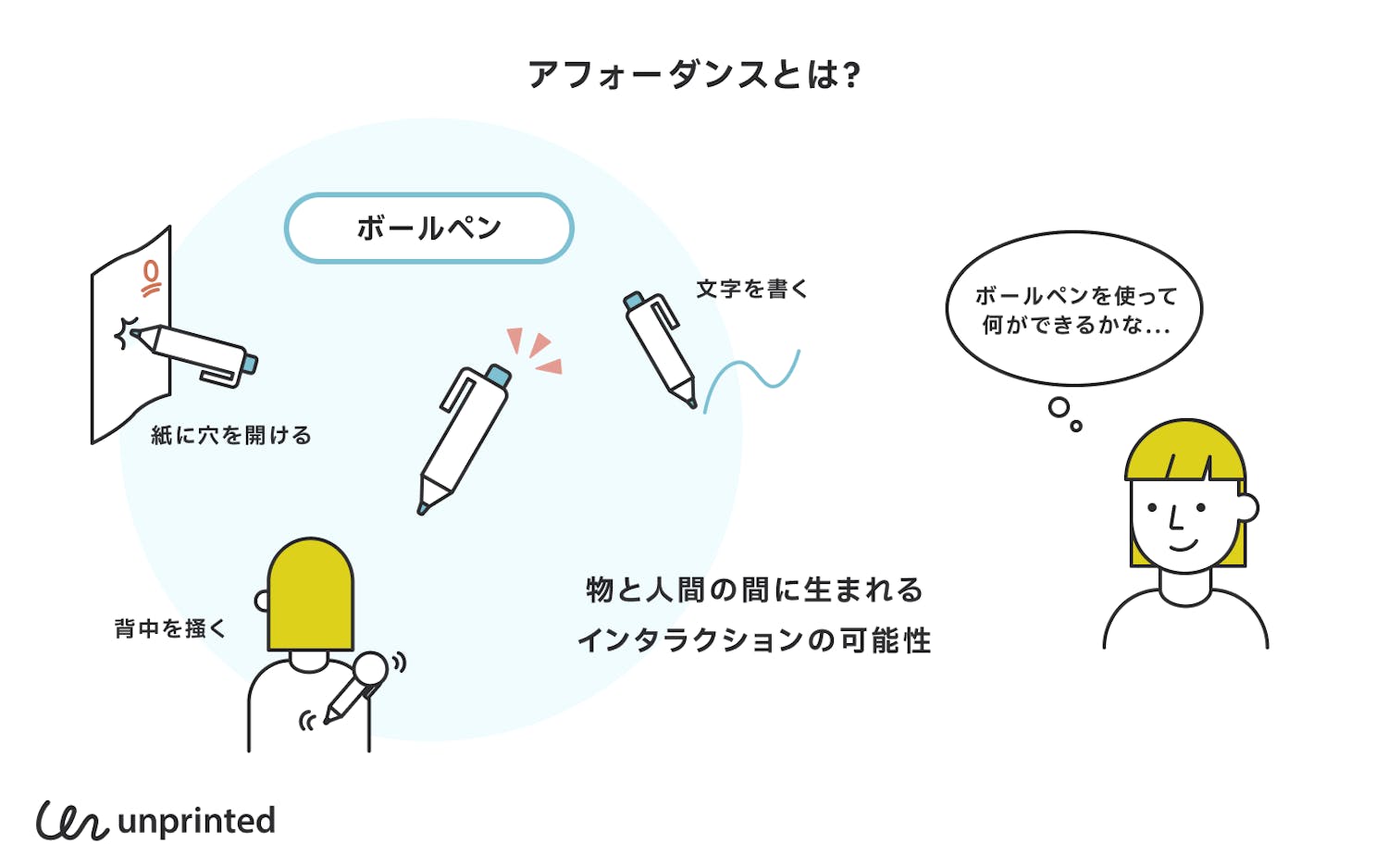
アフォーダンスとは?物と人間の間に生まれるインタラクションの可能性

アフォーダンスとは、簡単にいうと物と人間の間に生まれるインタラクションの可能性のことを意味します。アメリカの知覚心理学者ジェームズ・ギブソン(James Gibson)の唱えた「アフォーダンス理論」において定義された言葉で、この理論の中でジェームズ・ギブソンは「物や空間自体が人間の行動を引き出すような特性を持っている」と主張しています。こうして引き起こされる可能性のある行動の全てをアフォーダンスと呼びます。例えば、ボールペンと人間のあいだに存在するアフォーダンスは、
文字を書く
紙に穴を開ける
背中を掻く
など、ボールペンの本来の用途とは関係なく、人間がその可能性を認知可能なもの全てが含まれます。このように、人間が可能だと認知できる行動全てが含まれるため。物の持つアフォーダンスは無数に存在します。