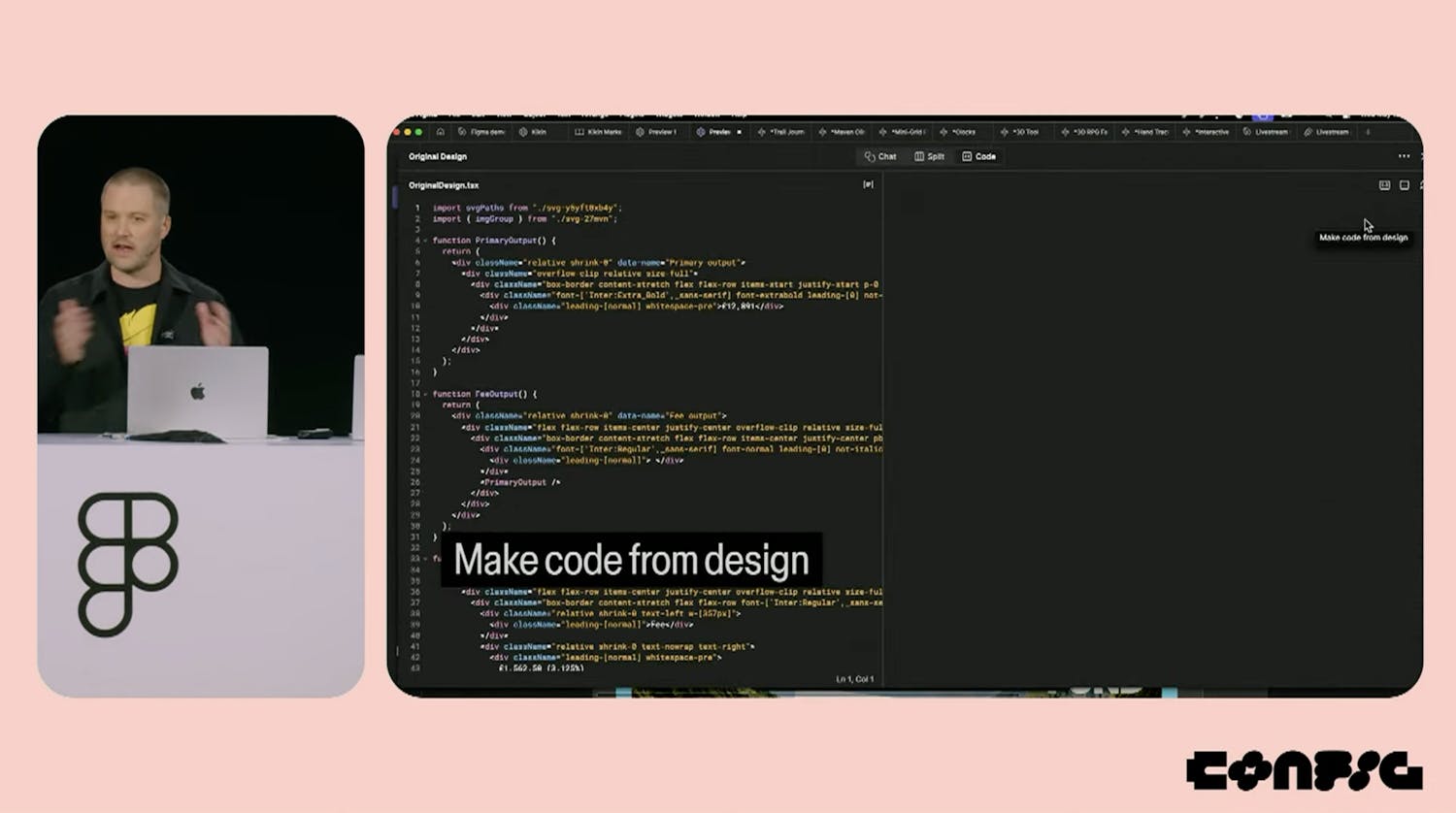
Figma Make: デザインをAIの力でプロトタイプに
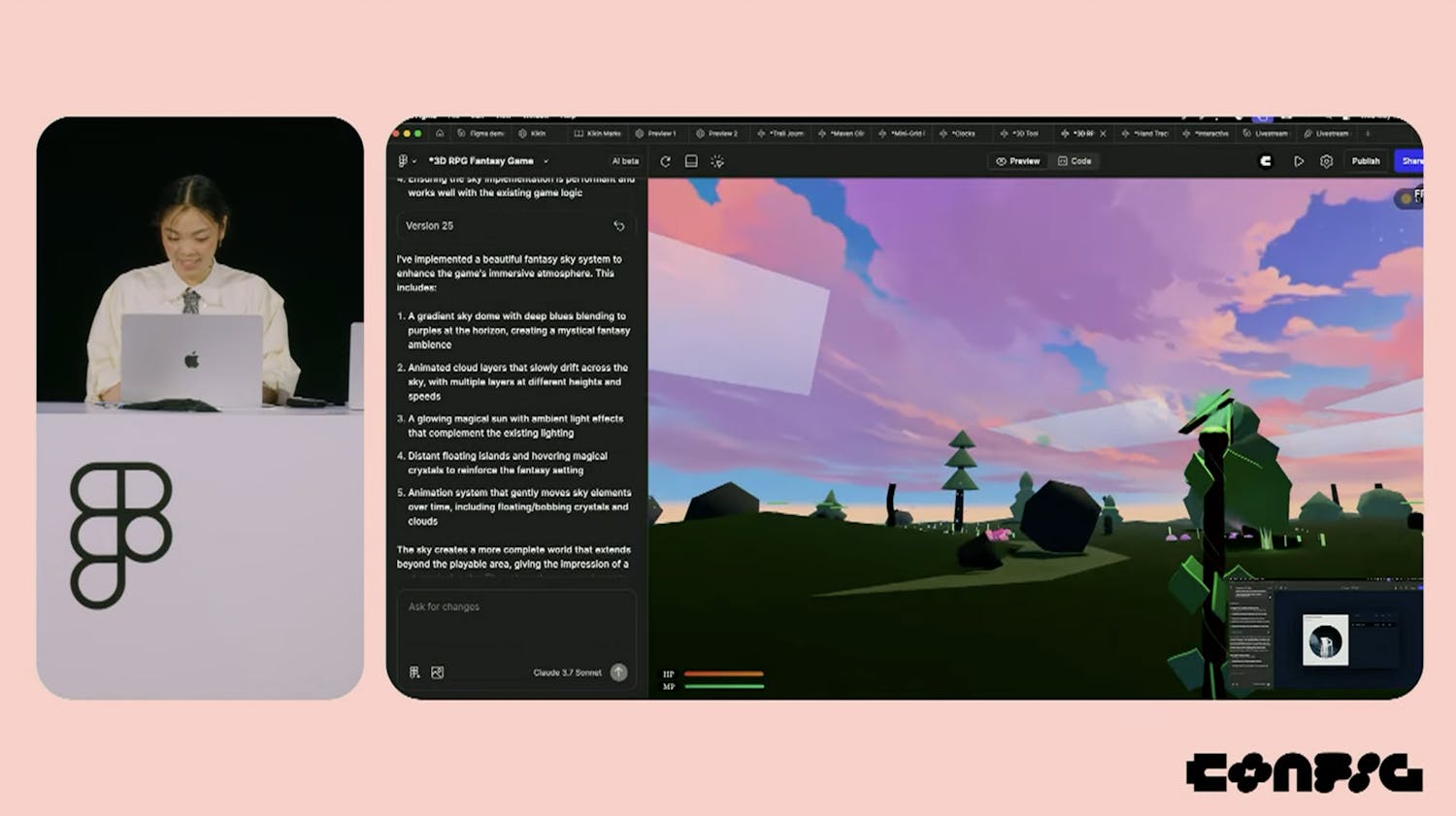
Figmaデザインをもとにプロンプトによる指示でコードベースプロトタイプを作成できる機能、Figma Makeが発表されました。生成されたプロトタイプの特定のコンポーネントを指定して、追加の修正指示を行うことも可能。また、UIプロトタイプのみならず、複雑なWebGLアニメーションや3Dゲームまで作れてしまうとのこと。

