
タイポグラフィとは?「読ませる文字」と「伝える文字」
タイポグラフィとは、文字の種類や太さ、文章のレイアウトなどを整えることで文字を読みやすくしたりメッセージを伝えやすくするデザインの技術・分野です。デザイン業務において、タイポグラフィには大きく2つの種類があり、一つは「読ませる文字」もう一つが「伝える文字」です。Webサイトの本文など、読みやすくするための技術によって調整された文字が「読ませる文字」です。一方、広告デザインなどのメッセージを伝えるためにデザイン性を重視して使われる文字が「伝える文字」です。伝える文字の例としては、Nikeのスローガンである「Just Do It.」などをイメージするとわかりやすいかと思います。

Nikeの「Just Do It.」が細いフォントで表現されていたら?

タイポグラフィは、グラフィックデザインの4大要素�「レイアウト・色・文字・形」の一つである「文字」の表現に関する技術です。色にそれぞれ特徴があるのと同様、タイプフェイスにもそれぞれ独自の個性があり、使うタイプフェイスの種類や大きさによってデザインが受け手に与えるメッセージは大きく変化します。Nikeの「Just Do It.」が細いセリフ体のフォントで表現されていたら、今のような力強いメッセージ性を持つことはなかったでしょう。このように、受け手に正しいメッセージを伝えることは、デザインの最も重要な役割です。タイポグラフィは、そんなデザインの良し悪しに影響する重要な技術なのです。
「タイポグラフィ」「タイプフェイス」「フォント」それぞれの定義と違い

