みなさんは、AARRRをご存知でしょうか?AARRRモデルは、主にグロースハックの文脈で事業成長を目指すために取り入れられるフレームワークですが、特にBtoCのアプリやWebサービスの改善ととても相性が良く、デザイナーとしても多くのプロダクト改善に取り入れることができるものとなっています。
今回は、特に取り入れやすい「Activation(ユーザー活性化)」フェーズの改善に注目して、具体的な施策とともにデザイン改善がビジネスに与えるインパ�クトを含めて見ていきたいと思います。
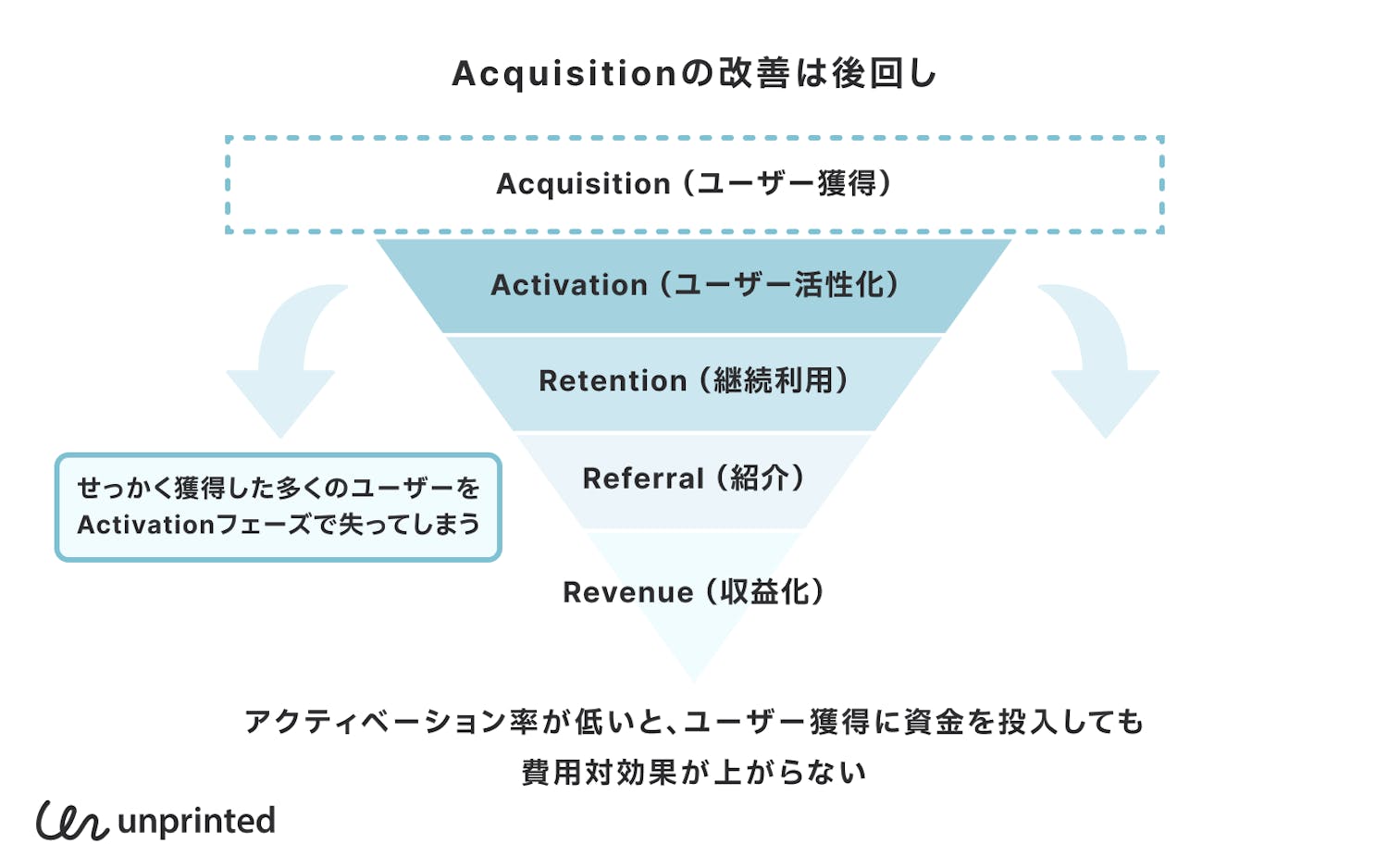
AARRRはサービス利用体験のステップを5つに分けて、改善の優先度をわかりやすく可視化してくれる
簡単に説明すると、AARRRモデルとは、ユーザージャーニーにおける以下の4つのステップの頭文字からなるもので、それぞれのステップがファネル(じょうご)のようになっている点が大きな特徴です。

このファネルになっているという点がポイントで、プロダクトやサービスを長期的に使ってもらうことが重要となるアプリやWebサービスの改善と相性が良いのです。そして、比較的わかりやすい形で何を改善すると良いのかが把握できるというのもデザイン改善施策として取り入れやすい理由となっています。では、具体的にどのような施策を行うことでAARRRに沿ったプロダクト改善を行うことができるのでしょうか?このAARRRの中でもデザイン改善施策でビジネスにインパクトを与えやすいのがActivationフェーズです。
Acquisition(ユーザー獲得)は飛ばして良い?