また、人間によって認知できるアフォーダンスは異なり、髪の長いAさんはボールペンを髪留めとして使えると考えるかもしれません。一方、髪の短いBさんにとってボールペンの「髪を留める」というアフォーダンスは認知できないものとなります。
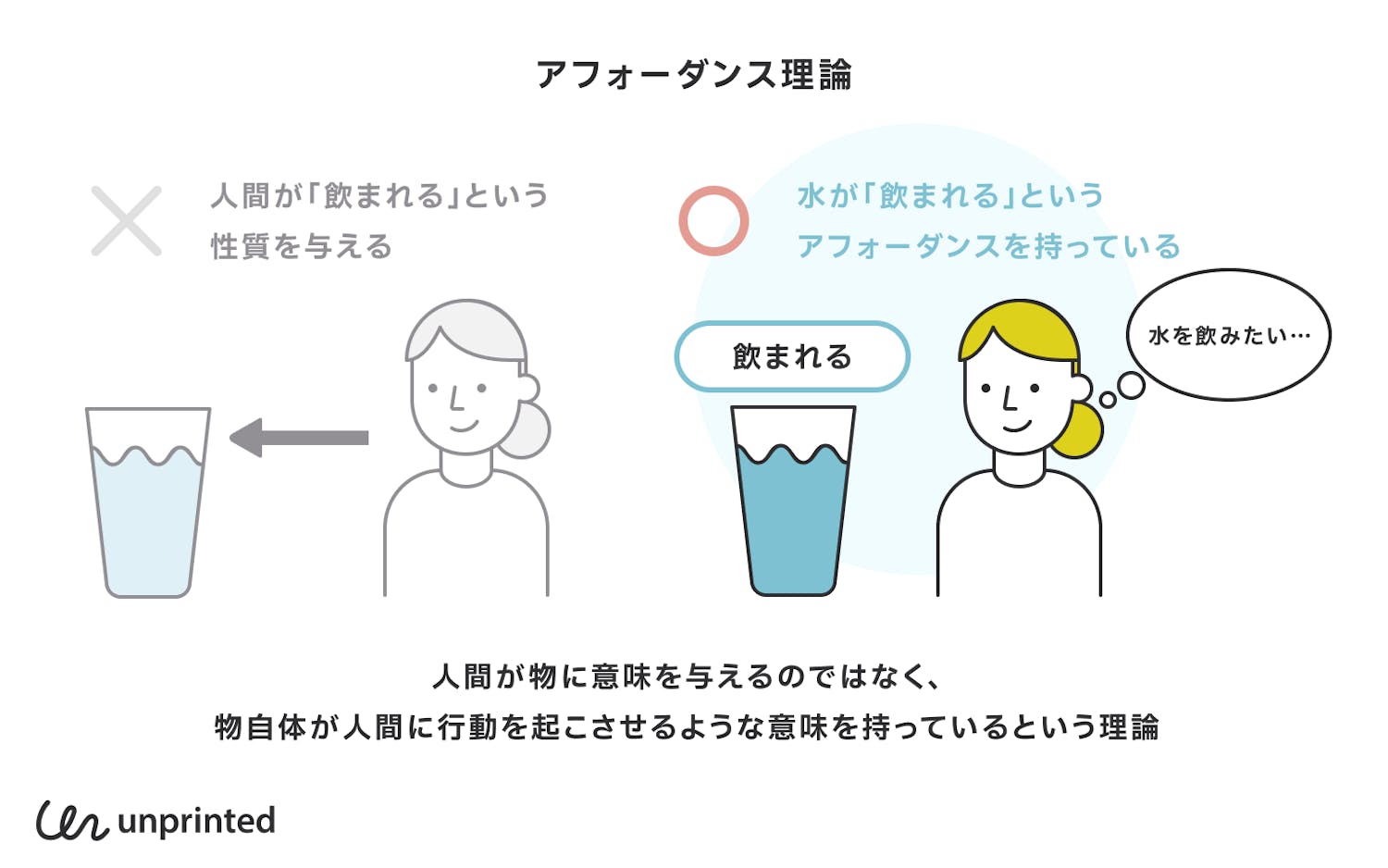
アフォーダンス理論

アフォーダンス理論は、心理学の世界で「人間や動物が物に意味を与えるのか、それとも物自体が人間に行動を起こさせるような意味を持っているのか」という議論の中で生まれた理論です。アフォーダンス理論によると、「物自体が人間に行動を起こさせる性質を持っている」ということになります。つまり、例えば人間が水を飲むときに、人間が水を飲むことによって「飲まれる」という性質を水に与えているのではなく、水自体が「飲まれる」というアフォーダンスを持っているが故、人間に飲まれるのだということになります。
デザインの世界におけるアフォーダンスの意味