タイポグラフィ、タイプフェイス(書体)、フォントは違いが分かりにくい言葉ですね。なんとなく同じような意味合いで使われている場合も多いと思います。ここでは、タイポグラフィについて解説するにあたって、一度それぞれの言葉の意味を整理したいと思います。
まず、「タイポグラフィ」は前述の通り「文字のデザイン」という技術や分野のことを表します。フォトグラフィ(Photography)が「写真術」であることを考えると、タイポグラフィが文字デザインの技術であることがわかりやすいと思います。
一方、「タイプフェイス」はHelveticaやFuturaなどの特定の文字デザインのことを指します。一般的には、「フォント」も同じ意味で使われることが多いですね。
しかし、「フォント」とは、正確にはタイプフェイスのバリエーションのことを指します。例えば、Helvetica LightとHelvetica Boldは同じタイプフェイスを使った別のフォントです。コンピューターを使ったデザイン制作が主流となった今では、タイプフェイスの「スタイル変更」といった形で文字の太さを変更することがほとんどであるため、LightとBoldが別のフォントであることを意識する必要はなく、なんとなく文字の種類を指して「フォント」と呼ぶことが多くなっています。
タイプ = 文字
タイポグラフィ = 文字のデザ��イン、文字を使ったデザイン
タイプフェイス = 特定種類の文字デザイン
フォント = タイプフェイスのスタイルごとのセットやファイル。
デジタルデザインの分野でタイプフェイスのスタイルによるフォントの違いを意識するのは、プロダクトで使うフォントの容量を気にするときくらいでしょうか。例えば、iOSアプリやWebサイトで使う文字のスタイルが一つ増えると、1フォント分丸ごとユーザーに配信する必要が出てくるため、アプリのサイズやWebサイトの通信量が一気に増えてしまいます。そのため、デジタルデザインにおいては使用するスタイルの数には注意が必要な場合があります。ちなみに、フォントの「サブセット化」といって、フォントの中から実際に使う文字のみを抽出して、新しいフォントファイルを作ることでファイルの容量を下げるという手法もあります。しかし、これも使う文字が日々変化するデジタルデザインの世界ではなかなか運用が難しい選択肢です。
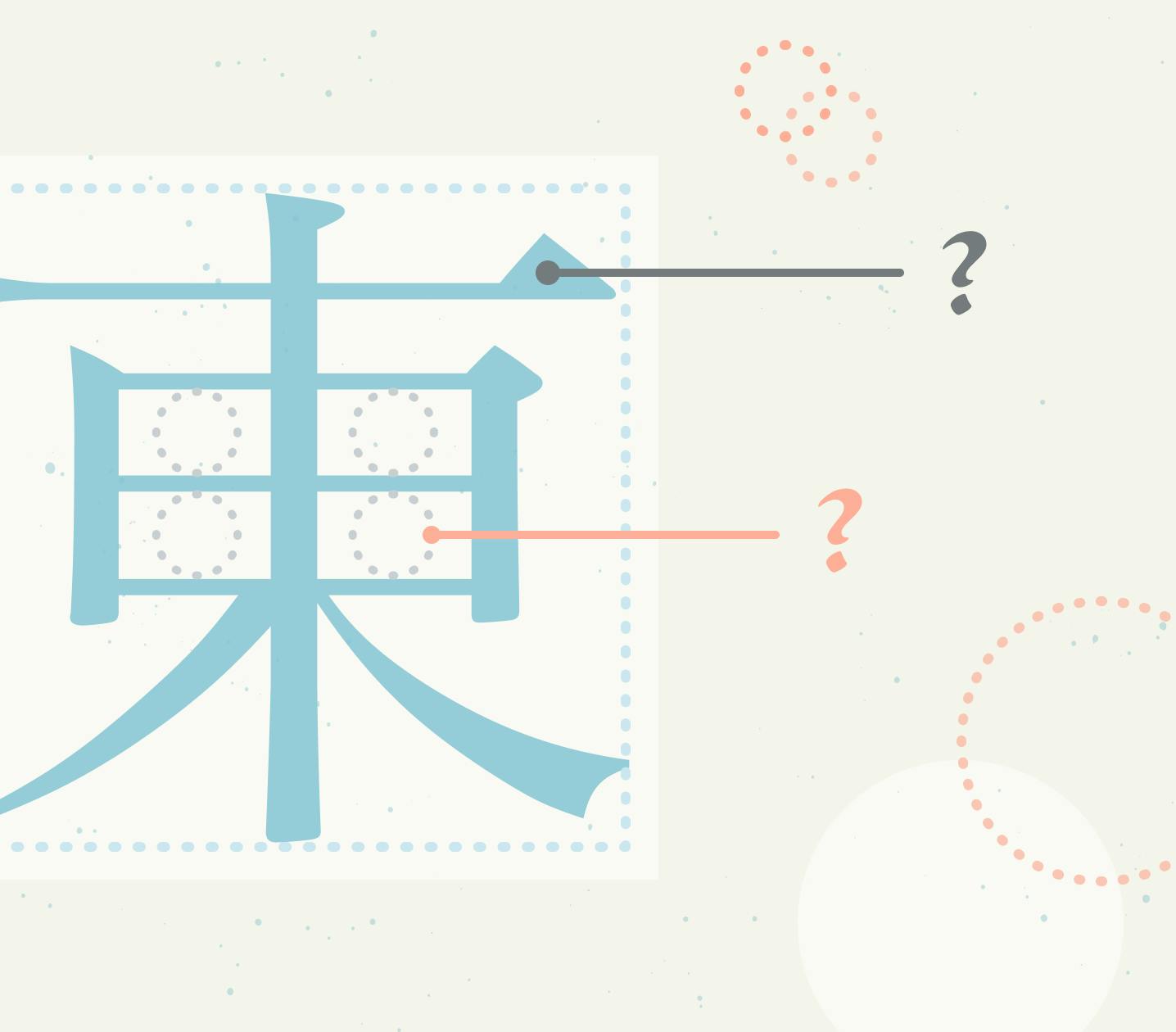
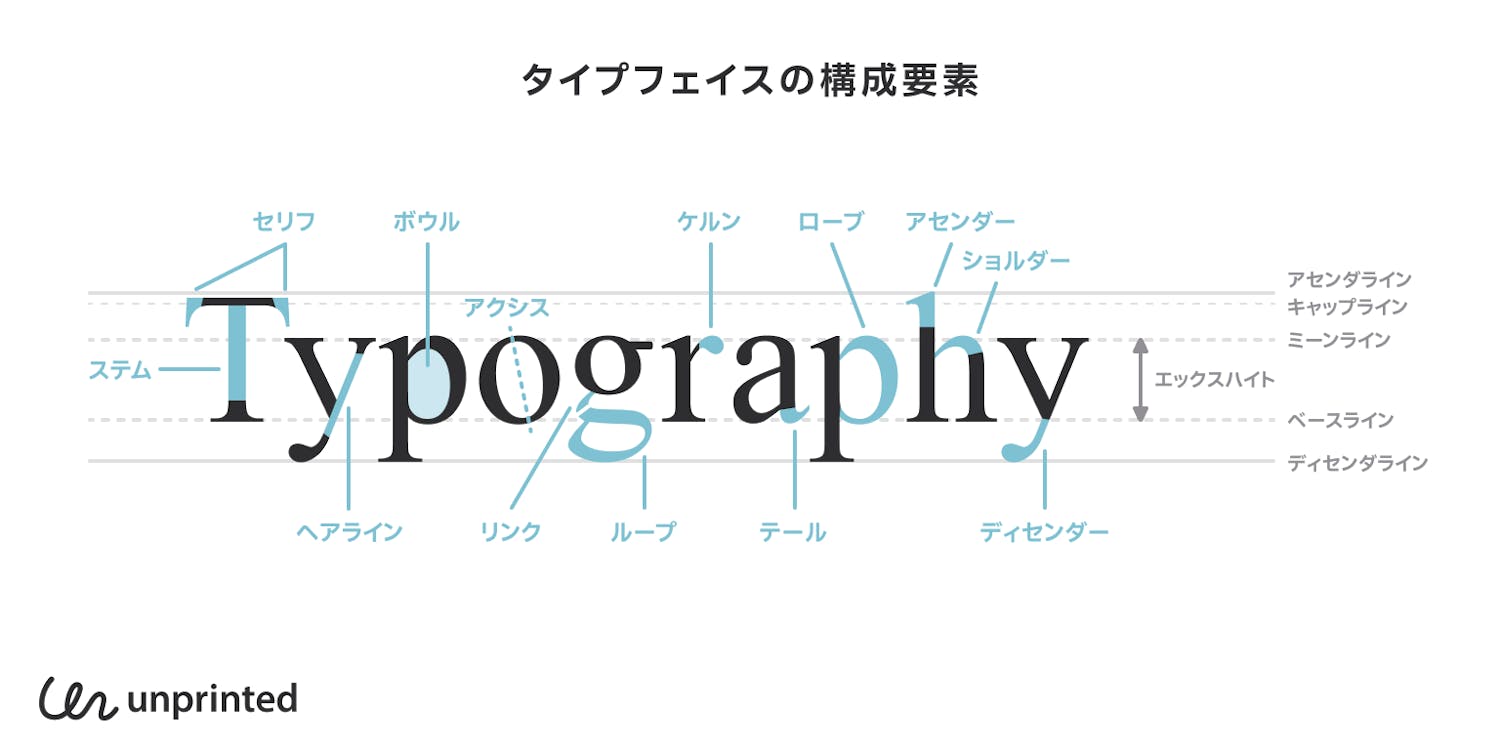
タイプフェイスの構成要素をわかりやすく図解

タイプの各部位の名前とセリフ(ひげ飾り)の種類
タイプフェイス自体をデザインしているわけでなければ、それぞれの文字の部位の名前を意識することはあまりなさそうです。ここで覚えておくと良さそうなのはセリフくらいかもしれません。セリフとは、文字の書き始めや書き終わりに付けるひげ飾りのことです。古代ローマ時代の碑文に記されているアルファベットから存在しているもので、文字の視認性や可読性を高めることから、紙媒体では現代のタイプフェイスにも使用されています。このセリフには大きく3種類あることを覚えておくと、タイプフェイスを見分ける際に役立ちます。

