
プレゼン資料やポートフォリオサイトなどで、自分がデザインしたアプリやWebサイトをカッコ良く見せたいときってありませんか?グラフィック表現が得意だったり、3Dデザインツールでパッケージデザインの経験がある方なら「AdobeのPhotoshopやDimensionで作れるよ!」という人もいるかもしれません。しかし、UIデザイナーの中には「基本Figmaしか触っていないし、Photoshopのテンプレートを探すのもPhotoshop開くのもちょっとめんどくさい」という人も多いのではないかと思います。
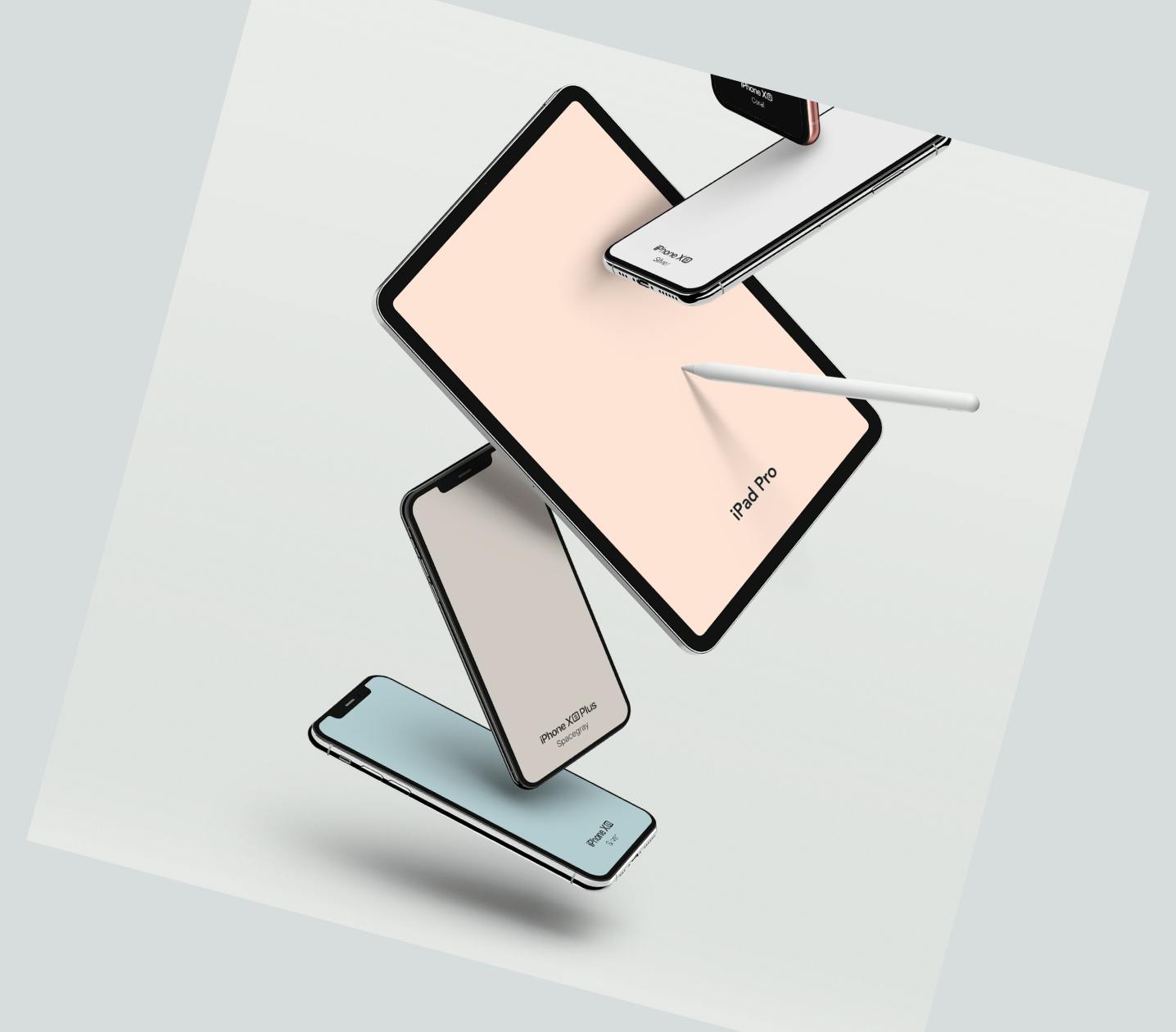
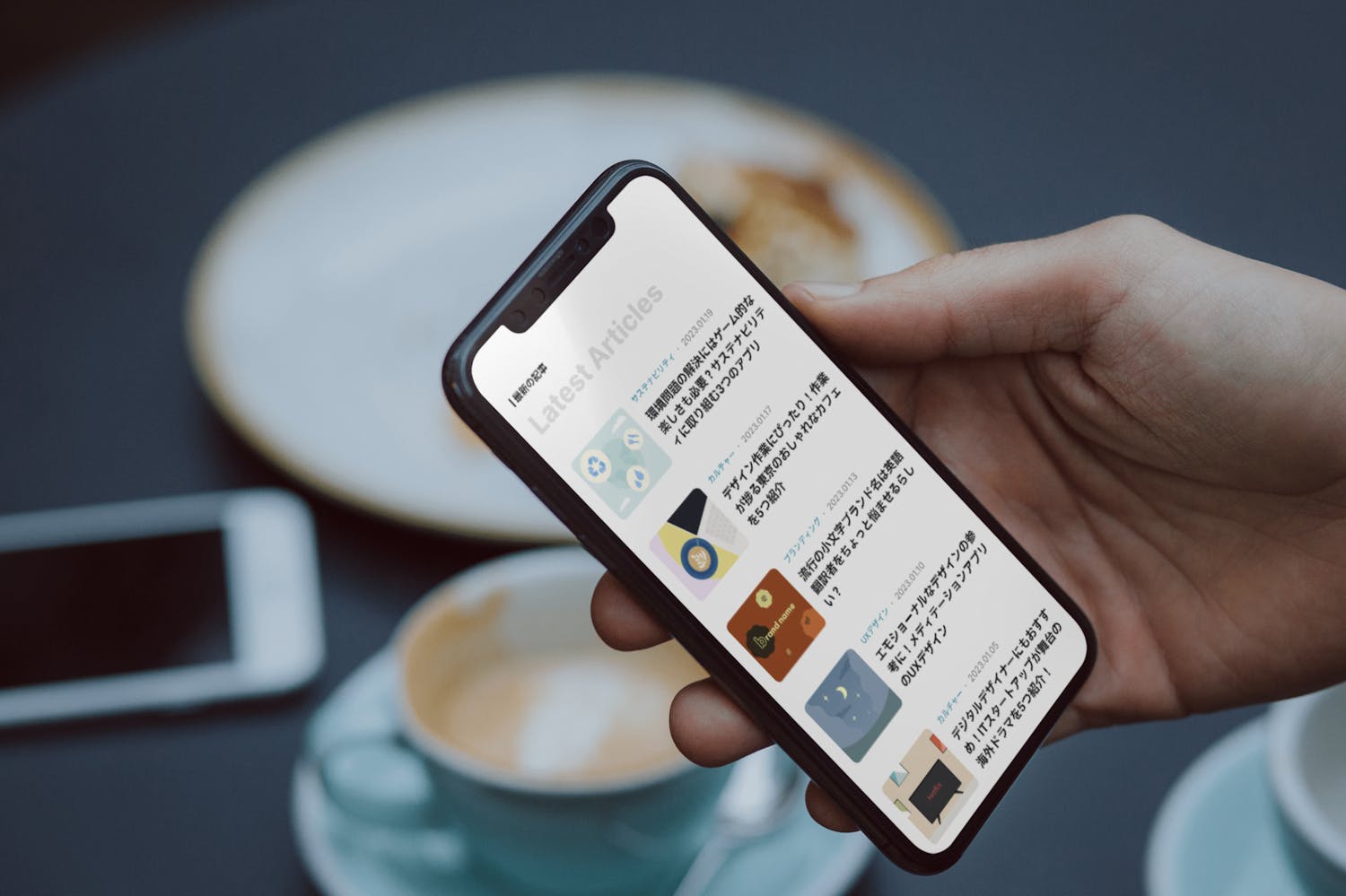
今回はちょうど同じような状況で、このサイトunprintedのプレスリリースに使う画像を「Artboard Studio」というツールを使って作ってみたらとても簡単だったのでその方法を紹介します。今回作った画像は以下のような感じです。Artboard Studioでモックアップ画像を作ってFigmaでロゴを追加しています。

方法を紹介というとなんだか複雑そうですが、基本的にArtboard Studioからテンプレートを選んで画像を貼るだけです。簡単にまとめると、
Artboard Studioのモックアップテンプレートから使いたいものを選ぶ
テンプレートを自分のプロジェクトとしてコピー
埋め込みたい画像をテンプレートのフレームにドラッグ & ドロップ
位置を調整して書き出し
の4ステップで、使いたいテンプレートさえ見つかれば10分もかからずにモックアップ画像が作れます。
1. Artboard Studioのテンプレートを選ぶ