このアフォーダンスという言葉は、認知科学者のドナルド・ノーマン(Donald Arthur Norman)が著書「誰のためのデザイン?」の中で紹介したことで、デザインの世界でも広く知れ渡ることとなります。
しかし、この書籍の中でドナルド・ノーマンは本来の意味とは少し異なる意味でこの「アフォーダンス」という言葉を使いました。ドナルド・ノーマンの使ったアフォーダンスは、デザインにおける「人をある行動に誘導するためのヒント」という意味合いでした。例えば、マグカップに付いている「取手」は人間が「火傷せずにマグカップを持ち上げる」という行動を呼び起こすアフォーダンスです。このアフォーダンスを適切にデザインすることが、インタラクションデザインにおいて、ユーザーの特定の行動を誘発するためのポイントとなるというのがドナルド・ノーマンの主張であり、これがデザインの世界におけるアフォーダンスという言葉の一般的な使われ方となりました。
アフォーダンスとシグニファイアとの違い

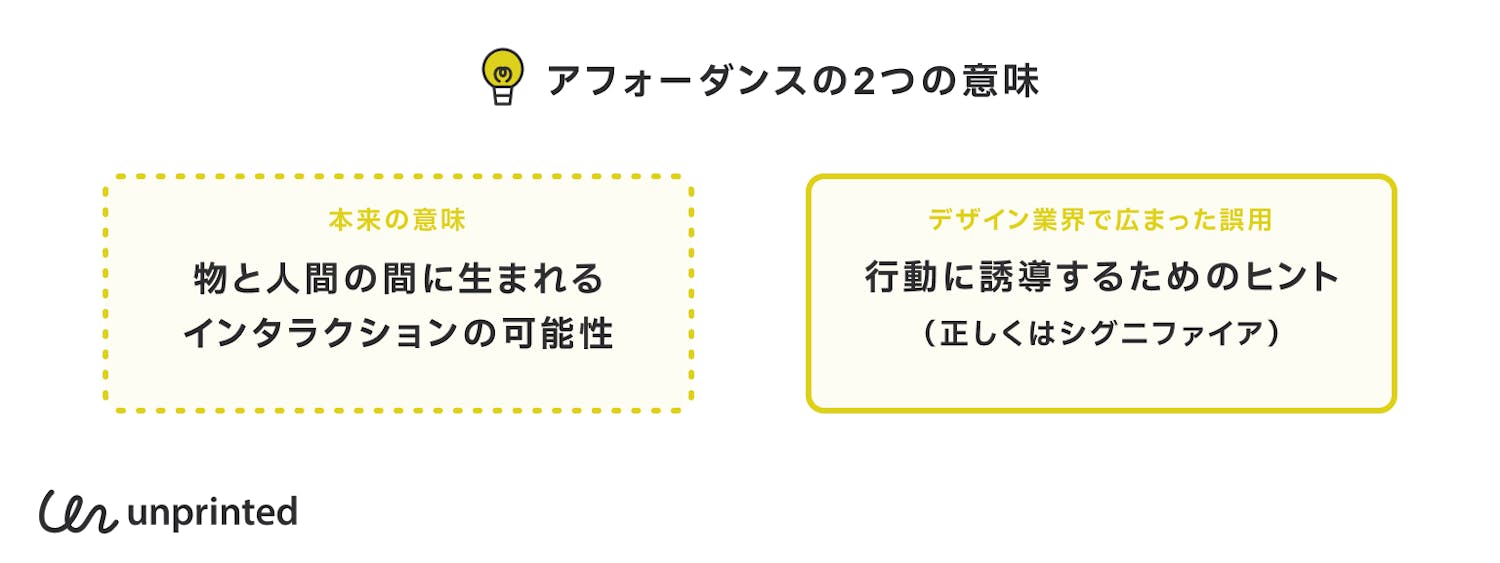