ブラケットセリフ(bracketed serif)
三角形の形をしたセリフ。Garamondなど。
ヘアラインセリフ(hairline serif)
極端に細い線を使ったセリフ。Didotなど。
スラブセフリフ(slab serif)
太く角ばったブロック状のセリフ。Rockwellなど。
タイプの基準となる3つの横線
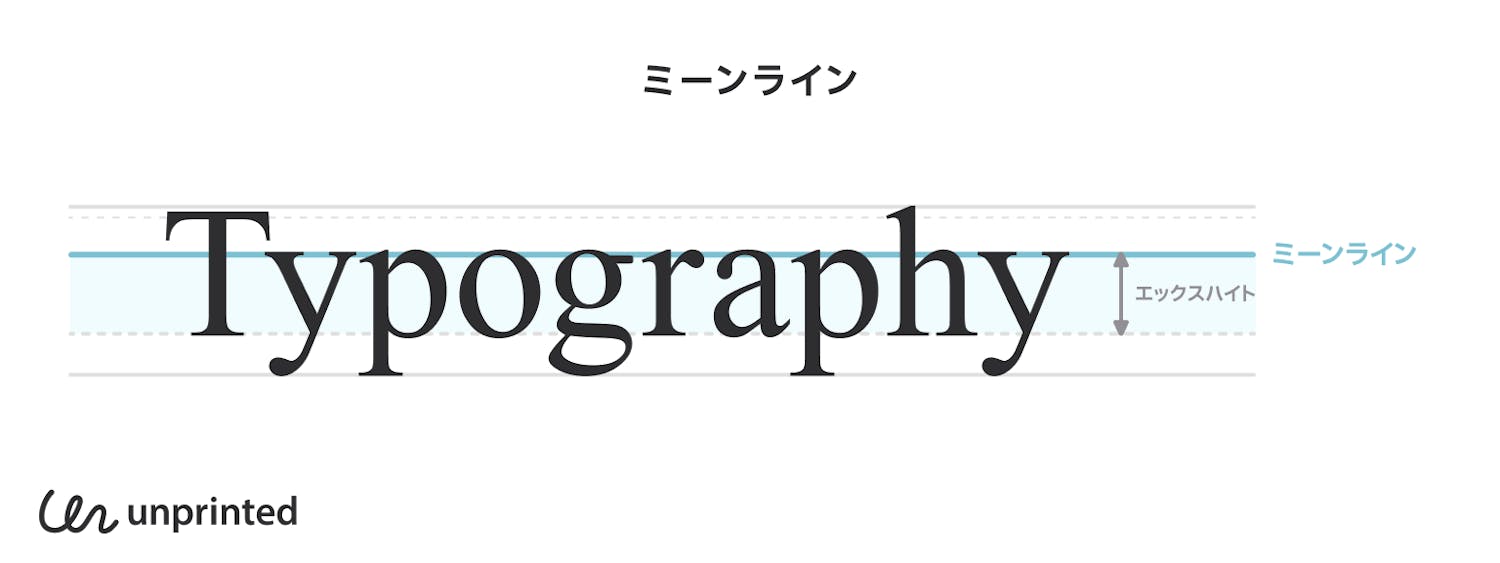
タイプファイスの構成を統一するために、タイプには基準となる横線があります。まず、全アルファベットの高さの基準となる文字が「x」です。このxの高さを「エックスハイト(x-height)」と呼びます。「a」や「c」なども同じ高さですね。
ミーンライン(Mean line)

この「x」の上端の線を「ミーンライン(mean line)」といいます。
ベー��スライン(Baseline)

同じく「x」の下端の線を「ベースライン(baseline)」といいます。
アセンダライン(Ascender line)

アルファベットには、「x」よりも上に突き抜けるサイズのものがありますね。「b・d・h」などです。この突き抜けた部分のことを、「アセンダ(ascender)」といいます。そして、このアセンダの上端がアルファベットの中でも一番高い位置となる「アセンダライン(ascender line)」です。
ディセンダライン(Descender line)

同様に、アルファベット�には下方向に伸びるものもあります。「g・j・y」などですね。この下に伸びる部分を「ディセンダ(descender)」といい、ディセンダの下端がアルファベットの一番低い位置を示す「ディセンダライン(descender line)」となります。タイプフェイスにおいて、アセンダラインが最上部、ディセンダラインが最下部です。そして、フォントサイズとは、このアセンダラインからディセンダラインの距離のことを指すのです。


欧文タイプフェイス5分類の用途や歴史的背景を解説
欧文タイプフェイスには主に5種類あります。それぞれ意図された用途や歴史的背景があるため、タイプフェイスの種類を学ぶと、目的に合わせてフォントを選ぶ際に大いに役立ちます。
『セリフ体』伝統的な印象を与えるセリフ体とその4つのバリエーション
セリフ体(serif)は、文字の書き始めや書き終わりに付けるひげ飾りである「セリフ」が付いたタイプフェイスの総称です。最も古くから存在するタ��イプフェイスであり、主に紙媒体での本文や見出しに使われることが多いです。小さいサイズにするとすると視認性が悪くなることから、デジタル媒体での本文に使われることは少ないですが、格式の高ささ伝統を表現するようなケースではデジタル媒体での使用も散見されます。New York Timesのオンライン版は現在でも本文にセリフ体を使っていますね。
1. オールドスタイルセリフ(old style serif)

1400年代中頃から使われているオールドスタイルセリフは、最も古い種類のタイプフェイスで、「ヒューマニスト」とも呼ばれます。(後述するサンセリフのヒューマニストとは別物)斜めの線を多用することが特徴で、小文字の「e」の横線などが斜めに表現されることで、手書き文字に近いような人間味のある印象を与えます。Adobe Jenson、Centaur、Palatinoなどがこの種類に属します。
2. トランジショナルセリフ(transitional serif)

1700年代中頃に登場したのが、トランジショナルセリフです。Times New RomanやBaskervilleに代表されるように、細い線と太い線のコントラストがよりはっきりとし、オールドスタイルよりも視認性に優れた形となりました。セリフ体の中で最も汎用性が高いため、セリフ体のタイプフェイスを探している場合は、まずこのトランジショナルセリフから見てみてはいかがでしょうか?また、オールドスタイルとトランジショナルは、セリフの形が三角形の「ブラケットセリフ」を使うことも特徴です。
3. モダンセリフ(modern serif)

その後1700年代終盤に登場したのが、モダンセリフです。それまでのセリフ体とは一転して、線のようなセリフである「ヘアラインセリフ」を使うようになります。DidotやBodoniがこの分類の代表的なフォントで、モダンでエレガントな印象を与えます。ディオールのロゴを思い浮かべるとイメージが湧くかもしれません。
4. スラブセリフ(slab serif)

