インタラクションデザインとは?
インタラクションデザイン(IxD)とは、ユーザーの操作に対応したプロダクトの動きや反応の設計のことを意味します。主にITサービスのデザイン分野で使われる言葉で、ユーザーの操作に対してコンピューターが適切な反応を返すように設計することが、ユーザービリティの向上やユーザー体験の最適化につながります。
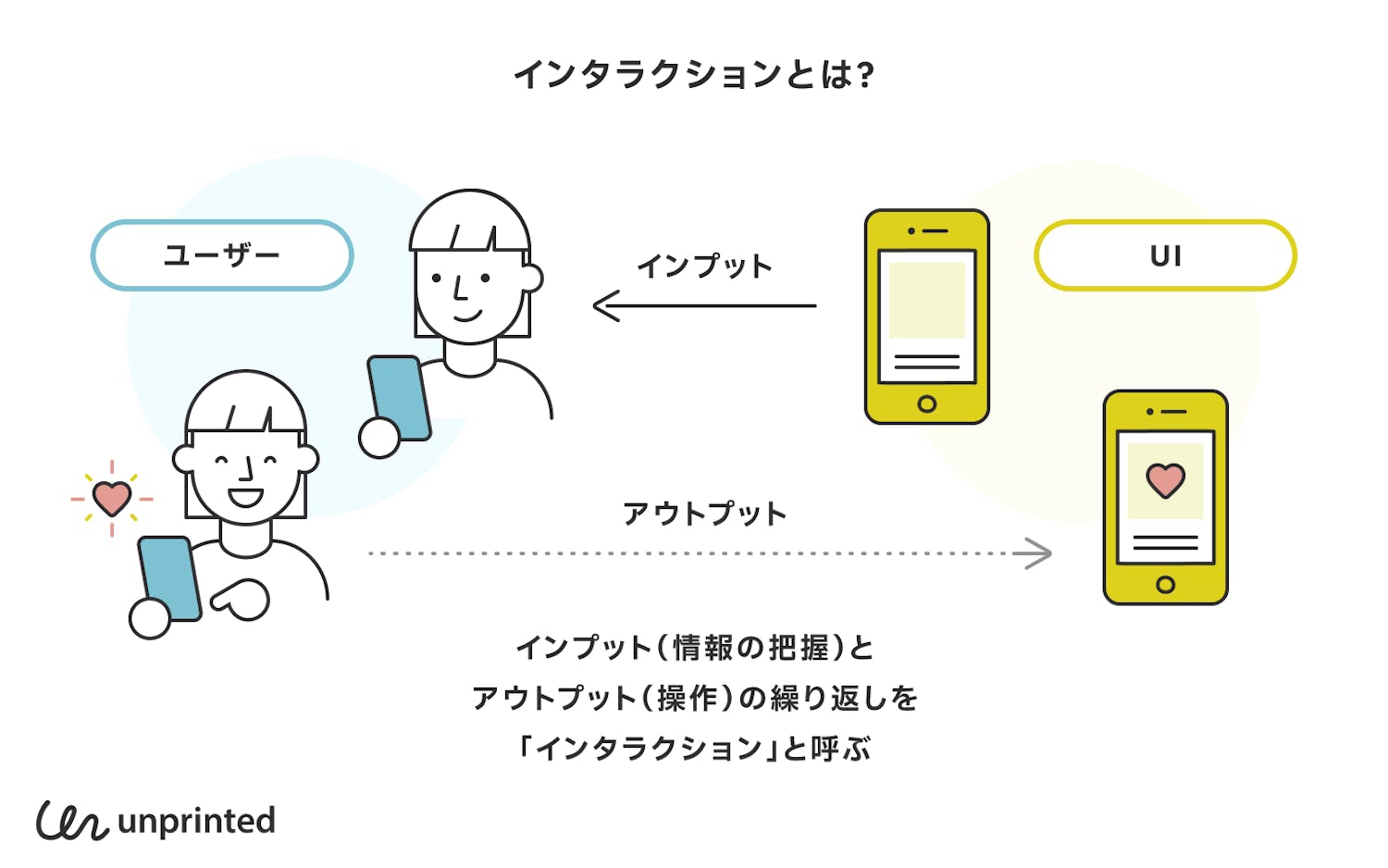
インタラクションとは?人とコンピュータとの交流。

では、そもそも「インタラクション」とはどういった意味を持つのでしょうか?英語でインタラクション(Interaction)とは、「相互作用」といった意味の言葉です。例えば、”Interaction between people”は「人と人との交流」といった意味合いになります。インタラクションデザインは、主にITサービスにおいて使われる言葉ですので、ここでのインタラクションは「人とコンピュータとの交流」を意味します。
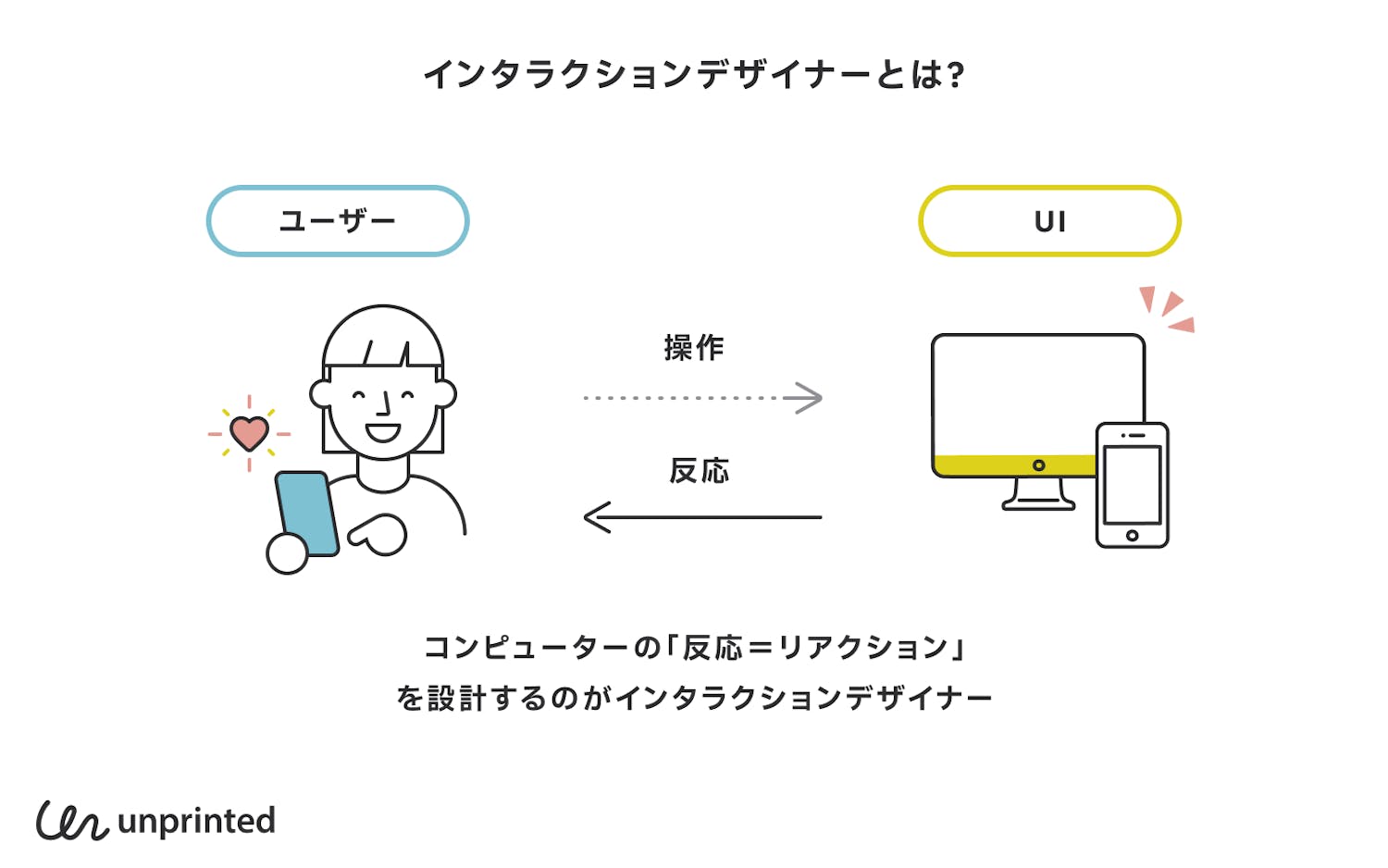
「人とコンピュータとの交流」というと、なんだかSF映画っぽい感じがしてしまいますね。しかし、映画の世界と違って現実世界ではコンピュータ�自体は意志を持たないので、コンピューターの動きを設計するのはもちろん人間です。「ユーザーが行う操作に対応する、コンピューターの反応をあらかじめ決めておく」といった形で、この人間とコンピューターのインタラクションは実現しています。つまり、ユーザーの「アクション」に対する「リアクション」の設計がインタラクションデザインであり、この分野の専門家を「インタラクションデザイナー」と呼びます。