このドナルド・ノーマンによるデザインの世界でのアフォーダンスという言葉が、本来の心理学の世界での意味よりも広く認知されることとなってしまい、混乱を生みました。実際に現在でもデザインの世界をはじめ、一般的にアフォーダンスというと「行動に誘導するためのヒント」という意味合いで使われることが多いです。このような混乱を生んでしまったノーマンは、後年この誤用を認めており、代わりに「シグニファイア」という言葉を使うように提案しました。
シグニファイアとは?人間の特定の行動を誘発するようなヒント

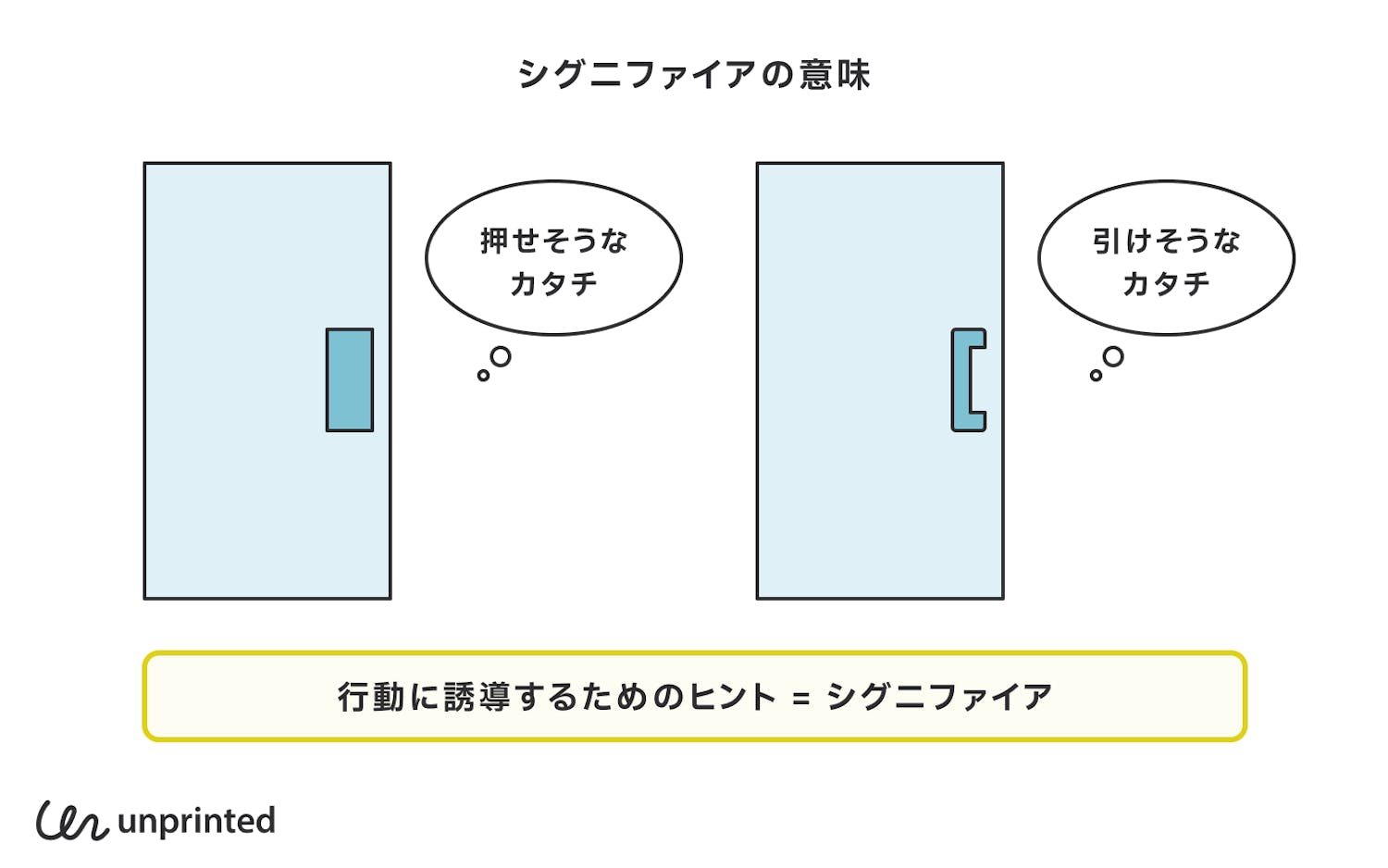
シグニファイアとは、「人間の特定の行動を誘発するようなヒント」という意味です。例えば、ドアノブは「引く」という行動を誘発するシグニファイアです。プロダクトデザインの世界では、ユーザーを特定の行動にスムーズに導くことが目的となるため、このシグニファイアを適切に設計することが重要になります。もともと同様の意味で、「アフォーダンス」という言葉を使っていたドナルド・ノーマンが、後年このアフォーダンスが本来の心理学の世界で異なる意味を持つことを受け、代わりにこのシグニファイアを使うことを提案しました。
