メタファーとは?UIデザインにおける大前提

メタファーとは、直訳すると「隠喩」と言う意味です。UIデザインの世界では、現実世界に存在する物体や概念を�平面的なデザインとして表現するときに、そのままの形で表現するのではなく、元となる物体が「連想されるような形」で表現します。例えば、オンオフを切り替えるためのスイッチUIは現実世界のスイッチを連想させような形でデザインされています。これは、初めてUIを使うユーザーであっても、現実世界でスイッチを使った経験からUI上のスイッチの役割を推測できるようにという思想で設計されています。
インターフェース・メタファーとその歴史的背景

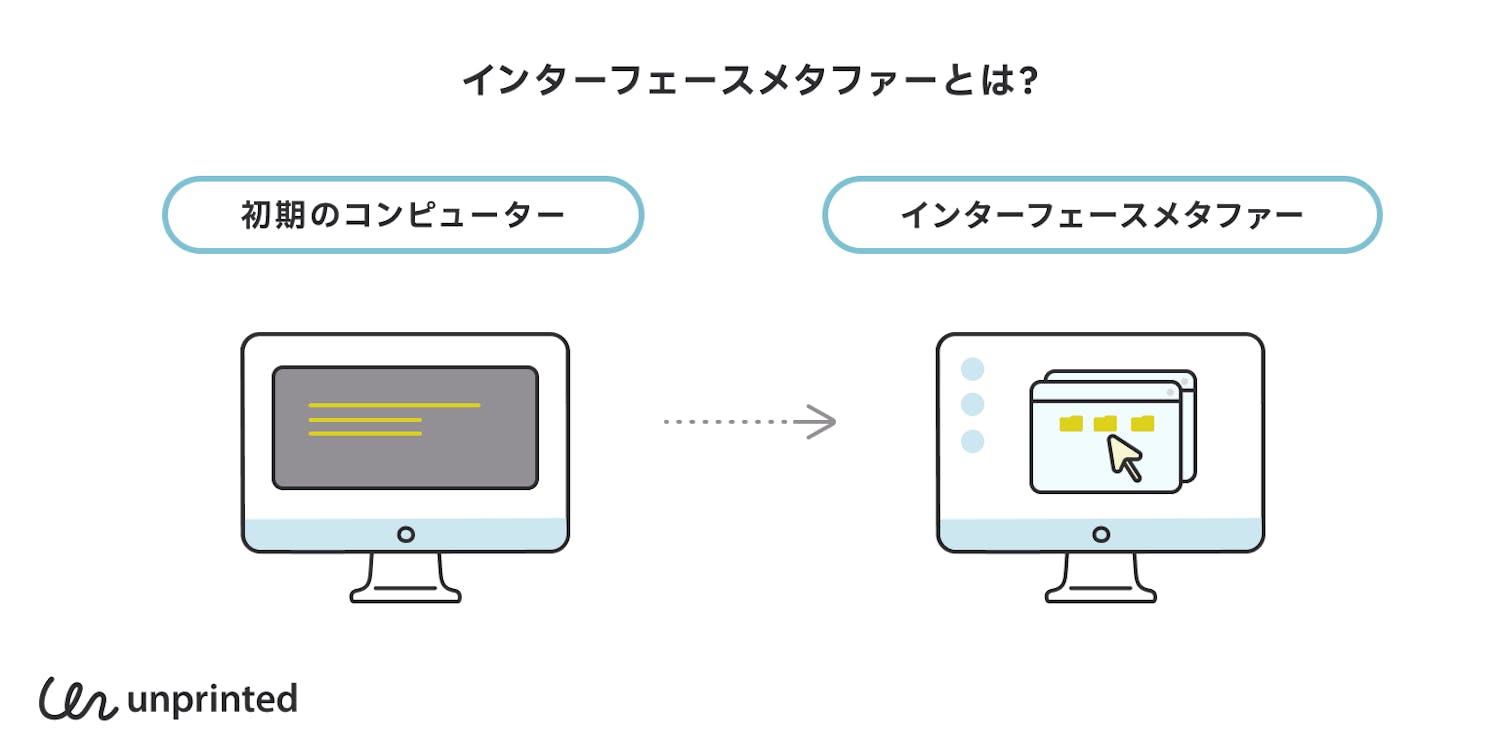
特に前述したような、現実世界の物を似た形でUIデザインに取り入れるようなメタファーのことを「インターフェース・メタファー」といいます。インターフェース・メタファーは、20世紀中盤にもともと専門的な作業を行うために使われていたコンピューターを一般の人が使えるようにと工夫を凝らす過程で生まれました。
初期のコンピューターにおける操作は、文字を使った対話形式のインターフェースを使ったものでした。これは、CUI(キャラクタベースユーザインタフェース)と呼ばれるもので、現在でもその汎用性の高さからエンジニアが専門的な作業をする時には広く使われています。映画のハッカーが黒い画面に文字を入力しているような描写がありますね。あのイメージです。
1984年のAppleのMacintoshの登場から、ディスプレイ、キーボード、マウスを搭載したコンピューターが一般にも普及するようになりました。この時代から、一般のユーザーができるだけ簡単に操作できるようにと進化してきたのがインターフェース・メタファーです。