インタラクションデザインという言葉自体は、エンジニアリングの世界で昔からある言葉です。エアコンのリモコンで温度を変更すると、「ピッ」という音がするのも立派なインタラクションデザインです。しかし、近年になってモバイルアプリやWebアプリが浸透したことで、ユーザーに複雑な操作をさせるようなプロダクトが増えてきました。
このようなプロダクトを利用する際にも、スムーズにストレスなく使えるように出来るかどうかを左右する重要なポイントの一つがこのインタラクションデザインとなっています。そのため、UXデザインやUIデザインといった分野においても、このインタラクションデザインへの理解が欠か�せないものとなってきました。
インタラクションデザインとUXデザインの違い
デジタルデザインの世界には似たような意味を持つ言葉がたくさんあって、正しく把握するのがなかなか難しいですよね。「インタラクションデザイン」と「UXデザイン」の違いもその一つだと思います。
UX(ユーザーエクスペリエンス)デザインとは、「ユーザーがサービスや製品を通して得られる顧客体験」の設計を意味します。しかし、モバイルアプリやWebアプリなどでは、ユーザー体験のほとんどを「インタラクション」と呼ぶことさえできるほど、ユーザーによる操作がサービス利用時のユーザー行動の大半を占めることが多いですね。このような場面では、一見UXデザインとインタラクションデザインが同じもののように見えてしまいます。しかし、厳密にはUXデザインが「サービス利用体験全体」を表すのに対し、インタラクションデザインは主に「ユーザーの操作に対する一つ一つの反応」の設計を指す場合に使われます。例えば、iPhoneではアプリ操作時にボタンを押した際に画面が振動し、実際にボタンを押したような感覚がします。このような操作感の設計一つ一つがインタラクションデザインです。