現在のデザインの世界におけるアフォーダンスとシグニファイアの意味

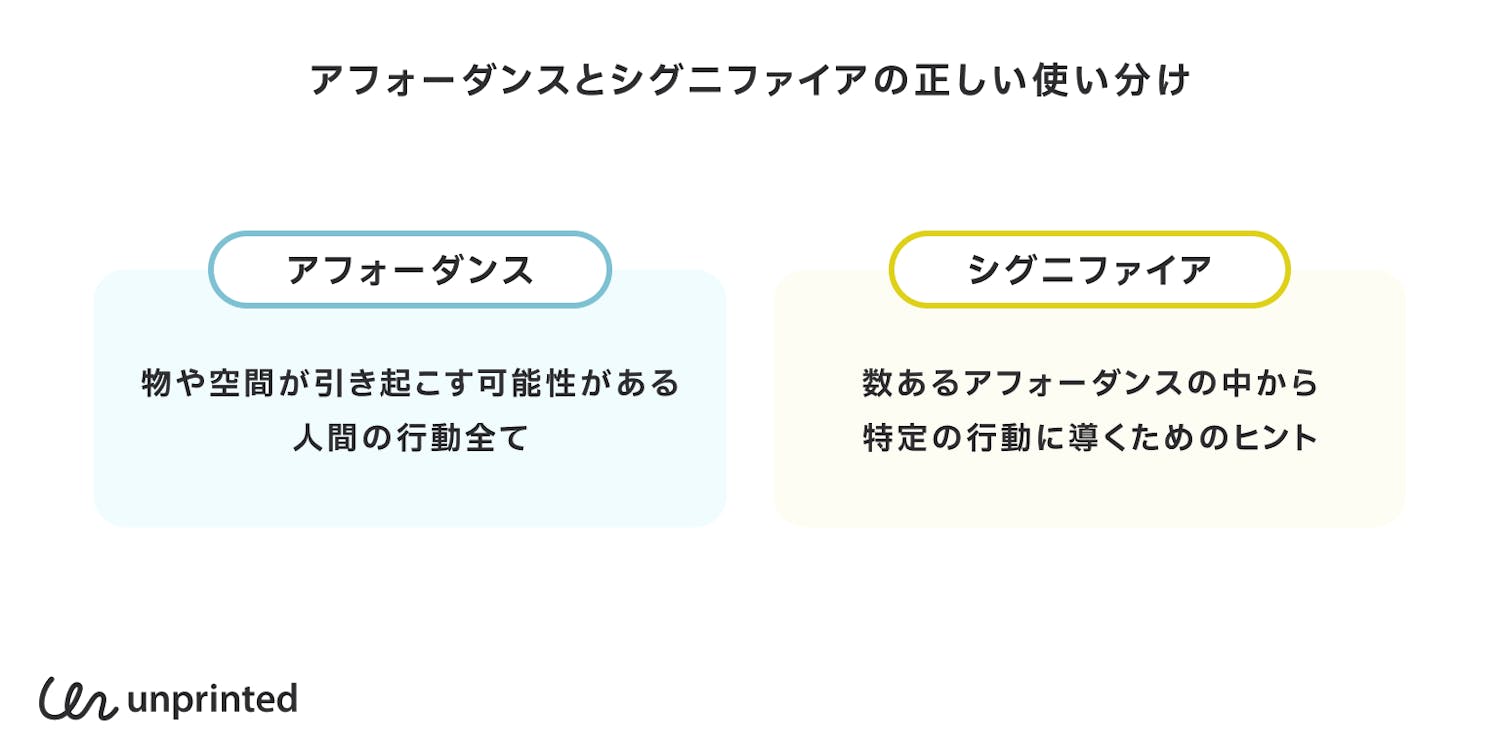
このような経緯を踏まえて、現在のデザインの世界におけるアフォーダンスとシグニファイアの正しい意味をおさらいすると、
アフォーダンス = 物や空間が引き起こす可能性のある人間の行動全て
シグニファイア = 数あるアフォーダンスの中から特定の行動に導くためのヒント
となります。「シグニファイアを適切にデザインすることが、プロダクトに正しいアフォーダンスを与えることにつながる」というような使い方をすることができます。
しかし前述の通り、デザインの世界ではもとも「シグニファイア」の意味を持つ言葉として「アフォーダンス」が使われていたという経緯もあり、これらは混乱を招きやすい言葉となっています。使うときや読む時には、文脈によって間違った意味で伝わらないよう注意が必要です。