このインターフェース・メタファーが最も顕著だったのは、「スキュモーフィズム」を取り入れたiPhoneの初期UIや、2000年代のWebデザインではないでしょうか?スキューモーフィズムとは、現実世界の物質に似せた表現を施したデザインのことです。例えば、メモアプリの背景を紙のようなテクスチャで表現したり、ボタンを3Dに見えるようにするに表現したりといった形です。それまで、画面上でのUI操作を経験したことがなかったユーザーに対して「わかりやすい」操作感を提供する方法としてはこのスキューモーフィズムが最適だったのです。
アイコンもメタファーに基づいてデザインされている

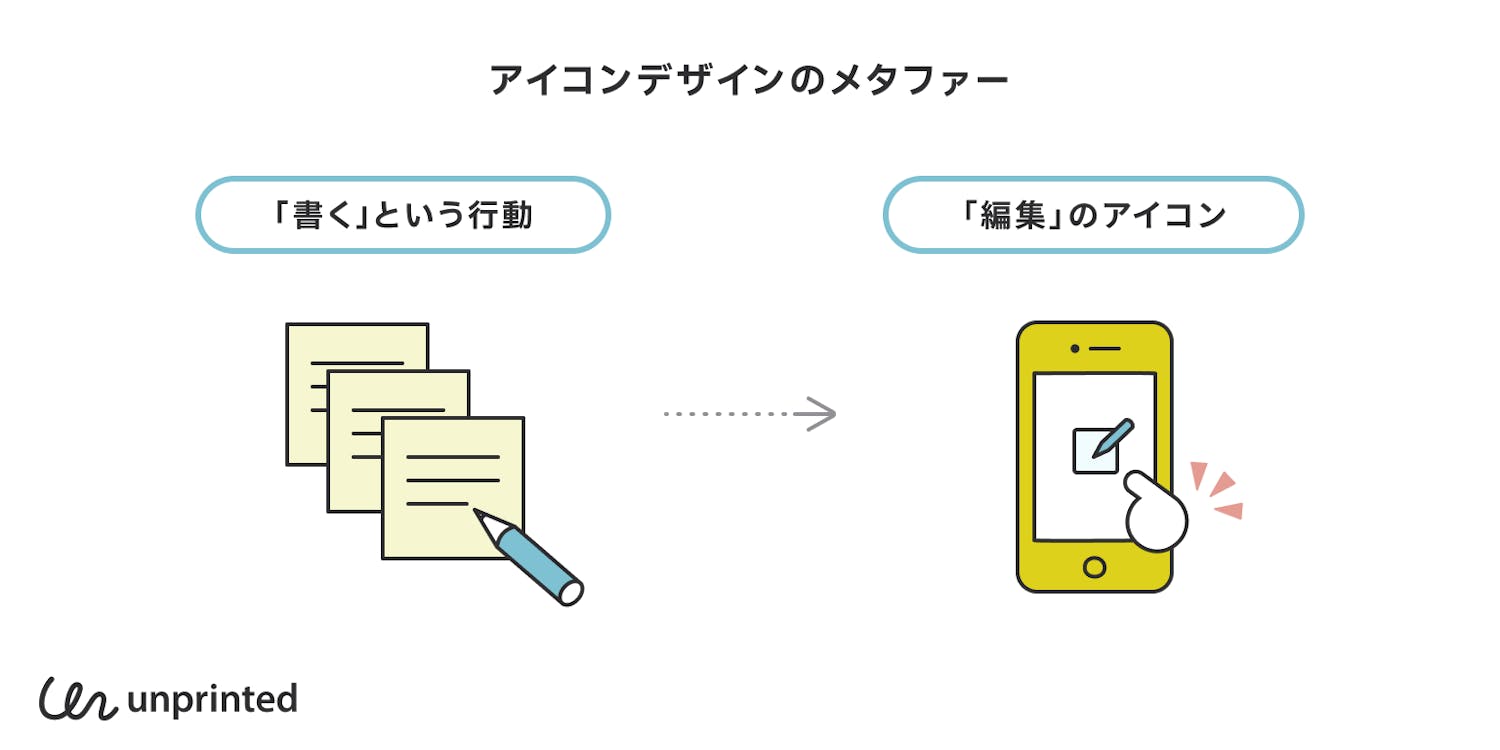
デザインの世界におけるメタファーはインターフェース・メタファーの他にもあります。どのアプリでもおそらく目にすることがある「アイコン」もメタファーです。アイコンは、UIにおいてそれぞれのUIコンポーネントの意味をユーザーに伝える役割があります。例えば、ボタンの上に「鉛筆」のマークがあれば「編集」を意味しますね。現実世界の人間の「書く」という行動を「編集」というUI上の行動のメタファーとして使っているのです。これによって、ユーザーにボタンが提供する機能をユーザーに伝えることができます。ちなみにデザインの世界では、このような「人間の特定の行動を誘発するようなヒント」のことを「シグニファイア」と呼びます。
このように、アイコンのモチーフはもともと現実世界の類似した行動のメタファーです。しかし、メタファーであればどんなモチーフでもアイコンに使えるという訳でもありません。特定の行動を示すアイコンが無数に存在していては、ユーザーがそれぞれの意味は難しくなります。例えば、仮に「削除」を意味するアイコンのモチーフが「ゴミ箱」だけではなく、「ゴミ袋」「シュレッダー」「ほうき」など多数存在した場合、ユーザーがその意味を理解するのは難しくなりますね。ゴミ袋、シュレッダー、ほうきも「削除」のメタファーとしては「ゴミ箱」と大きな違いはないと思います。しかし、現実的にユーザビリティに及ぼす影響としては、そのメタファーが適切かどうかよりも「ユーザーがすでにそのメタファーに慣れているかどうか」の方が大�きくなっています。そのため、アイコンをデザインするときは、新しくオリジナルのメタファーを考えるよりは、一般的に使われているメタファーを使う方が混乱を招きにくいでしょう。