モックアップ一覧から画面の埋め込みを行�いたいモックアップを選択します。緑色の「FREE」の表示があるものであれば無料で使うことができます。iPhoneのモックアップだけでもさまざまな種類のものが準備されていて、用途にあったものが見つけやすそうです。他にも、Macbookやタブレット、本や名刺など様々な種類のテンプレートが提供されています。今回はこちらの無料テンプレートを使いました。
https://artboard.studio/mockup-items
2. テンプレートを自分のプロジェクトとしてコピー
テンプレートを選んだら「Start with this item」ボタンでテンプレートを開き、「Clone project」ボタンを押してテンプレートを自分のプロジェクトとしてコピーします。このとき、まだArtboard Studioのアカウントを持っていない場合は作成してください。
https://artboard.studio/mockup-items/605dce160c0a2eaa8e711b10/iphone-12-pro-mockups
ちなみに、無料のプランだとプロジェクトを3つまでしか作ることができないので、4つ目のテンプレートを試したいときは他のプロジェクトを削除するか、有料プランにアップグレードする必要があります。
3. 埋め込みたい画像をドラッグ & ドロップで配置
テンプレートプロジェクトをコピーしたら、あとはモックアップの下に並ぶ埋め込み画像追加用のフレームに画像を追加するだけです。埋め込む画像はピッタリのサイズで準備しなくても、枠内でマスキングして表示してくれます。今回は公開済みサイトのモックアップなので、Chrome拡張機能のGoFullPageを使ってスクリーンショットを準備しました。
4. 位置を調整して書き出し
これでモックアップ画像は完成です。Figmaと同じように右下の書き出しメニューから任意のサイズで出来上がった画像を書き出すことができます。操作性がFigmaに似ているので、テンプレートからモップアップを作るだけであれば特別なスキルを習得する必要はなく、感覚的に操作ができてとても簡単です。