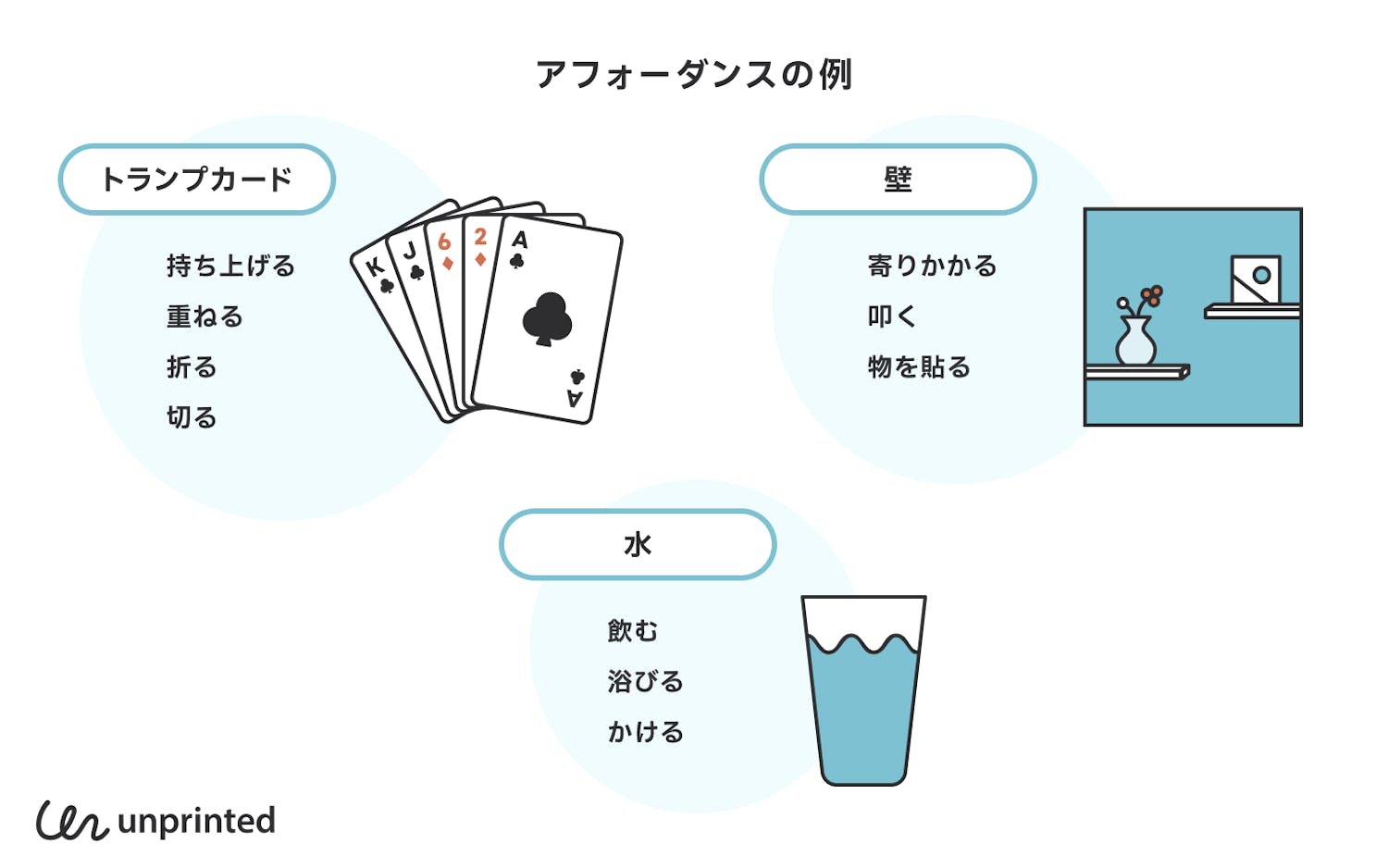
アフォーダンスの例

では、本来の意味のアフォーダンスをより理解するために、いくつか例を挙げてみます。
「トランプカード」のアフォーダンス
持ち上げる
重ねる
切る
折る
など
「壁」のアフォーダンス
寄りかかる
叩く
物を貼る
など
「水」のアフォーダンス
飲む
浴びる
かける
など
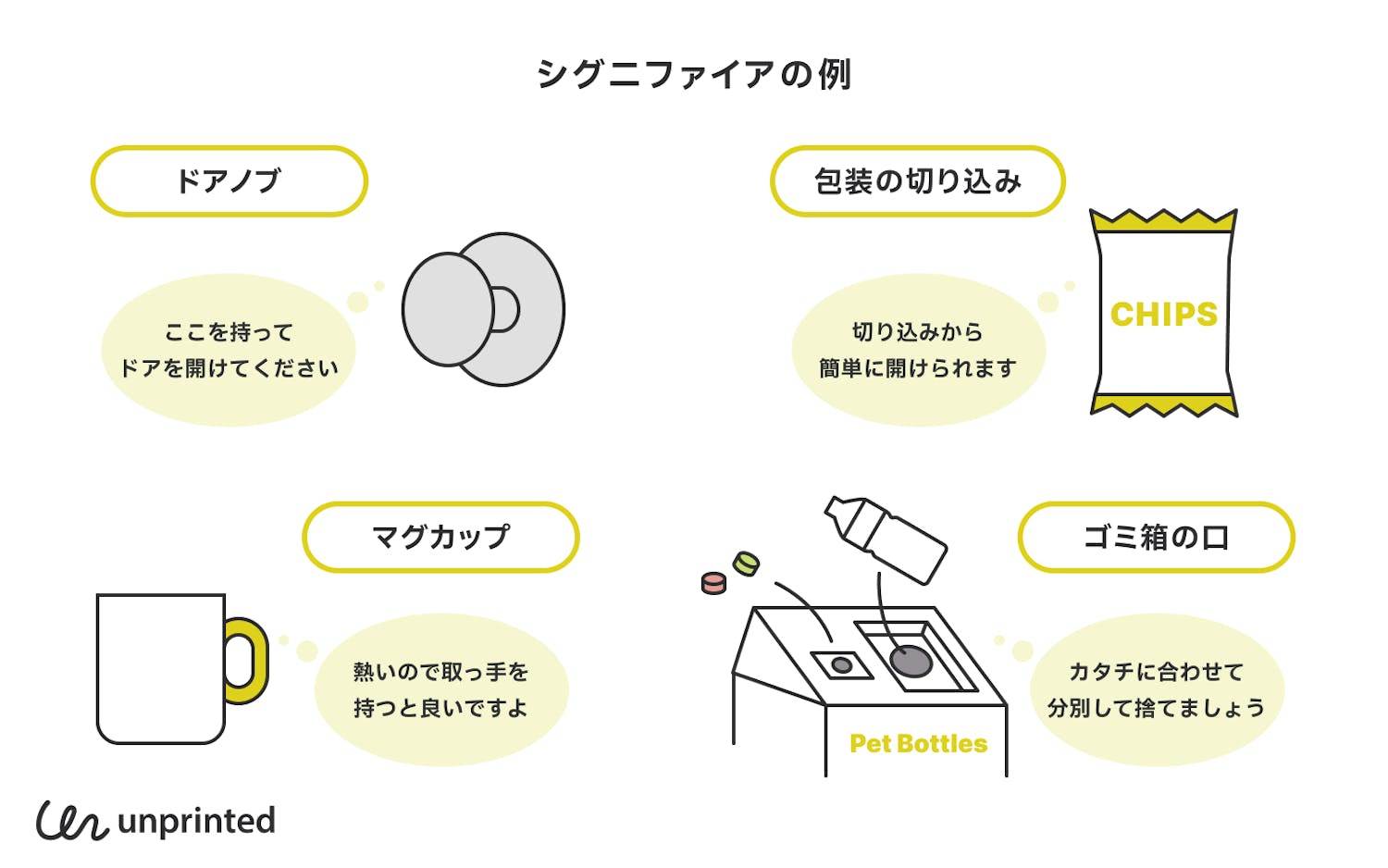
シグニファイアの例

ドアノブ
お菓子の包装の切り込み
マグカップの取手
ペットボトルが入る形のゴミ箱の口
など
アフォーダンスがもともと自然界に存在する物を含むのに対し、シグニファイアは基本的にプロダクトデザインと関係する物であるため人工物となります。また、シグニファイアの効果は、ユーザーの「過去の経験」と大きな関係があります。人間は過去の経験をもとに、類似するシグニファイアからその意味を推測します。