もう一つのセリフ体の種類が、スラブセリフです。スラブセリフは、線が全体的に太く、四角いブロック状のセリフを使うことが特徴です。RockwellやCourierがこのスラブセリフではよく知られたタイプフェイスです。スラブセリフは、アメリカ西部のバーの看板などでよく使われたことから、ウェスタンな印象を与えるかもしれません。
『サンセリフ体』デジタルデザインのスタンダードとなったサンセリフにも歴史的背景から4種類のバリエーションがある
サンセリフ体(sans serif)は、フランス語で「セリフがない」という意味です。1800年代初頭に、伝統的なセリフ体から、ひげ飾りを外すことで生まれました。モダニズムの影響を受けたデザイナー達よって改良が進められ、現代ではデジタルデザインとの相性が良いことからUIデザインやWebデザインでもサンセリフ体が使われることが多くなっています。
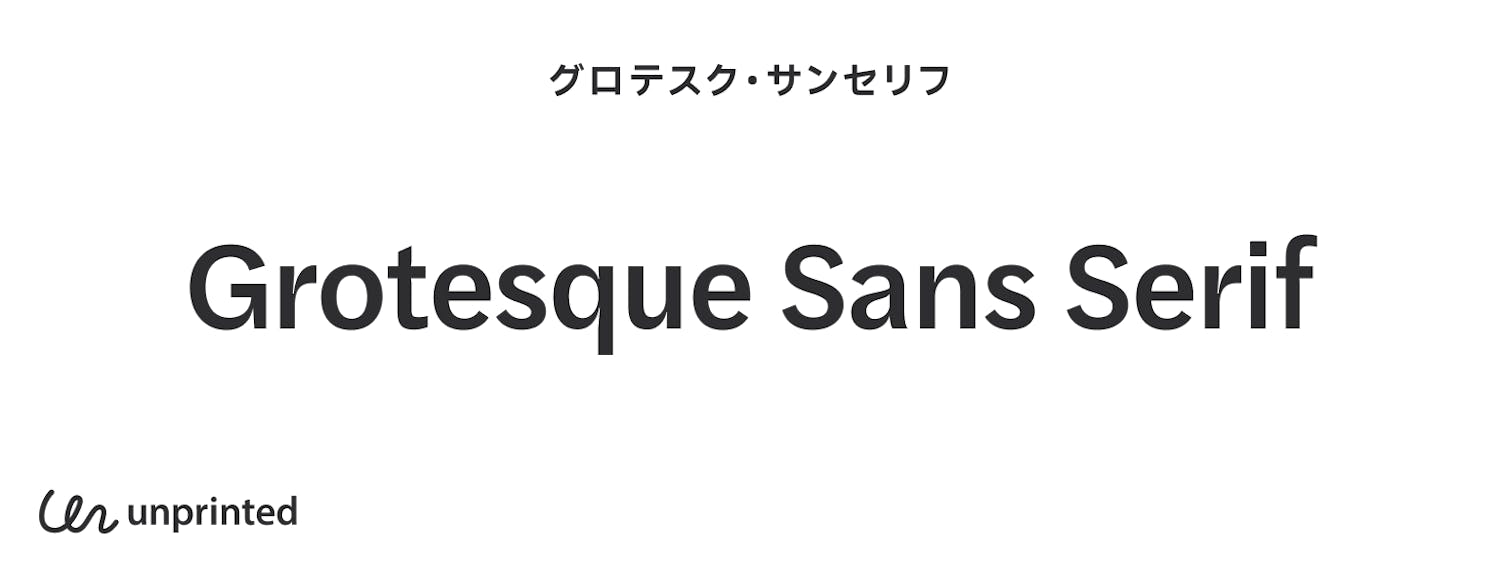
1. グロテスク(grotesque)

グロテスクは最も古いタイプのサンセリフ体です。Franklin GothicやAkzidenz Groteskが代表的なタイプフェイスで、グロテスクの特徴は、セリフ体からセリフを取って作ったという背景からも分かる通り、「セリフがないこと以外はセリフ体に近い」という点です。ちなみに、「グロテスク」は「気味が悪い」というような意味ですが、それまでセリフ体に慣れ親しんだ人々にとって、セリフ装飾を外しただけのこの時期のサンセリフは、気味が悪い怪奇なものに見えたことからこのように呼ばれていました。
2. ネオグロテスク(neo-grotesque)

ネオグロテスクは、あの有名はHelveticaをはじめとし、最もよく使われているサンセリフ体の種類です。グロテスクよりも、文字としてのバランスが整えられ、視認性も向上しました。装飾を取り払い、機能的なシンプルさを重視するモダニズムの影響を受けたデザイナー達によって様々なタイプフェイスがデザインされ、モダングラフィックデザインの世界で多く使用されてきました。現代でも、モダンデザインの影響を強く受けたグラフィックデザイナ�ー達に愛用されています。Experimental JetsetによるJohn & Paul & Ringo & Georgeのグラフィックはこの有名な例です。

https://6thfloor.blogs.nytimes.com/2011/03/22/who-made-that-t-shirt/
3. ヒューマニスト(humanist)