いきなりですが、最初のAcquisitionステップはプロダクトデザインとあまり関連性が高くないです。なぜなら、ユーザーの獲得施策の多くはプロダクトの外で行われるため、どちらかというとマーケティング的な領域になります。このステップでデザイナーが貢献できるものとしては、A/Bテストによるアプリストア画像やバナー広告の最適化があるかもしれません。

いきなりプロダクト外の改善に関する話になってしまいましたが、心配はいりません。なぜなら、まずはこの「Acquisition」ステップはとりあえず飛ばしてしまって良いからです。
AARRRモデルはファネルの形をしていると紹介しましたが、ファネルの入り口であるAcquisitionは広告などに資金投入することで改善することができます。
もちろん資金を投入すればサービスにやってきてくれるユーザーは増えるかもしれません、しかし次のActivationを最適化していない状態だと、上の図のようにせっかくサービスに来てくれたユーザーはすぐにいなくなってしまいます。平均的なBtoCアプリやWebサービスの利用開始一週間以内の再訪率は大体20%ほどといわれており、いきなり新規獲得に多くの投資をしてユーザーを集めてもサービスを使い続けてくれるユーザーはほんの一部だけなので費用対効果が良くないのです。そこで重要になるのが、次の「Activation(ユーザー活性化)」です。
Activation(ユーザー活性化)はプロダクトのデザインで改善しやすい部分

みなさんが新たなアプリをインストールしたのち、そのまま使い続けるものはどれくらいあるでしょうか?おそらく、ほとんどのアプリはすぐに使わなくなるか、アンインストールしてしまうかのどちらかではないでしょうか?サービス利用開始一週間以内の再訪率は大体20%と紹介しましたが、なんとなく実感としてもそれくらいだと思います。この「利用開始一週間以内の再訪率」がアクティベーション率を測る上でとても便利な指標になります。
では、初回利用日から一週間以内にもう一度使うサービスとそうでないサービスの違いは何でしょうか?これは、シンプルに「魅力的だと思ったかどうか」ですよね。では、この魅力的かどうかについて、私たちはいつ判断しているのでしょうか?