この結果、もともとシグニファイアとしてデザインされた訳ではないのに、結果的にその役割を持つようになったものも存在します。例えば「服の首元にあるネームタグ」が良い例です。一貫して、服の首元に付けられることから、「服の背中側」を表す印としての役割を持つようになりました。ネームタグが前に付いていたらどのように着れば良いのか迷ってしまいますよね。
デジタルデザインにおけるシグニファイア
UIデザインやWebデザインなどのデジタルデザインにおいても、このシグニファイアの役割は重要です。簡単な例として、Webサイトに表示する「ボタン」について考えてみましょう。これが「押す」というアフォーダンスを持つかどうかはそのボタンをデザインするデザイナーにかかっています。デジタルデザインの世界では、「メタファー」という技法を使って2Dの画面上のボタンにアフォーダンスを付与しています。
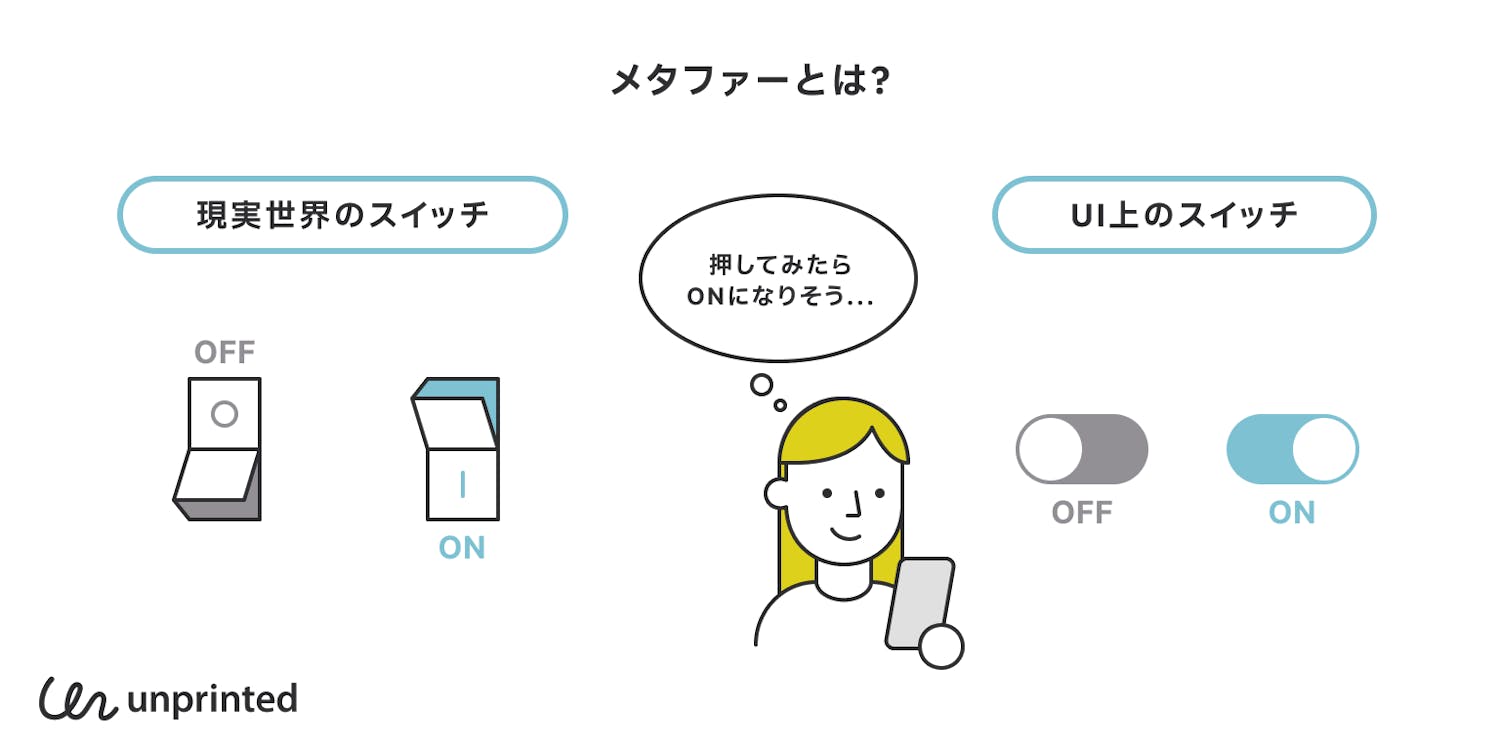
デジタルデザインにおけるシグニファイア。メタファーとは?