Figmaプラグインを使えばFigma内からもモックアップ画像が作れる
ちなみに、Artboard StudioのFigmaプラグインを使用すれば、これらの作業をFigma内で行うこともできます。これだと画像出力の手間が省けるので、Figma内で完結させたい方には良さそうです。ただし、Figmaプラグインのモーダル画面内だとテンプレート一覧の表示が小さくてやや見にくいです。テンプレートはWebサイトのテンプレート一覧から探して、気に入ったものがあればプラグイン内の検索機能で見つけたテンプレートの名前で検索するといった使い方も良いかもしれないです。
Artboard StudioのFigmaプラグインの使い方は以下の通りです。
プラグインをインストール
ブラウザからArtboard Studioにログインし、インテグレーション画面でAPIキーを作成
作成したAPIキーをArtboard StudioのFigmaプラグインの設定画面で入力
テンプレートを選んでFigmaに表示
画像埋め込み用のフレームに画像を追加
画像埋め込み用のフレームを選択して「Render Selected Frame」をクリック
Artboard Studioでは、デバイスのモックアップだけでなく、名刺や箱などのロゴを当てはめてブランドデザインのプレゼンテーションに使えそうなものや、Tシャツやマグカップなどグッズのモックアップも同様の手順で簡単に作ることができます。テンプレートは大変多くの数が用意されているので、いろいろ試してみると面白そうです。

このように、利用シーンがイメージしやすいような写真に画像を埋め込めるようなタイプのモックアップも無料提供されています。画面の反射までしっかりと表現されていて、スクリーンショットをドラッグ & ドロップしただけとは思えないクオリティですね。プロジェクト数無制限でより多くのテンプレートが使用できる有料プランは$7/月から。利用機会が多い場合は、有料プランを使っても良いかもしれません。