また、プロトタイプはそのままWebに公開することもでき、カメラやマイクなどのハードウェア機能を使用したインタラクションも実装可能。

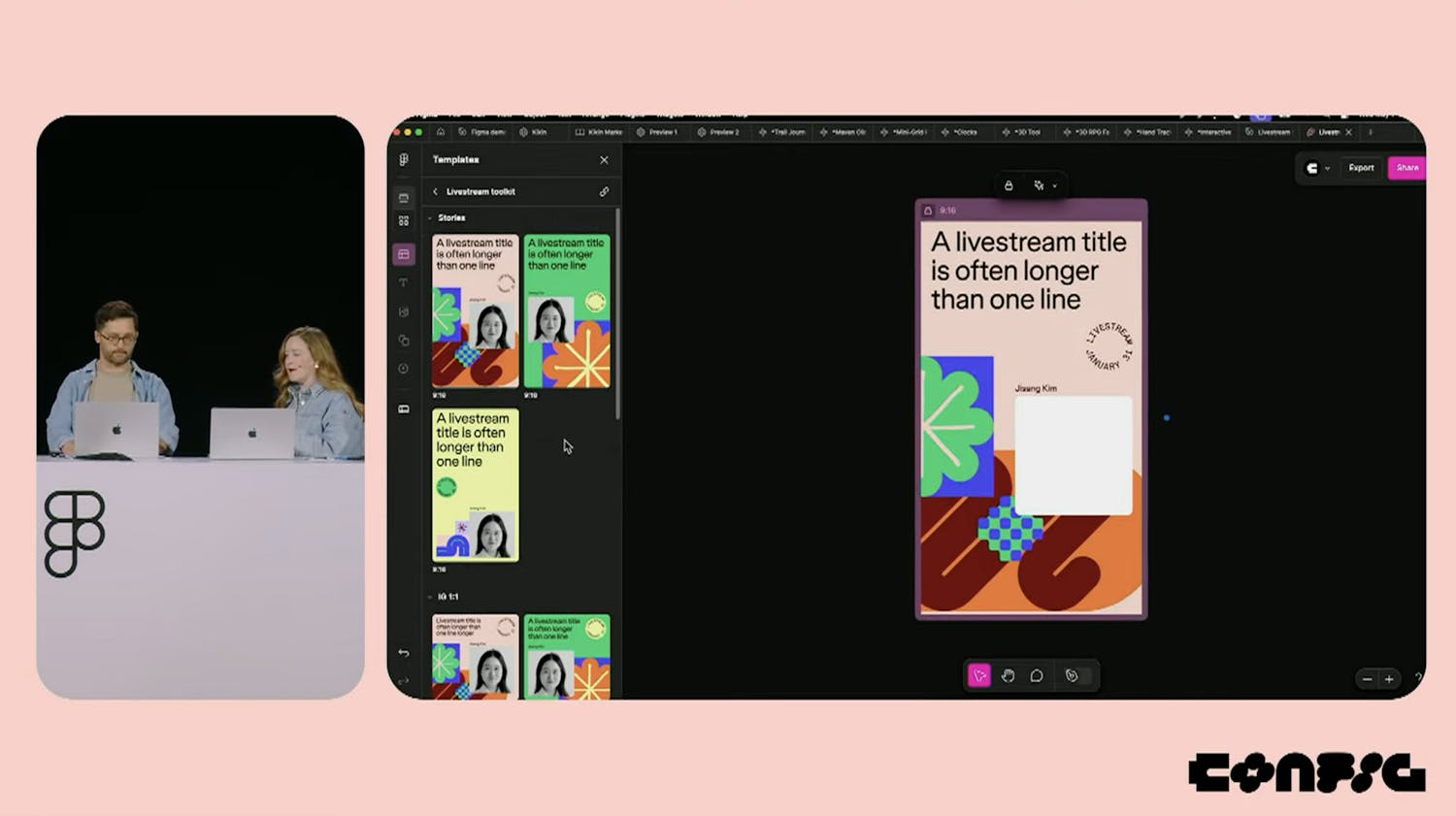
Figma Buzz: デザイナー以外とのコラボレーションをスムーズに
マーケターなど、デザイナー以外のコラボレーターとの共同作業をよりスムーズにすることを目的としたのがFigma Buzzです。デザイナーが作成したテンプレートをもとに、テキストや画像などを共同作業者が編集できるようになります。

スプレッドシート上のデータをもとに複数パターンのキャンペーンアセットを作成することも可能。
Figma Draw: Figma上でのベクター編集をもっとパワフルに
これまではUIデザインに特化していて、ロゴやアイコンなどのベクターの編集には限界があった印象のFigmaですが、近日公開予定のアップデートではベクターによる表現の幅を広げるような多数の新機能が追加されるとのこと。Figma上でのグラフィック表現の可能性が広がります。

「アイデアをプロダクトに」をこれまでにない速さで実現できる世界に

新機能の料金体系
Figmaはこれらのアップデートを通して、アイデアをプロダクトとして世に届けるまでの速度をこれまでにないほど加速するといいます。デザインツールとして生まれたFigmaが、デザイナーの作業効率化という範囲にとどまらず、デザイナーの仕事内容や可能性まで変えていくような勢いを感じるキーノートセッションでした。キーノートの動画はYouTubeにて視聴可能となっています。