優れたインタラクションデザインのためのチェックリスト
では、優れたインタラクションデザインを行うためには、どのような点に気をつけたら良いのでしょうか?ここでは、イギリスのインタラクションデザイン研究者であるジリアン・クランプトン・スミス(Gillian Crampton Smith)氏の提唱した、「インタラクションデザインを構成する4つの要素」をもとに、IDEXXのプロダクトマネージャーであるケヴィン・シルバー(Kevin Silver)氏が発展させた「インタラクションデザインを構成する5つの要素」に基づいてそれぞれのポイントを解説します。
インタラクションデザインを構成する5つの要素

「インタラクションデザインを構成する5つの要素」は、2007年にUXデザインのWebメディアであるUXmattersに投稿された記事、「What Puts the Design in Interaction Design」で紹介された考え方で、インタラクションデザインに関する解説でよく用いられるモデルとなっています。
はじめの3要素である「言葉」「視覚表現」「物質と空間」はインタラクションの可能性をユーザーに認知させるものです。それに対し、「時間」と「行動」は実際のインタラクションとなるものです。
1D: Words(言葉)

言葉はユーザーに対してインタラクションの可能性を伝えるための最も直接的な方法です。極端な話、紙に「ここを押す」と書いてあるだけでも人はそのボタンを押してくれますよね。言葉は直接的であるが故、適切な表現と情報量となるように調整することが重要です。全てのインタラクションを言葉で表現してしまうと、プロダクト全体として分かりにくくなってしまいます。