それまでのサンセリフ体よりも、より曲線的で手書きの人間味を表現したサンセリフ体です。Gill Sans、 Frutiger、Myriadなどが有名で、サンセリフ体の中でも最も読みやすい種類となります。サンセリフのモダンさを持ちながらも、機械的すぎない人間味があることでブランドデザインなどでもよく使われています。
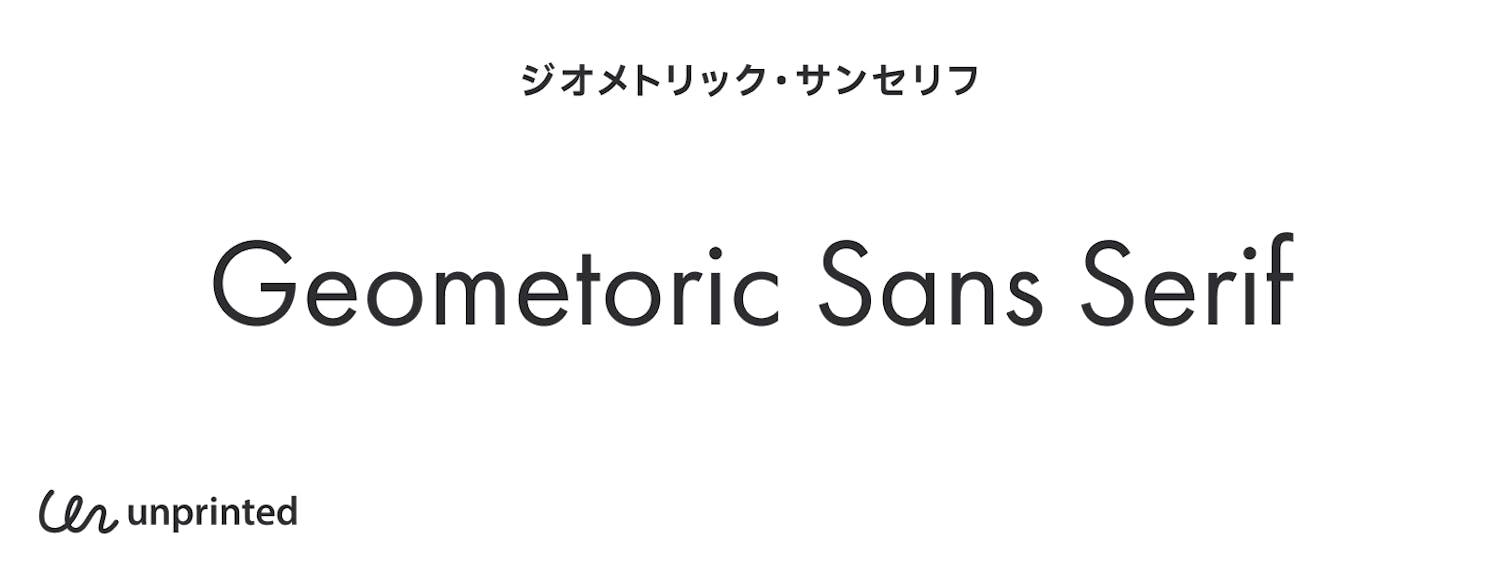
4. ジオメトリック(geometric)

ジオメトリックは、その名の通り幾何学的な要素を加えたサンセリフ体です。「O」や「G」が幾何学的な円形であるなどの特徴を持っており、他のサンセリフ体と比べると可読性に劣るものの、デザイン性の高さから、未来感を表現したいIT企業や、クリエイティブ系の業種で企業ロゴなどに使われることが多いです。Gotham, Futura, Avant Gardeが代表的なタイプフェイスです。
『スクリプト』フォーマルタイプは、デザインのアクセントに。カジュアルタイプはここぞという時に思い切って
スクリプトは、いわゆる「筆記体風」のタイプフェイスです。筆記体の筆跡を模したものや、ペイント風のものまで多用ですが、基本的に読ませるためのタイプフェイスではないので、文章に使用することはないです。このスクリプトフォントにも2種類あり、用途によって使い分けるとデザインの幅が広がります。
1. フォーマル

こちらは、格式高い印象を与えるような人間の筆跡を模したスクリプトで、実際の人物の筆跡をもとに作られているタイプフェイスも多く存在します。このタイプフェイスで表現した文字を読ませるのは難しいため、デザインのアクセントとして使用すると良さそうです。
2. カジュアル

カジュアルは、その名の通りよりカジュアルな手書き風タイプです。フォーマルと比べ、より太い文字で強いインパクトを与えるため、Webサイトのメインビジュアルなどに大きく使用すると効果的です。ファッション系のサービスや飲食店のロゴに使われることも多いですが、スクリプトをロゴに使用する場合は、ロゴの汎用性を失わないようにタイプフェイスは慎重に選ぶ必要がありそうです。
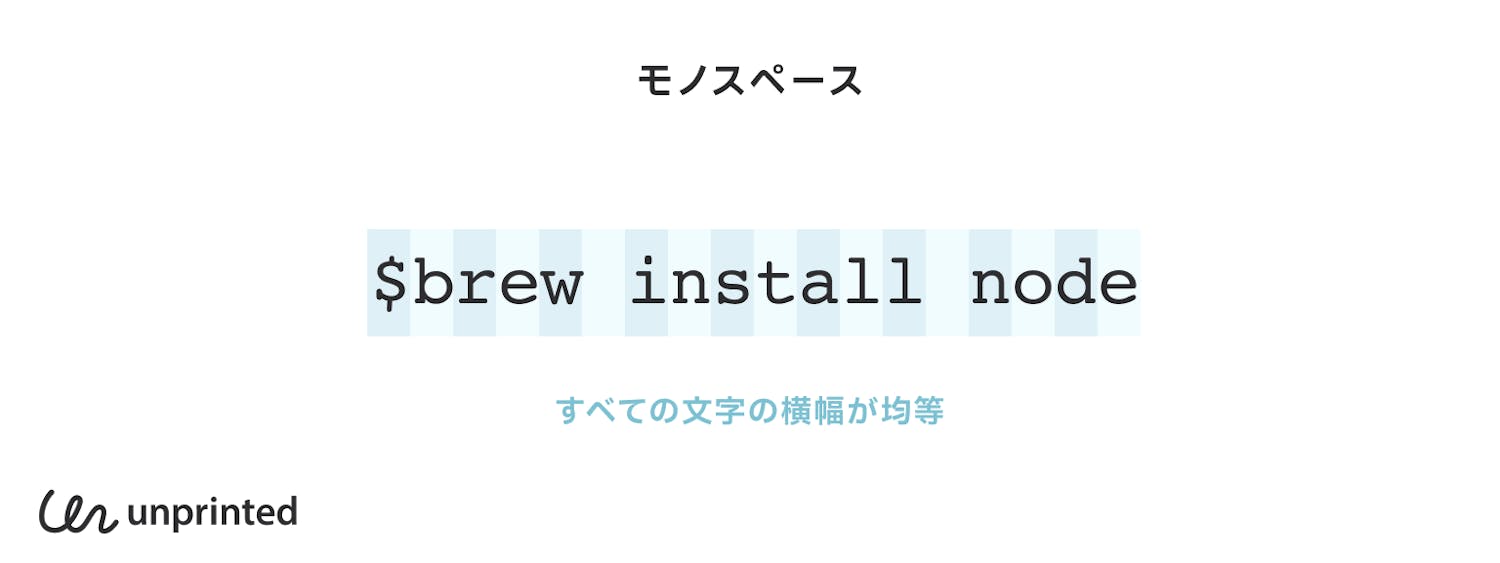
『モノスペース』プログラミング環境で使われる横幅が均一に設計されたタイプフェイス