ユーザー体験におけるメタファーで世界観を作る
インターフェイス・メタファーとアイコンは目にする頻度も多く、イメージしやすいかもしれません。実はデジタルデザインの世界には他にもメタファーがあります。これは、UXにおけるメタファーです。「ユーザー体験」自体を現実世界の行動のメタファーとして表現することで、単なる画面操作にとどまらない体験を演出するようなブランディング効果が得られます。
Dribbbleの「ショット」はバスケットボールのメタファー

https://dribbble.com/
Dribbble(ドリブル)はUIデザイナーに人気のデザインSNSです。自分で制作したデザインを投稿することで他のデザイナーからコメントをもらったり、他のユーザーをフォローしたりすることができます。
このDribbbleはサービス名自体がバスケットボールの「ドリブル」から来ており、ロゴもバスケットボールです。Dribbbleでは、このバスケットボールに関するメタファーをサービスのUXにも取り入れており、「投稿」のことを「Shot(ショット)」と呼びます。Shotとは、バスケットボールにおいてゴールに向けてボールを投げる動作のことで、このメタファーを使うことで「作品を投稿する」という行動に世界観を与えているのです。また、初めてShotを投稿した際には、他のユーザーから「Welcome to the game!(試合にようこそ!)」というコメントが付くことが多く、ユーザーにこのバスケットボールのメタファーに基づいた世界観が浸透していることがうかがえます。
まとめ
この記事では、メタファーの意味をはじめデジタルデザインの世界に登場する3種類のメタファーを紹介しました。無機的になりがちなデジタルデザインの世界では、このような現実世界のメタファーを有効活用することで、ユーザーに親近感を与えたり、サービスの世界観を表現することができます。