また、このインタラクションデザインに関わる言葉の表現には、
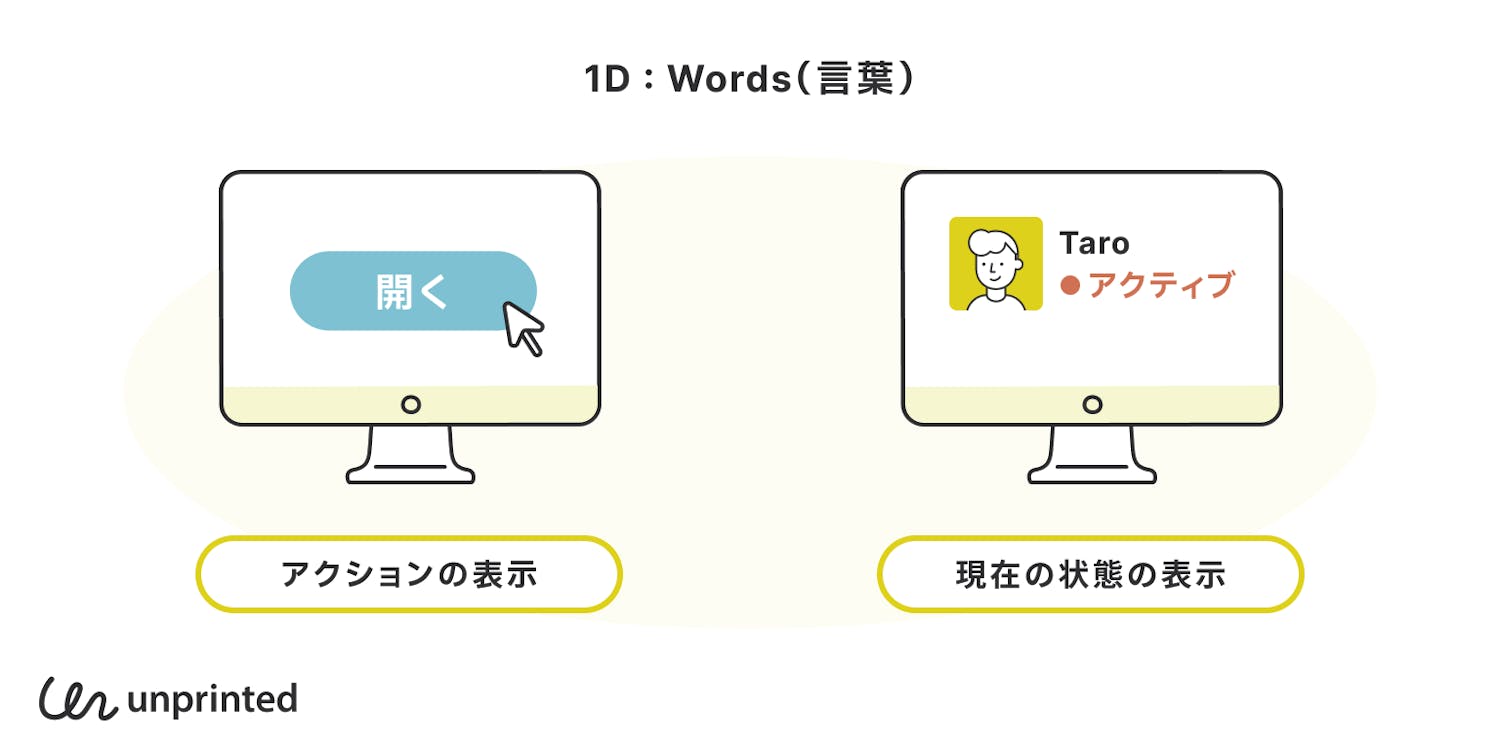
アクションの表示
現在の状態の表示
の2種類があります。例えば、エレベーターの「開く」と「閉じる」はそのボタンを押すことによって起こるアクションがボタンに表示されています。一方、家電などの電源スイッチには、「ON」と「OFF」が同じボタンになっていて、現在の状態が表示されているようなものがありますね。
インタラクションの最適化のためには、表示されている言葉が「アクション」と「状態」のどちらを表しているかをユーザーが理解できるようにする必要があります。この表示の一貫性がなかったり、分かりにくいとユーザビリティの低下を招くことになります。しかし、例えば「ON/OFF」のように、日本語でも英語でもこの「アクション」と「状態」どちらともとれるような言葉が多くあり、言葉だけでこれを表現するのは難しいです。ここで重要な役割を��果たすのが、インタラクションデザインの次の要素である「視覚表現」です。
2D: Visual Representations(視覚表現)

視覚表現はその名の通り、色、タイポグラフィー、グラフィックなどの目で見てわかるような表現です。ユーザーのインタラクションを引き起こす視覚表現の例としては、スキューモーフィズムで表現されたボタンのデザインなどがありますね。影と奥行きがあることで、現実世界のボタンのように「押し込めそう」に見える表現です。
この視覚表現も前項の「言葉」と同じく
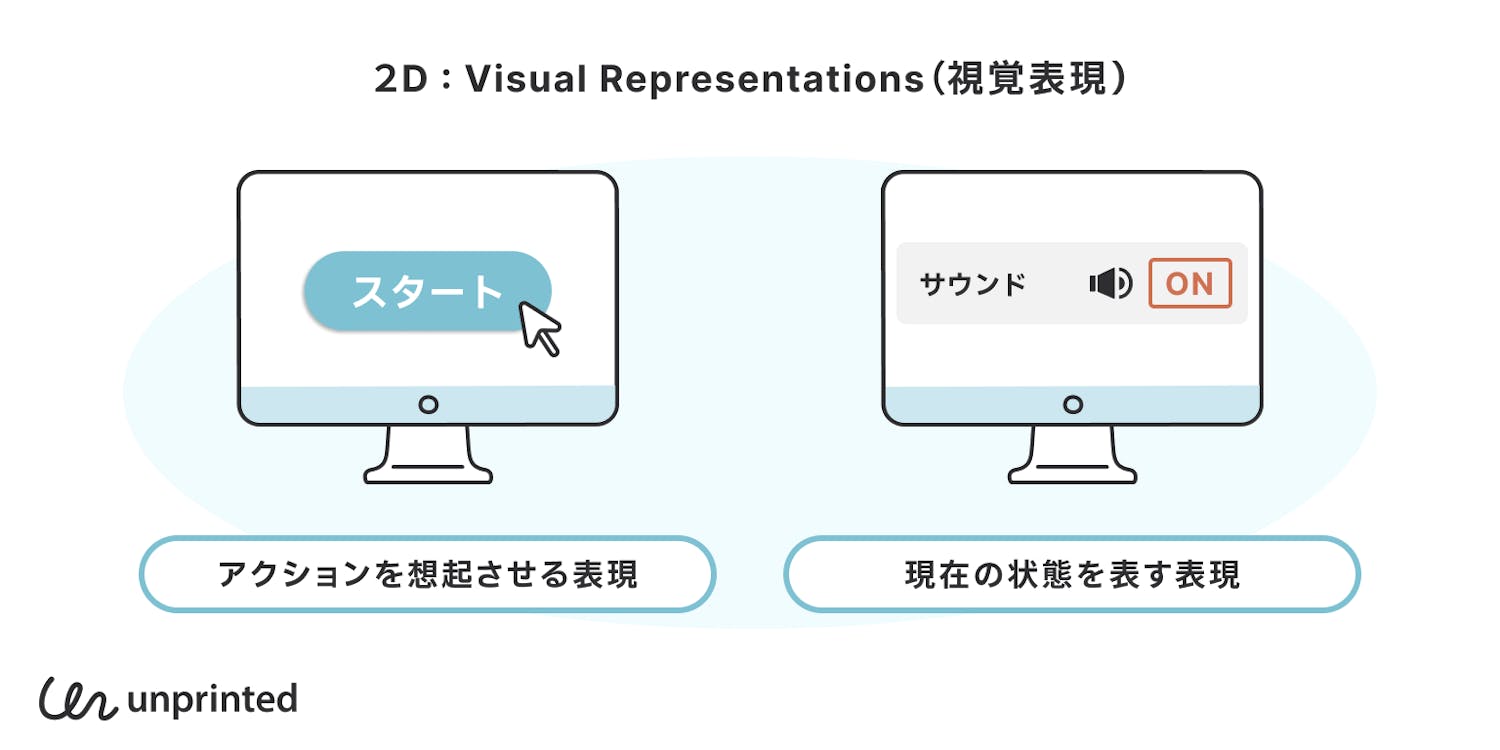
アクションを想起させる表現