モノスペースは、等倍フォントとも呼ばれ、すべての文字の横幅が均等なタイプフェイスのことを指します。初期のコンピュータは、操作インターフェイスが文字によるもの(CLI)に限られており、一種類の等倍フォントを使ってスクリーン上のグリッドに文字を配置して表示していました。モノスペースは、一般的な文章に使うと視認性に欠けるため、デザインの世界で使われることはあまりありません。しかし、プログラミングを行う際にはフォントの横幅が様々であると、文字の並びが崩れて読みにくくなってしまうため、今でもプログラミング環境ではモノスペースのフォントが使われており、コードを書く時にどのモノスペースフォントを使うかはエンジニアの生産性に影響する重要なトピックとなっています。
『ディスプレイ』見出しで使うことを想定して作られたタイプフェイス
ディスプレイは、タイプフェイスの見た目の特徴による分類ではなく、「大きなサイズで見出しに使うこと」を想定して最適化されたタイプフェイスの総称で、大きいサイズでの表示に最適化してデザインされています。身近な例として、iOSの標準欧文タイプフェイスである「SF Pro」には、小さい文字に適した「SF Pro Text」と大きい文字に適した「SF Pro Display」の2種類が存在します。iOSのアプリでは、20pt以下の文字は「SF Pro Text」で表示され、20pt以上の文字は「SF Pro Display」といった具合に自動的に最適なフォントに切り替わるように設計されています。
和文タイプフェイスの4分類
日本語のタイプフェイスにも、欧文同様さまざまな種類が存在します。有名なものだと、「明朝体」「ゴシック体」「丸ゴシック体」などですね。欧文タイプフェイスと同様、目的や用途によって様々な種類があるため、主な和文タイプフェイスの種類を紹介します。
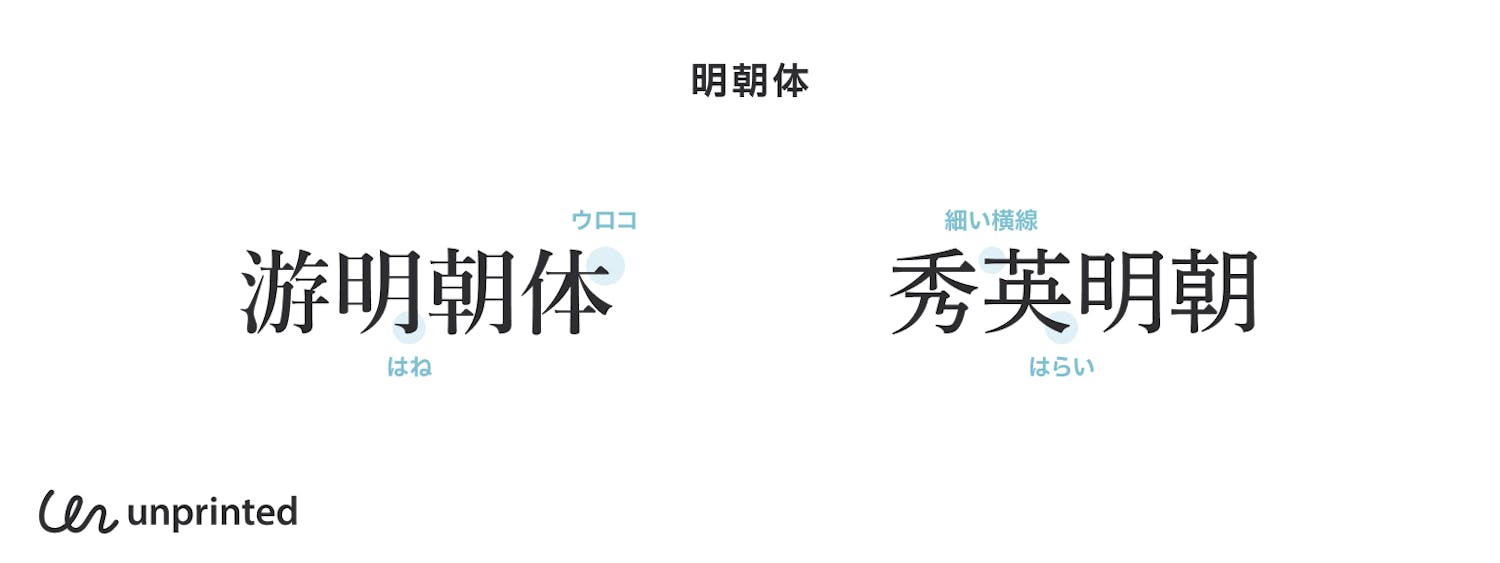
『明朝��体』紙媒体ではお馴染み

「とめ」「はね」「はらい」を表現することで、フォーマルな印象を与え、可読性にも優れています。文庫本など、印刷媒体での長文は多くの場合、明朝体になっていると思います。また、「とめ」「はね」「はらい」は装飾ではなく、文字の一部であるため、欧文の「セリフ」とは異なるものです。そのため、一見似た種別のようにも思えますが、明朝体とセリフ体は完全に別のカテゴリーとなります。
『ゴシック体』小さい文字でも読みやすい

ゴシック体は、明朝体とは対象的に「とめ」「はね」「はらい」を表現しないシンプルなタイプフェイスです。欧文のサンセリフと同様、小さい文字でも読みやすいためデジタルデザインでよく使われています。また、ゴシック体の中に、「セリフ系」「サンセリフ系」といった分類があり、「はらい」の強調などがあるものがセリフ系で、線の太さがほぼ一定で装飾のないものがサンセリフ系となります。また、ゴシック体の角を丸くした「丸ゴシック体」も一つの和文タイプフェイスの分類です。
『筆書体』正確な和文の文字を表現する書体

