各SNSの画像サイズ
この記事では、8つの主要SNSの画像サイズについて、プロフィールページに使用する画像と投稿時に使用する画像のサイズをサービスごとに一枚の画像にまとめています。適切なサイズで画像を投稿することは、ブランドのメッセージを意図した形でオーディエンスに届けるために重要なポイントとなります。ぜひこの記事の内容を参考にSNSへの投稿画像を作成してみてください。
Xの画像サイズ

X(旧Twitter)では、以下の画像設置ケースについてまとめています。
プロフィール関連画像
アイコン画像
ヘッダー画像
タイムライン投稿
画像1枚
画像2枚
画像3枚
画像4枚
Xで画像を設定・投稿できる箇所は、プロフィール画面と投稿画面のみです。しかし、投稿画像では投稿枚数によって自動トリミングされる仕様で、レイアウトも変わってくる点には注意が必要です。
Xのプロフィール関連画像サイズ
Xの�プロフィール画面には、アイコンとヘッダー画像が設定できます。
アイコン画像は正円にトリミングされるため、四角の箇所は表示されない点に留意しておきましょう。
ヘッダー画像は、1500 × 500pxの横長画像です。しかしPCからだと上下60px程度は見切れてしまいます。また、スマホでもiPhoneなど上にノッチ(スピーカーやインカメラの部分)がある場合は隠れてしまいますし、左下にはアイコン表示領域もあります。そのため、コンテンツは上下中央を基準に400px程度の範囲に内容をおさめておくとキレイに表示されます。
Xの投稿画像サイズ
Xの投稿では、最大4枚の画像をタイムラインに表示できます。自動でアスペクト比を判断してトリミングされますが、投稿画像枚数によって表示される画像の大きさやレイアウトが変わります。
1枚投稿
1枚画像の場合、横長画像で表示されます。アスペクト比16:9がもっともキレイに表示されるサイズとなっています。
2枚投稿(左右横並びのレイアウト)
2枚で投稿した場合、左右横並びにレイアウトされます。この時の画像は縦長画像で表示されるため、1200 × 1350px(アスペクト比8:9)の画像サイズがオススメです。
3枚投稿(左側1枚・右側上下2枚のレイアウト)