現在の状態を表す表現
の2種類の表現があります。一つ目の「 アクションを想起させる表現」はUXデザインの世界で「シグニファイア」とも呼ばれます。先ほど述べた「スキューモーフィズムで表現されたボタンのデザイン」もこのシグニファイアに該当します。
一方の「現在の状態を表す表現」もインタラクションデザインにとって重要です。前項で、「ON/OFF」などの、言葉だけでは「アクション」と「状態」のどちらを表しているのか分かりにくいものがあると述べました。ここで、状態を表現するのが視覚表現です。例えば、「ON」と書いてあるボタンが光っていたら現在の状態が「ON」であることがよりわかりやすくなりますよね。このように、視覚表現はインタラクションの可能性だけではなく、その内容まで表現することができる重要な要素となります。
3D: Physical Objects or Space(物質または空間)

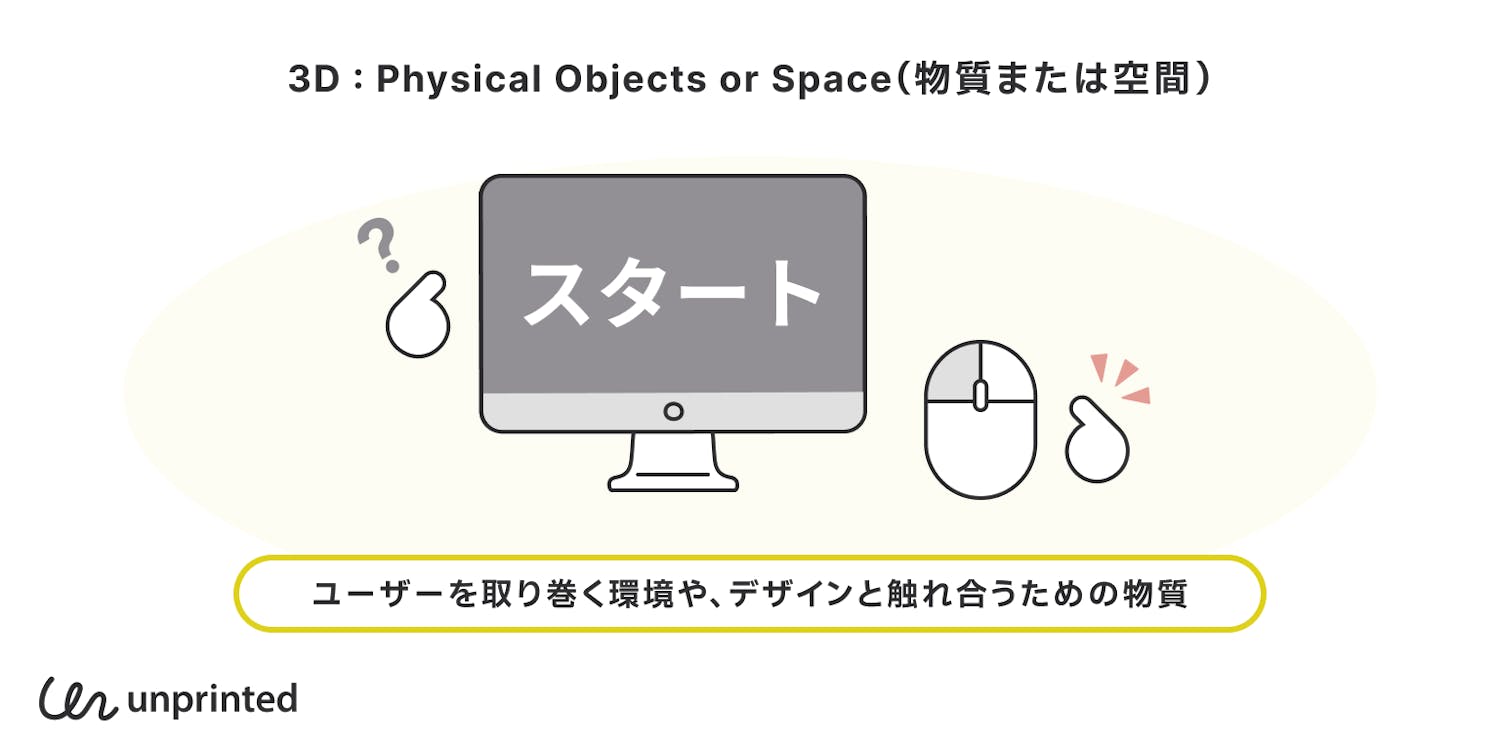
3つ目の「物質または空間」は、ユーザーがそのデザインと対峙する際の空間と、インタラクションに使う道具や媒体のことを表しています。
例えば、目の前に「スタート」と書かれたゲーム画面を表示した大きなディスプレイがあると考えてみてください。あなたはこの「スタート」をどのように押すでしょうか?これを決めるのが、「物質」です。ディスプレイの前にマウスや操作パネルがあればそれで操作すると認識するでしょう。もしディスプレイの周りに何もなければ、直接ディスプレイをタップしてみるのでなないでしょうか?このように、ユーザーを取り巻く環境や、デザインと触れ合うための物質もインタラクションの可能性に大きな影響を与える要素となります。もし、適切な言葉と視覚表現を持ったデザインが目の前にあっても、ユーザーがそのデザインと対峙する環境が適切でなければインタラクションは生まれません。