明朝体やゴシック体は、タイプフェイスとしての可読性のために文字の表現がデフォルメされており、正確な和文の文字を表現してはいませんね。これを正確に表現したものが、筆書体です。筆書体の中では、漢字の点画を正確に書く最も標準的な書体である「楷書体」と、文字の続け書きがある「行書体」が有名です。その他、教育目的で最も正しい和文の書き方を表現するためのタイプフェイスとして、「教科書体」というものも存在します。
『その他』ポップ体やロゴ文字など
和文フォントには、他にも用途に合わせて、広告チラシなどでよく使われる「ポップ体」や日本語ロゴ向けの「ロゴ文字」、多様な表現の「デザイン書体」などが存�在します。和文書体の構成要素については、以下の記事でさらに詳しく解説していますので、こちらも参考にしてみてください。
タイポグラフィの手法と実践
ここまで、タイポグラフィの基本となるタイプフェイスの構成や分類を紹介しました。ここからは、より実践的な内容としてタイポグラフィのテクニックをいくつか紹介します。
フォントの選び方。目的に合わせてカテゴリーを狭めていくと良い!
おそらくデザイナーがタイポグラフィに関して、まず直面する課題が「どのフォント(タイプフェイス)を使うか」ですよね。膨大なフォントの中から目的にあった一つを見つけるのはなかなか大変な作業です。しかし、今回紹介したようにそれぞれのタイプフェイスには、登場した背景や意図された用途があります。そこで、目的に合ったフォントを見つけるためのおすすめの方法は、「表現したいコンセプトや目的に合わせてカテゴリーを絞っていく」という方法です。
例えば、「Webサイトの本文で使用する」という目的で考えた場合、
デジタルスクリーンでの表示に最適 = サンセリフ体
本文の読みやすさが重要 = ヒューマニスト系のサンセリフ
といったように選択範囲を狭めると、目的に合ったフォントが見つかりやすくないます。
分類をもとにしたタイプフェイスの組み合わせ方
タイプフェイスを複数使用する際にも、タイプフェイスの分類が大いに役立ちます。統一感を出したい場合は近い系統のものを、コントラストを表現したい場合は異なる系統のものを組み合わせると良いです。また、文章内の和文と欧文で別のタイプフェイスを使う場合にも、似た種別のを組み合わせるとうまくまとまりやすくなります。
文章を読みやすくする技術。トラッキング、リーディング、カーニング
どんなに読みやすさを考慮してタイプフェイスを選択しても、フォントを並べるだけでは文章は読みやすくなりません。これを読みやすく整えることもタイポグラフィの重要な役割です。これには、トラッキング、リーディング、カーニングという3つの手�法を使います。まず、「トラッキング」は、全体的な文字の間隔の調整で、「リーディング」は行間の調整です。この2つは、文章の全体的な読みやすさに合わせて調整すると良いでしょう。しかし、残りの一つである「カーニング」は少しややこしいです。
カーニングとは、「プロポーショナルフォントの文字同士の間隔の調整」です。プロポーショナルフォントとは、文字ごとに横幅が異なるフォントのことで、モノスペース以外の欧文フォントは一般的にこの形です。カーニングの「トラッキング」との違いは、トラッキングが文章全体の文字間隔を一律で調整するのに対し、カーニングでは一文字づつ間隔を調整する点にあります。なぜ一文字づつ間隔を調整する必要があるのかというと、それぞれのアルファベットは異なる形をしているため、数値上均等な間隔に並べても、人間の目には隣り合うアルファベットの組み合わせによってバラバラな間隔に見えてしまうからです。これを一文字づつ調整して、読みやすくするのがカーニングです。
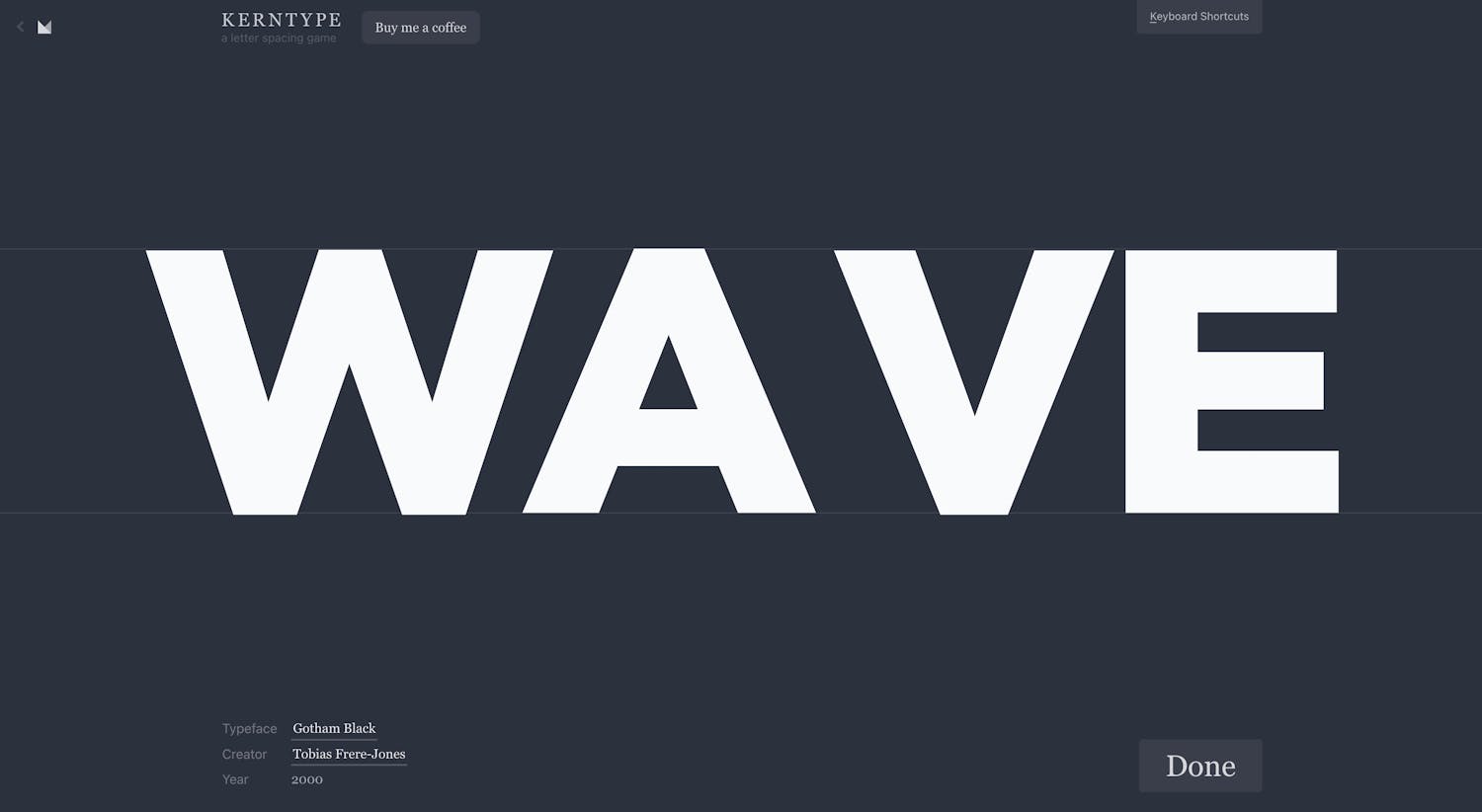
欧文フォントでのカーニングは、隣り合うアルファベットの種類によってカーニングのルールが決まっているため、このルールをもとに自動でカーニングを行うことができるソフトウェアも多いです。「KERNTYPE」というウェブサイトは、ゲームを通してアルファベットのカーニングの感覚を養うのに最適です。