3枚で投稿した場合、左側に大きい画像、右側に上下縦並びの小さい画像として表示されます。左側の画像は2枚投稿時と同じ縦長画像になるため、1200 × 1350pxにおさめるとキレイに表示されます。右側に縦並びでレイアウトされる画像は横長画像になるため、2枚目と3枚目はアスペクト比16:9で投稿するとよいでしょう。
4枚投稿(上下左右並びのレイアウト)
4枚の画像を投稿する場合、上下左右均等に画像が配置されます。いずれも横長画像になるため、1200 × 675px(アスペクト比16:9)で投稿するとよいでしょう。
Instagramの画像サイズ

Instagramでは、以下の画像設置ケースについてまとめています。
プロフィール関連画像
アイコン画像
投稿画像
フィード
ストーリーズ・リール
Instagramは画像などのビジュアルで魅せるSNSです。高品質な画像を投稿するために、見切れない適切なサイズを把握しておきましょう。
Instagramのプロフィール関連画像サイズ
プロフィール画面にはアイコン画像のみ設定可能です。正円にトリミングされるため、人物画やキャラクターがある場合はなるべく中心部分に配置しておくことがオススメです。
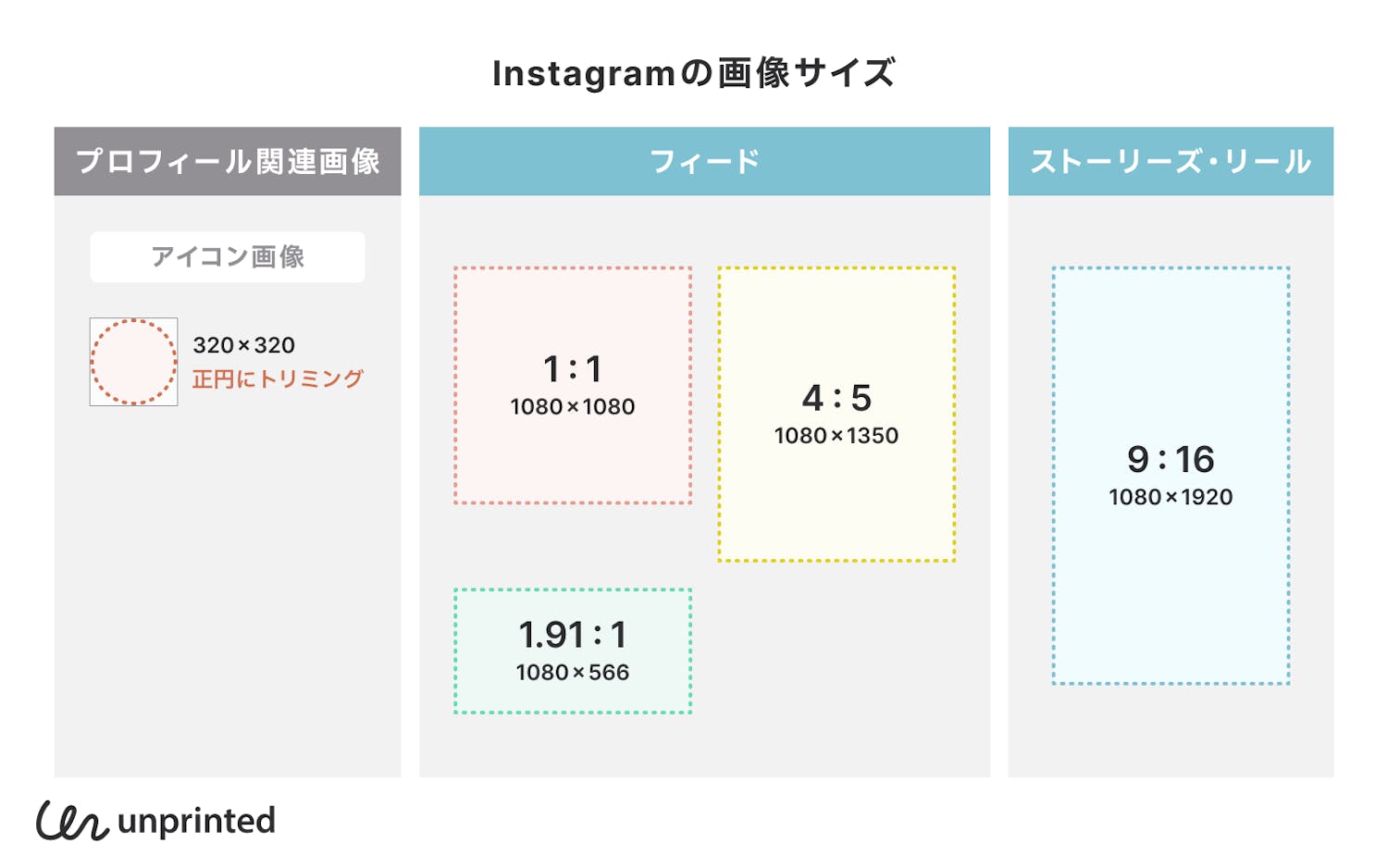
Instagramのフィード投稿画像サイズ
フィードへの投稿画像では、正方形・横長・縦長3パターンの画像サイズを記載しています。Instagramのフィードにはサムネイルが正方形で表示されるため、その点を意識した画像を作成できるとアイキャッチとしても効果的です。
画像をタップして表示される最大サイズは、縦長画像の1080 × 1350pxです。なお、横長画像も投稿はできますが、画面に対する表示領域が小さくなるため、Instagramのフィードでは1080 × 1080pxや1080 × 1350pxで画像投稿することがオススメです。
Instagramのストーリーズ・リール投稿画像サイズ
ストーリーズは、友達になっているホーム画面上部に、24時間限定で表示される投稿です。ストーリーズはスマホ画面いっぱいに表示される前提の仕様となっているため、1080 x 1920pxの縦長画像が推奨されています。また、画面枠は縦長ですが、画像自体は正方形の画像でも問題はないため、その場合は1080 × 1080pxで投稿しても問題はありません。