4D: Time(時間)

インタラクションデザインによる「時間」の表現は、ユーザーの操作に対応するコンピューターの反応を表現するのに役立ちます。例えば、アニメーションや音声など時間をかけて変化するものは、ユーザーがインタラクションの結果を認知するためにより効果的です。また、この時間を使った表現はユーザーに満足感を与えることにも役立ちます。物理的な電源スイッチを押したときに、「カチッ」と機械的に動くだけでなく、ゆっくりと光がついたりすると満足感が得られますよね。アプリケーションなどでユーザービリティ向上のために、マイクロインタラクションを導入するのもこのような効果を狙った施策となります。
5D: Behavior(行動)

5つ目は、インタラクションにおけるユーザーとコンピューター両者の「行動」です。ユーザーによる操作とそれに対応するコンピューターの動き、そしてそれを受けたユーザーのさらなる「行動」まで、この行動の繰り返しが最終的にインタラクションを形作ることとなります。


デジタル分野におけるインタラクションデザインの実例
インタラクションデザインの解説では、現実世界のボタンからUI表現までさまざまな例を紹介しましたが、ここでは更にモバイルアプリやWebアプリなどのデジタル分野で頻繁に使われるインタラクションデザインの例をいくつか紹介します。どれも取り入れやすいものとなっていますので、可能な部分から取り入れてサービスのユーザービリティを改善してみてはいかがでしょうか?
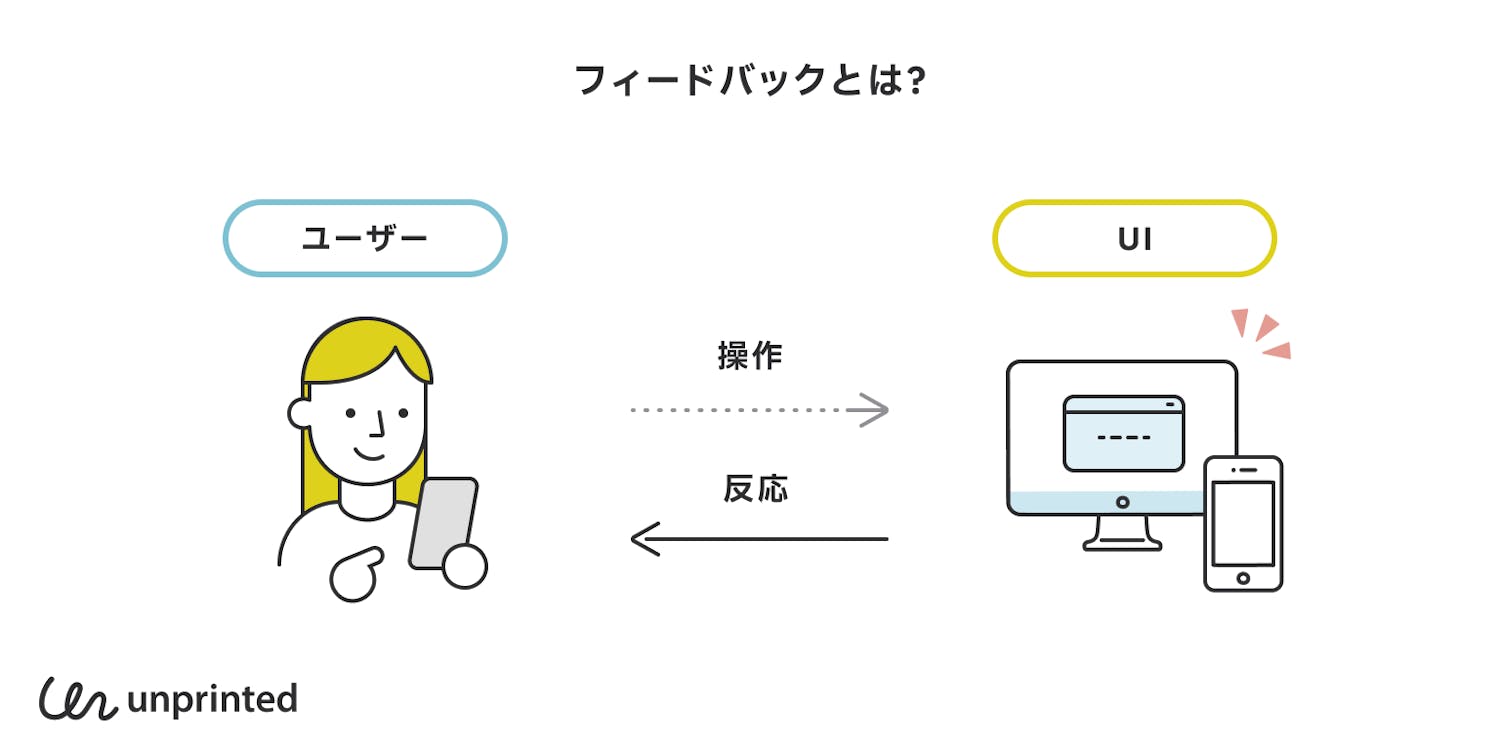