メタファーとは、直訳すると「隠喩」と言う意味です。UIデザインの世界では、現実世界に存在する物体や概念を平面的なデザインとして表現するときに、そのままの形で表現するのではなく、元となる物体が「連想されるような形」で表現します。例えば、オンオフを切り替えるためのスイッチUIは現実世界のスイッチを連想させような形でデザインされています。これは、初めてUIを使うユーザーであっても、現実世界でスイッチを使った経験からUI上のスイッチの役割を推測できるようにという思想で設計されています。
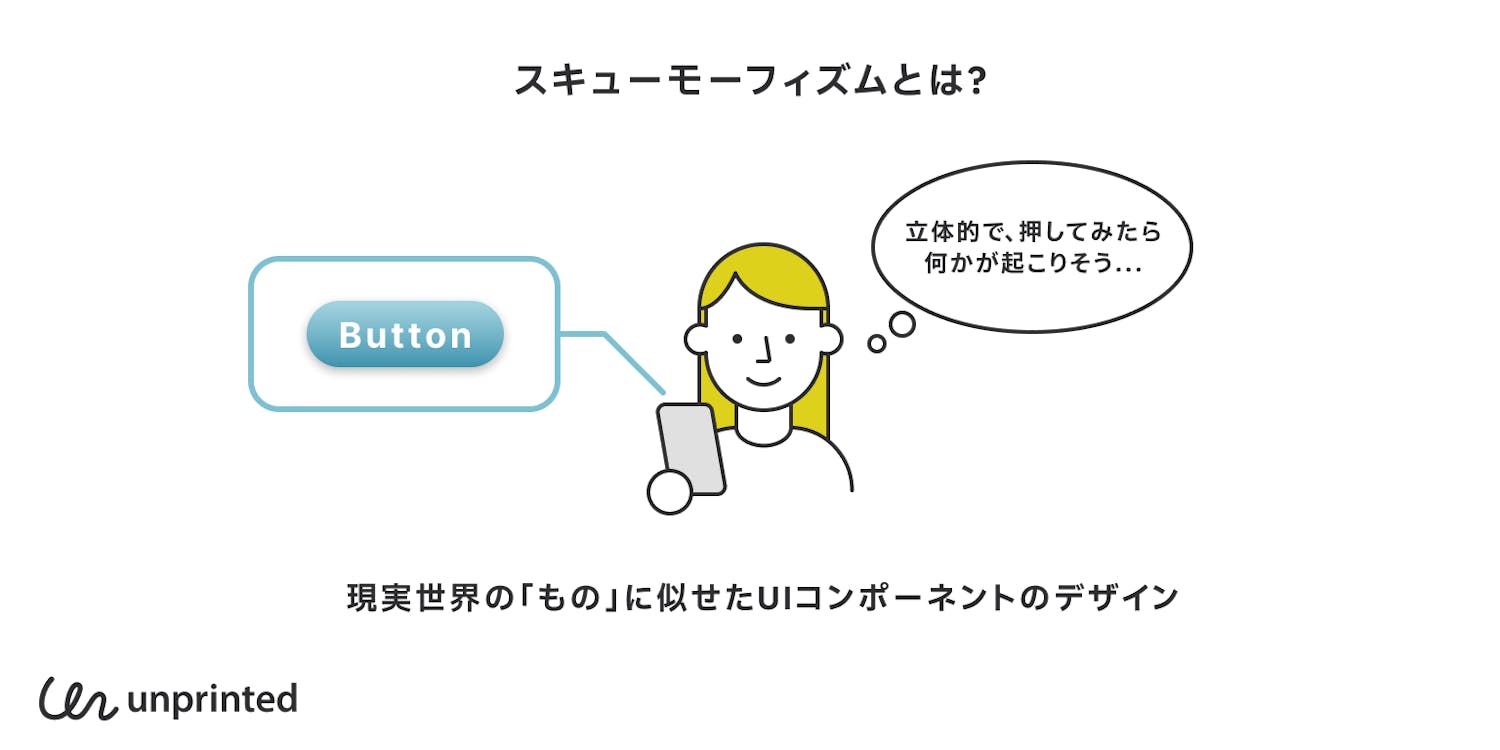
スキューモーフィズムとは?現実世界のメタファー

初期のUIデザインやWebデザインでは、このメタファーは現在と比べてより直接的なものでした。「人間はシグニファイアの意味を経験から推測する」と述べましたが、iPhoneのタッチパネルによる2D画面の操作が今ほど浸透していなかった時代には、シグニファイアーの意味を「現実世界における過去の経験」から推測させる必要がありました。このように、現実世界の「もの」に似せてUIコンポーネントをデザインするのが「スキュモーフィズム」です。初期のiPhoneのUIデザインが良い例ですね。グラデーションや影を使って立体感を表現することで、2Dの画面に表示されたボタンを見たユーザーに現実世界のボタンを連想させることを目指していました。
現在は現実世界のメタファーが重視されなくなった
しかし現在は、iPhoneやAndroidといったスマートフォンが成功を収め、「スマートフォンの操作」という行動が「現実世界のボタンの操作」と同じくらい一般的なものとなりました。このような状況では、ユーザーはボタンUIの操作方法を経験的に知っており、ボタンのUIデザインは現実世界のボタンを模倣する必要がなくなりました。
とはいえ、UI操作という行動自体が一般化した現代でも重要となるのもやはり、ユーザーの「過去の経験」です。ただし、現実世界での過去の経験ではなく「他のITサービスの利用経験」の重要度が増してきました。毎日数多くのアプリを使うユーザーが、新しいアプリを直感的に操作できるかどうかは、簡単にいうと、それまでに使ったことのあるアプリと操作感が似ているかどうかと大きく関係します。つまり、あまりにもオリジナリティに富んだUIデザインを作るのではなく、プラットフォーム(iOS、Android、Webなど)上の他のサービスと一貫性を持った操作感を提供することが使いやすいUIを作るための重要なポイントとなっています。


まとめ
アフォーダンスとシグニファイアは、デザインの世界で扱う言葉の中でも特に意味が分かりにくい言葉の一つです。このことから、デザイン実務で会話に登場することはあまりないですね。また、文章に登場するときは文脈からどの意味で使われているのかをよく確認することが求められます。
難しいこの言葉ですが、人間の認知のプロセスを分解して理解するためにはとても役に立ちます。このような言葉を理解していると、例えばアニメーションによるマイクロインタラクションを作るときなどは、そのデザインが持つシグニファイアとしての役割と、アニメーションによるフィードバックの関係性が適切かといった点を自分の思考を整理しながら検討することができるようになるのではないでしょうか?プロセスを分解して理解をできると、デザインの内容や問題点を説明する際にも役立ちます。