https://type.method.ac/
日本語の文章においても、カーニングは重要なタイポグラフィのテクニックです。日本語フォントは欧文フォントと違い、縦書き・横書きのどちらにも対応できるように、全ての文字が正方形のますに収められています。つまり、等倍フォントとして作られているのです。そのため、隣り合う文字の種類によっては、欧文以上に間隔がおかしくなってしまいやすいのです。そこで役に立つのが、OpenTypeフォントの機能として提供されている「Proportional Alternate Widths(palt)」という機能です。Hiragino Sansなどの高機能なOpenTypeフォントは、フォント内に最適なカーニングの情報を持っており、Figmaなどのデザインツールではこれを使用して日本語の文字を自動で最適なカーニングに調整することができます。これとリーディングを組み合わせることで、全体の文字の間隔と個々の文字の間隔を最適に保つことができます。このProportional Alternate Widthsは、Webブラウザ上でも使うことができるため、Webサイトの本文などでは積極的に使っていきたい機能です。
また、広告やバナー画像の文字を手動でカーニングする場合にも、同じくOpenTypeフォントの「Proportional Alternate Widths(pwid)」という機能を使うと、和文フォントをプロポー��ショナルフォントに変換することができ、等倍フォントの状態から調整を始めるよりも手動での調整がやりやすくなります。
フォントの「ライセンス」について知っておきたいこと
タイポグラフィに関してもう一つ重要なトピックが「フォントのライセンス」です。デザインツールで使うことができるフォント(コンピューターにインストールされているフォント)は、ほとんどの場合「デスクトップライセンス」というライセンスで提供されており、デザイナーはこれらのフォントを使ってロゴや印刷物、バナーなどのデザインを作成し、その成果物を使用することができます。このような用途の場合、デザイン作成時にフォントのデータを使用しているものの、デザインされた成果物はあくまでも画像データであるため、その成果物にまでは使用したフォントのライセンスの範囲が及ばないという考えにもとづいています。
しかし一方、Webデザインやアプリデザインといった、デジタルデザインを行う場合は注意が必要です。もちろん、デザインファイルの作成のためにはデスクトップライセンスがあれば十分です。しかし、Webサイトやアプリなど、ユーザーのデバイス上で動作するプロダクトの中でフォントを使う際には、そのフォ��ントがユーザーのデバイス環境にも存在する必要があります。そのため、これらのプロダクトで指定したフォントを使いたい場合には、プロダクトと一緒にフォントのデータもユーザーに配信することになります。これを、Webサイト用の「Webフォント」や、アプリ用の「組み込みフォント」といいます。これらの用途で使う場合には、別途「Webフォントライセンス」や「アプリライセンス」といったものを購入する必要が出てきます。一般的に、Webフォントライセンスはサイトの表示回数(PV)よって金額が高くなるなど、買切りのデスクトップライセンスとは異なる料金形態の場合が多いため注意が必要です。
まとめ「タイポグラフィの知識を身につけてデザイン表現の幅を広げよう」
今回は、グラフィックデザインの4大要素の一つであるタイポグラフィについて、その基礎や実践に役立つテクニックを紹介しました。デジタルデザインの分野では、デバイス環境などの制約により使えるフォントが限られる場合も多いため、タイポグラフィについて強く意識することは少ないかもしれません。しかし、今回紹介したタイプフェイスの分類や、日本語フォントの「Proportional Alternate Widths」について知っておくだけでも、デザイン表現の幅が広がり、いざという時に力を発揮できます。
タイポグラフィに関するよくある質問
Qタイポグラフィとは?
Aタイポグラフィとは、文字の種類や太さ、文章のレイアウトなどを整えることで文字を読みやすくしたりメッセージを伝えやすくするデザインの技術・分野です。
Qタイポグラフィとフォントの違いは?
Aタイポグラフィは、「文字のデザイン」というデザインの分野のことです。一方でフォントは、文字デザインの種類(タイプフェイス)や太さなどの情報を含む、特定の文字情報ファイルのことを指します。
Q欧文タイプフェイスにはどのような種類がある?
A大きく分けて「セリフ体」「サンセリフ体」「スクリプト」「モノスペース」の4つがあります。その他、「ディスプレイ」という種類のタイプフェイスがありますが、こちらはタイプフェイスの見た目の特徴による分類ではなく、「大きなサイズで見出しに使うこと」を想定して最適化されたタイプフェイスの総称で、大きいサイズでの表示に最適化してデザインされています。
Q和文タイプフェイスにはどのような種類がある?
A和文タイプフェイスには「明朝体」「ゴシック体」「筆書体」をはじめ、「ポップ体」や日本語ロゴ向けの「ロゴ文字」、多様な表現の「デザイン書体」などが存在します。