フィードバック

フィードバックとはもともと、誰かの行動に対する改善点や評価を本人に対して伝えることを意味します。しかし、インタラクションデザインの文脈でのフィードバックは、「ユーザーの操作に対してコンピューターが返す反応」といった意味合いを持ちます。具体的には、「フラッシュメッセージ」と呼ばれるアクションの結果をユーザーに伝えるポップアップや、エラー表示がこのフィードバックにあたります。
フィードバックを最適化する方法として、まずユーザーテストなどを行い、ユーザーが自分が行なった操作に対して、「何が起こったのか」を理解できない場面を特定しましょう。そのような場面では、適切なフィードバックを与えることで状況を改善できることがあります。
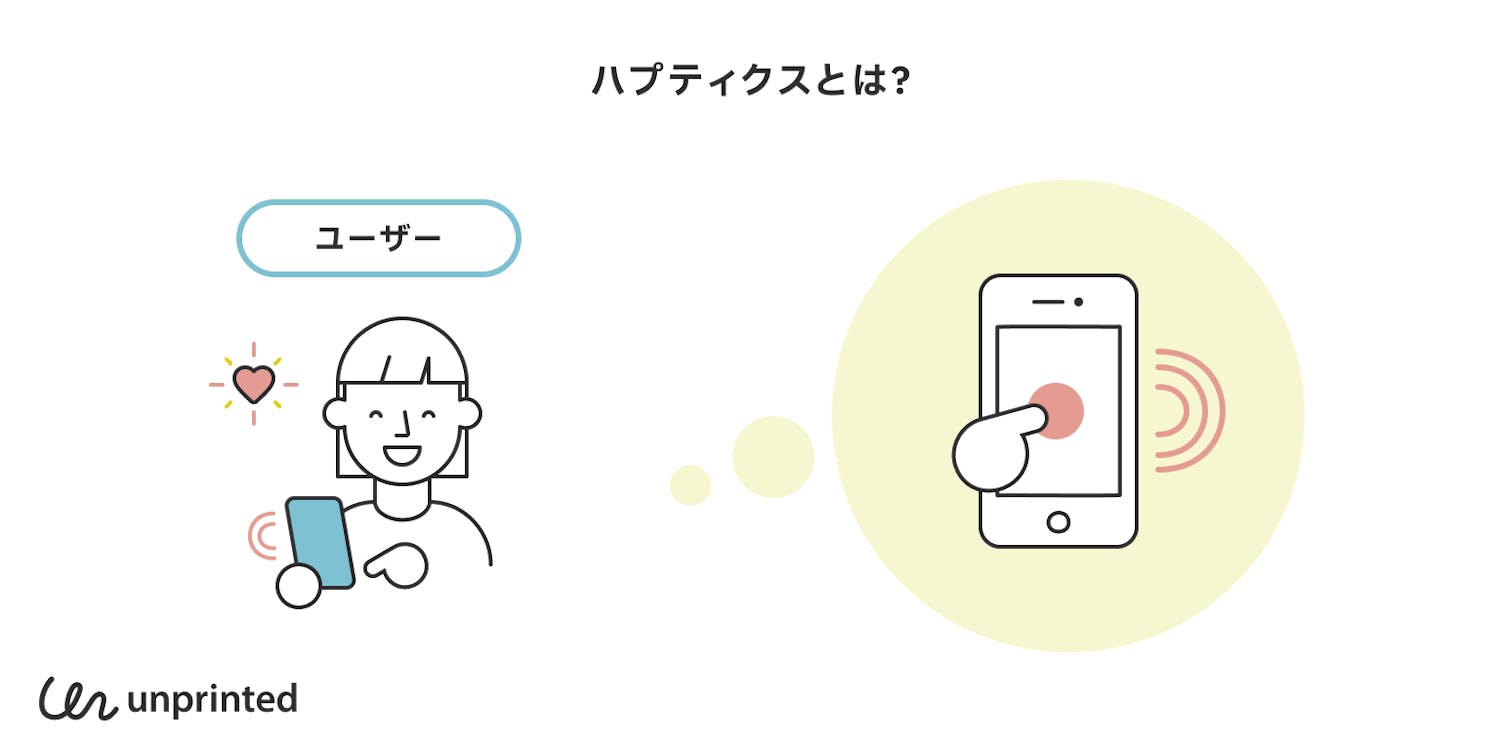
ハプティクスの有効活用

ハプティクス(ハプティックとも呼ばれる)とは、振動、動きなどを通してユーザーの触覚に情報を伝えるテクノロジーです。ユーザーが実際に物体に触れたような感覚を感じることができるため、ITサービスの分野でもユーザーが視覚と聴覚のみならず「触覚」を使った体験ができるようになります。
有名なものでは、iPhoneやプレイステーションのコントローラーに使われている技術です。モバイルアプリケーションのデザインでは、このハプティクスを最適なタイミングで使うことがインタラクションデザインの重要なポイントとなります。画面に直接触れて操作するモバイルアプリでは、ボタンを押す際にボタンに指が重なってしまい、視覚的なフィードバックを与えることが難しくなります。このような場合に、ハプティクスを使うことで操作が完了したことがユーザーに伝わり、安心感を与えることができます。