これは、おそらく「初めてサービスを使った時」ではないでしょうか?アプリであれば初回起動時だと思います。時間にすると数分程度かもしれません。つまり、サービス提供者側の視点としては、この数分間の体験の良し悪しがその後残ってくれるユーザーの数や最終的に収益につながるユーザーの数に直接的な影響を与えるのです。
つまり「AARRRにおけるActivationの改善」とは、「サービスの第一印象の改善」です。初めて使った時の体験の良し悪しが継続利用してもらえるかどうかを左右します。そのため、このステップの改善のためには「ユーザーの初回利用時にサービスの魅力を全力で伝えること」が必要になります。ユーザー体験としては、「オンボーディングの改善」と言い換えても良さそうです。
オンボーディングの改善は収益に大きな影響を与える
オンボーディングというと、デザイン的なオンボーディング画面をイメージしてしまいますが、ここでは利用開始からサービスの初回体験までを一連のオンボーディング体験としてとらえます。

何を改善・検証すれば良いのかの例を簡単にまとめると、
オンボーディングやチュートリアルの通過率
利用一日目にメイン機能を体験したユーザーの割合
再訪のきっかけを作るPush通知許可の取得率
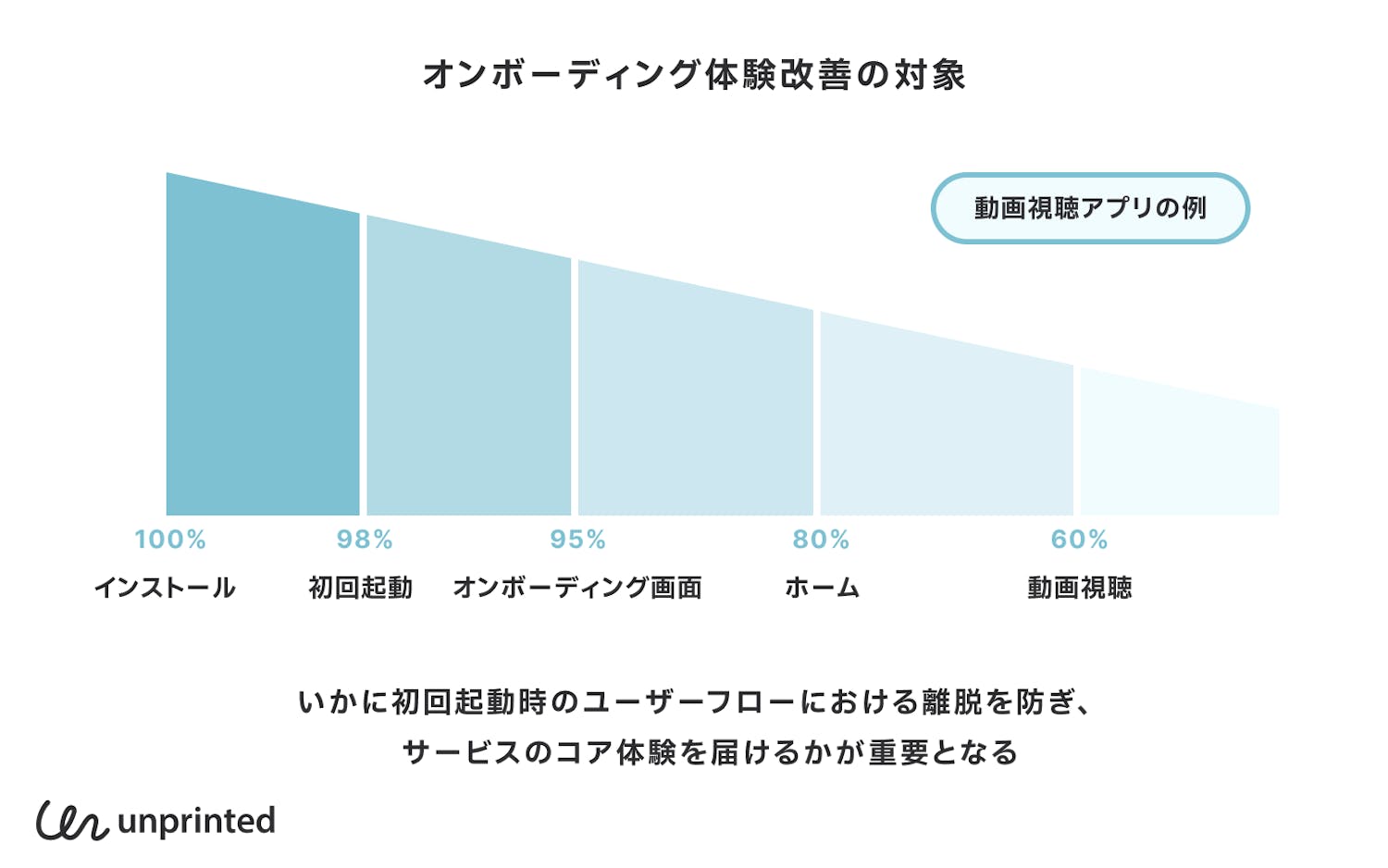
これらの指標がそれぞれActivationの目標である「 利用開始一週間以内の再訪率」の改善につながるという考え方です。例えば、上記の画像のように動画視聴プラットフォームのオンボーディングであれば、メインの機能となる「動画の視聴」が面白いかどうかはまずそのアプリでの動画視聴をユーザーが体験しないことには判断できません。
しかし多くのアプリでは、意外と初回起動時に何かしらの理由があって一定数のユーザーがメイン機能を体験しないままアプリを閉じてしまうのです。初回起動時のユーザージャーニーを分析することで「オンボーディング画面が長く感じた」や「使い方がわからなかった」、「自分に合ったコンテンツが見つけられなかった」などの改善点を見つけることができます。
「オンボーディングの改善」というと難しく�聞こえますが、ユーザーの初回サービス利用時の行動をファネルで表してみると、意外なほど多くのユーザーが早い段階で離脱していることがわかります。このファネルのそれぞれのステップで離脱しているユーザーが次のステップに進めるようにするようなデザイン改善だけでも一定の効果が得られます。