また、リールは動画や音楽などを付けて投稿できる縦型ショート動画フォーマット機能ですが、こちらもストーリーズ同様、サイズは1080 x 1920pxがオススメです。
Facebookの画像サイズ

Facebookでは、以下の画像設置ケースについてまとめています。
プロフィール関連画像
アイコン画像
カバー画像
投稿画像
フィード
ストーリーズ
リール
Facebookは、Instagramと同じmetaの運営するSNSのため、用語や画像のアスペクト比は同じ条件で設定されているケースもあります。しかし投稿画像は、X同様に枚数によって自動でトリミング・レイアウトされる仕様になっている点には注意が必要です。
Facebookのプロフィール関連画像サイズ
プロフィール画像はInstagramと同じ320 × 320pxの正円がオススメです。また、カバー画像はアスペクト比16:9で、左揃えで画面いっぱいに表示されます。横長にトリミングされるため、815 × 315pxで設定するとキレイに表示されます。
ただ、スマートフォンと表示エリアが異なるため、815 × 315pxの画像サイズ(アスペクト比41:18)で設定すると、左右が切れて表示されません。また、スマホの場合は左下・タブレットの場合は中央下部がアイコン領域で隠れます。そのため、テキストなど読ませたい重要なコンテンツは、中心部から600px程度上100px程度のエリアに配置しておくことがオススメです。
Facebookのフィード投稿画像サイズ
Facebookのフィード画面では、投稿する画像の枚数によってレイアウトが異なるため、それぞれ分けて画像サイズを紹介します。また、Facebookはどのサイズの画像を投稿しても、近いアスペクト比で自動トリミングされることを把握しておく必要があります。
1枚投稿
PCの画面いっぱいに表示させたい場合は、アスペクト比1:1の画像がオススメです。
2枚投稿
2枚投稿した場合は、画像サイズによって縦並びと横並びが変わります。いずれもアスペクト比で