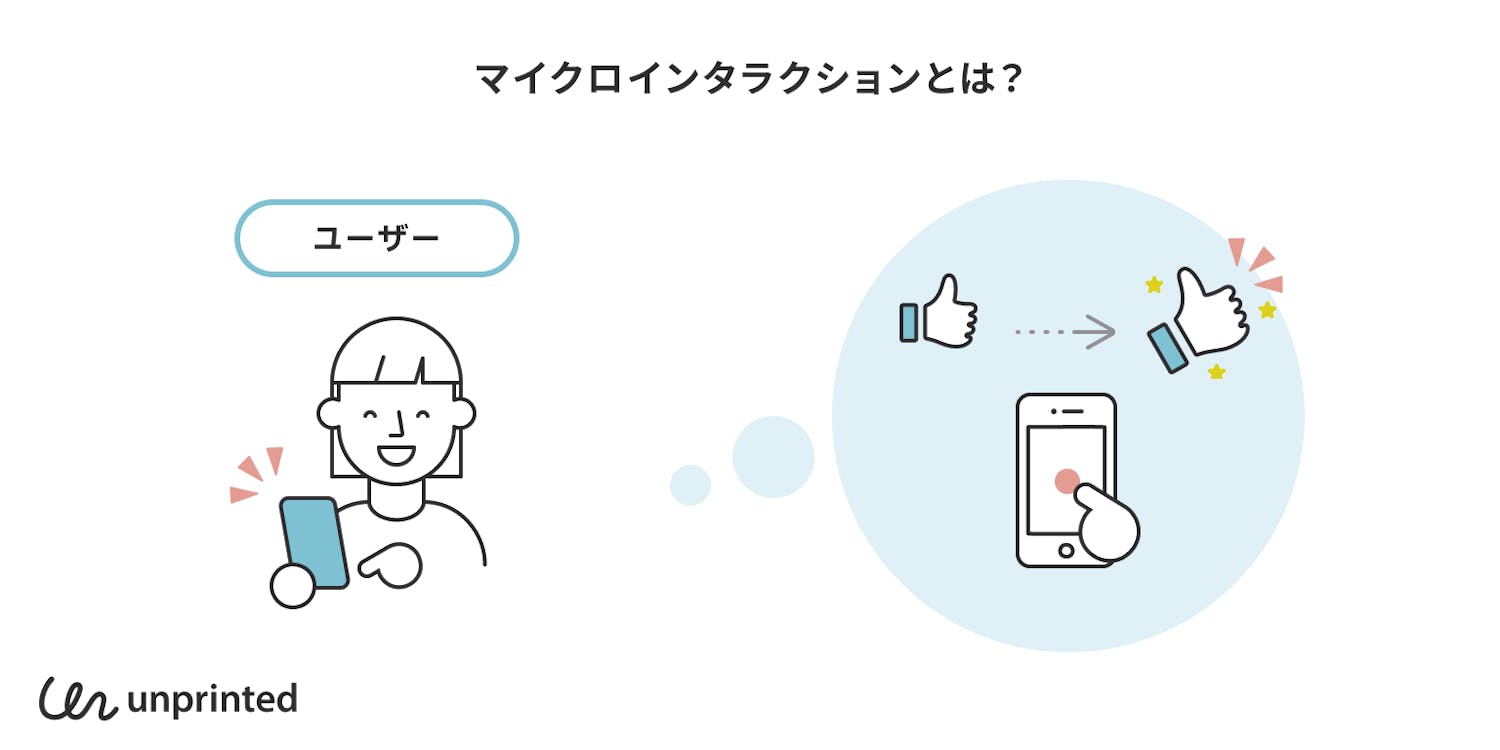
アニメーション表現によるマイクロインタラクション

マイクロインタラクションとは、前述したフィードバックと同じような意味合いを持ちます。主に、フィードバックの表現が小さい(マイクロ)時にマイクロインタラクションという表現を使います。具体的には、入力フォームのリアルタイムバリデーションなど、ユーザーの操作するUIの近くで小さくフィードバックを表現するような場合に使われるこ�とが多いです。
数あるマイクロインタラクションの中でも、近年アニメーションを使った表現を取り入れたサービスが増えています。ハートの形をしたボタンを押した時に、華やかに紙吹雪が舞うような表現をしたTwitterの「いいね」ボタンなどが有名ですね。昔は、このような��アニメーションをデザイナーが作成しても、開発実装するのが難しいようなケースが多かったです。しかし、最近は、LottieやRiveなどといった、アニメーションファイルを元に実装コードを作ってくれるようなサービスが増えており、多くのサービスで実際に利用されています。
まとめ
ここまで、インタラクションデザインの定義から最適化のポイントまで解説してきました。ユーザーにインタラクションの可能性を伝える、「シグニファイア」とユーザーにインタラクションの結果を伝える「フィードバック」の最適化が優れたインタラクションデザインを作るポイントとなります。また、システマティックな作業やルールも多いUIデザインの世界において、アニメーションを使ったマイクロインタラクションはクリエイティブな表現を追求することもでき、クリエイティブな作業が好きなデザイナーにとっては楽しい作業になるのではないでしょうか?