アクティベーション率を高めることで、自然と収益に良い影響を与えることができる
具体的なアクティベーション率の改善方法はサービスによって様々ですが、汎用的に使えそうなものをいくつか挙げると
わかりやすいチュートリアルを提供
初回起動時にパーソナライゼーションにつながる質問をしてコンテンツを最適化する
会員登録しないでもサービスの一部を体験できるようにする
サービスのコア体験までの導線を短くする
などがあります。
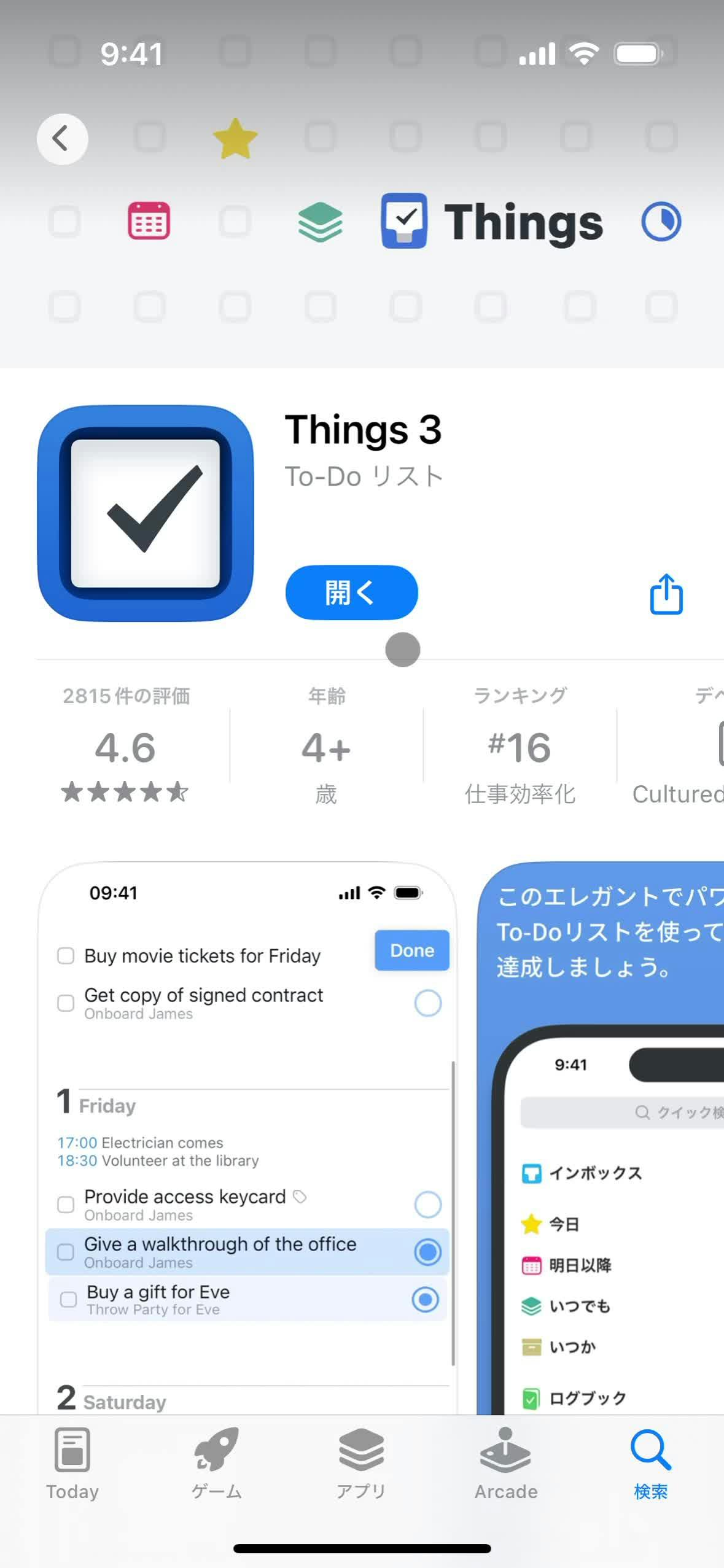
To-do管理アプリの『Things 3』では実際のUI上にコーチマークを表示するこ��とでわかりやすいチュートリアルを提供しています。
また以下の『Duolingo』の例では、オンボーディングのフロー内で操作方法をユーザーに教えながらユーザーのレベル判定(パーソナライゼーション)も行っています。さらにはDuolingoの特徴であるモチベーションが上がるようなアニメーションなども体験することができ、ユーザーにサービスの魅力を存分に伝えることができるものとなっています。
AARRRモデルを用いた改善の良い点は、ファネルの上流を改善すれば自然と下流に流れてくるユーザーの数が増えるので一つ一つの施策が収益にプラスの影響を与えることがわかりやすいという点です。
AARRRモデルの考え方ではそれぞれのステップがファネルになっているため、Activationを改善することができればその後のRetention(継続利用)やReferral(紹介)、そしてRevenue(収益化)に至るユーザーの数も自然と向上します。目安として40% - 50%の利用開始1週間以内の再訪率を達成できると良いです。
獲得したユーザーの約50%がサービスの価値を理解して継続利用してくれるような状態になれば、ユーザー獲得の費用対効果も自然と上がりますね。オンボーディング体験の改善はデザイン面で大きな変化を作れる部分であるため、分かりやすい形でデザイナーとして事業に貢献しやすいポイントの一つとなるかと思います。ぜひサービス改善の着眼点として、AARRRモデルのアクティベーションに着目してみてはいかがでしょうか?