3枚投稿
3枚投稿の場合、1枚目が大きく表示され、2・3枚目は正方形で表示される仕様です。1枚目が縦長画像であれば2枚目・3枚目と左右並び、1枚目が横長画像であれば2枚目・3枚目と上下並びになります。
4枚投稿以上
4枚以上の場合でサイズの異なる画像が混じっていると、それ以外の画像は正方形に自動でトリミングされます。画像サイズによってはサムネイルとして小さく表示されてしまうため、すべて正方形で揃えておくとキレイに配置されるためオススメです。
Facebookのストーリーズ・リール投稿画像サイズ
ストーリーズは、Instagramと同様、友達やフォロワーに24時間だけ表示できる機能で、スマホを意識した縦長の画面内いっぱいに表示されます。縦型ショート動画のリール機能も同様の仕様のため、最適サイズは1080 x 1920pxとされています。
Threadsの画像サイズ

Threads(スレッズ)では、以下の画像設置ケースについてまとめています。
プロフィール関連画像
アイコン画像
投稿画像
横画像
縦画像
正方形画像
Threadsは、Metaが2023年7月6日にリリースした新しいSNSです。Xにあるテキスト主体の文化やリポスト機能などのシェアのしやすさ、Instagramの複数画像投稿機能やストーリーズ機能などのビジュアライズ文化が融合したような機能が特徴です。
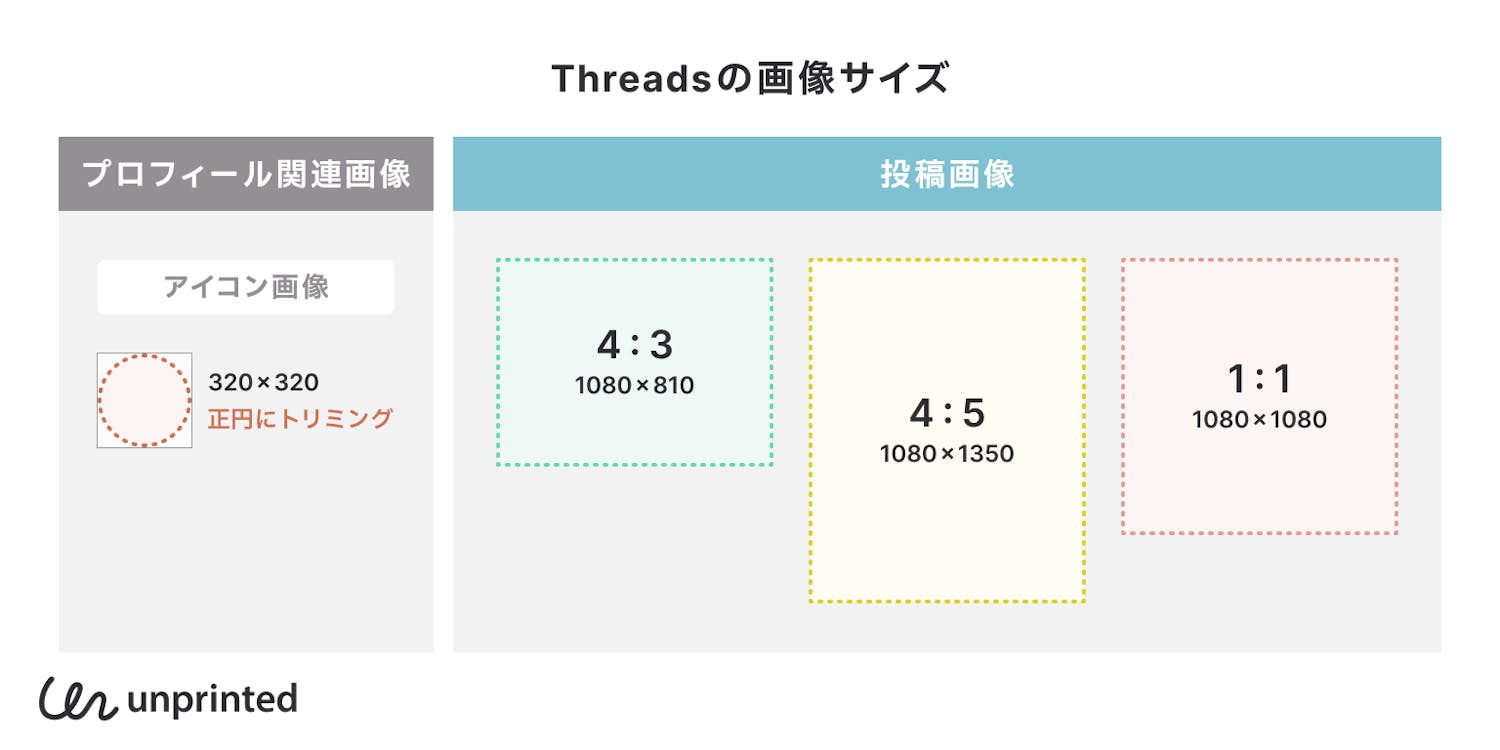
Threadsのプロフィール関連画像サイズ
プロフィールにはInstagram同様、アイコン画像のみ設定できます。推奨サイズは320 × 320pxで、正円にトリミングされます。
Threadsの投稿画像サイズ
Threadsでは1枚の画像であ��れば自動トリミングされないため、Instagramのストーリズのような縦長画像(1080 x 1920などのアスペクト比9:16画像)もそのままのサイズで表示できます。しかし、複数枚投稿する場合は自動で高さがトリミングされるため、アスペクト比を縦長・横長・正方形のいずれかにあわせて調整するとよいでしょう。
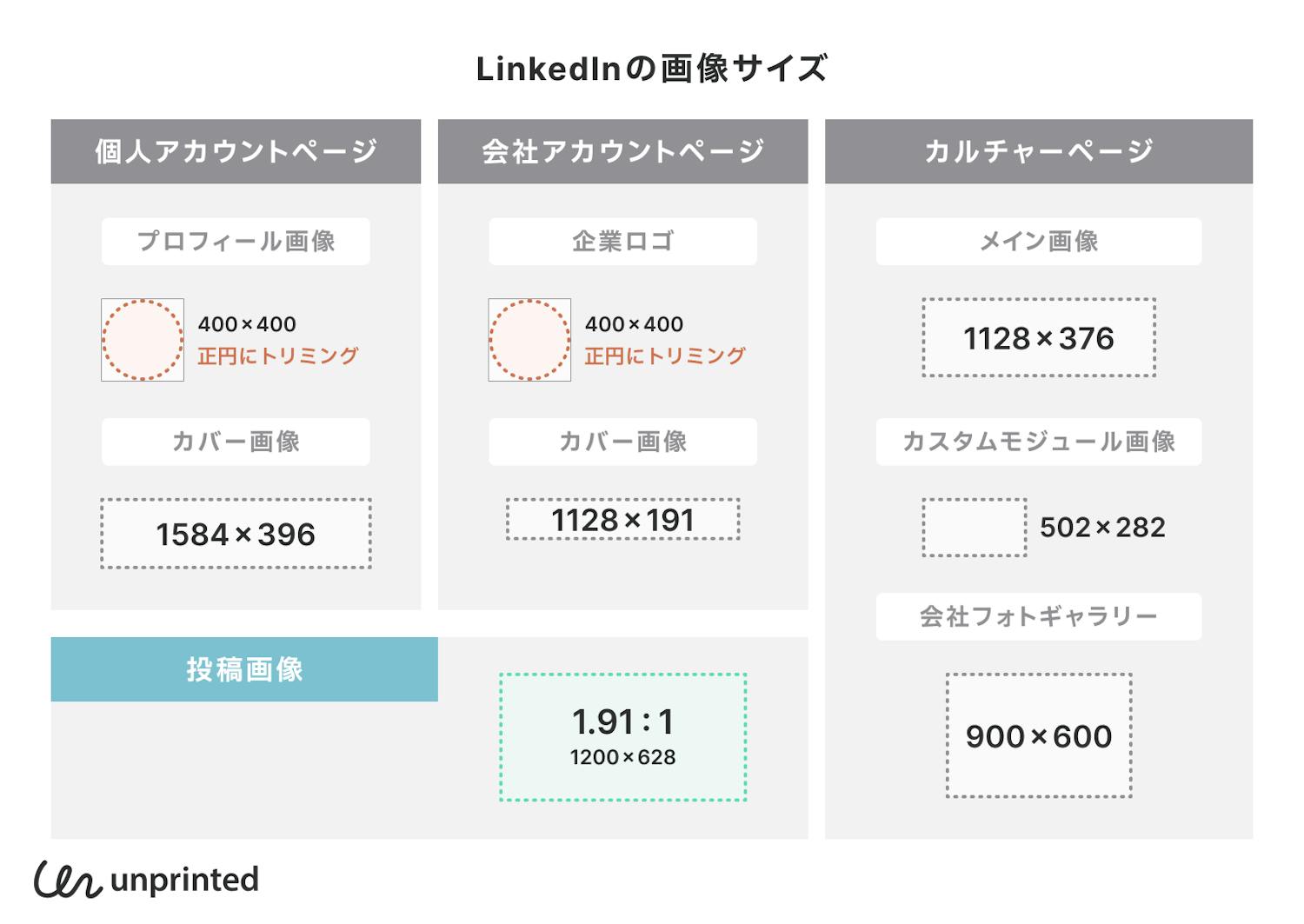
LinkedInの画像サイズ

LinkedInでは、以下の画像設置ケースについてまとめています。
プロフィール関連画像
個人アカウントページ
会社アカウントページ
会社カルチャーページ
投稿画像
通常投稿
LinkedInは世界最大級のビジネス特化型SNSです。ビジネスのつながりを持つことが目的とされており、個人が登録する個人アカウントページと、企業が登録する会社アカウントのページでわかれています。また、ページ内のプロフィールを充実させる項目が多く用意されていることが特徴です。
LinkedInの個人アカウントページのプロフィール関連画像サイズ
個人のアカウントページでは、他SNSと同様にプロフィール画像とカバー画像が設定できます。プロフィール画像は400 × 400pxが推奨されており、正円にトリミングされます。また、カバー画像は1584 × 396pxで設定すると適切に表示されます。
LinkedInの会社アカウントページのプロフィール関連画像サイズ
ここで紹介する企業ロゴとカバー画像は、後述するカルチャーページと共通になります。
企業のロゴは400px × 400pxで設定できます。アイコンは正方形の領域に表示されます。カバー画像は縦191pxと小さいためそこまで多くの情報を掲載はできません。
LinkedInのカルチャーページの関連画像サイズ
企業のカルチャーページとは、会社ページ内のカルチャータブモジュールから設定できる、有料の拡張ページです。カルチャーページでは通常の会社ページでは設定できないような、社員のコメント表示やターゲットごとの掲載情報変更などが可能です。
メイン画像とは、タブ下に表示される大きな画像や動画の表示エリアに設定できる画像です。カスタムモジュール画像とは、テキストと画像を横並びにレイアウトできる画像です。会社フォトギャラリーは、カルーセルで表示される画像のみのコンテンツエリアで、サムネイルでは正方形に表示され、クリックすると最大サイズで表示されます。
LinkedInの投稿画像サイズ
LinkedInで投稿する画像サイズは1200 × 628px・アスペクト比1.91:1の横長画像が推奨されています。
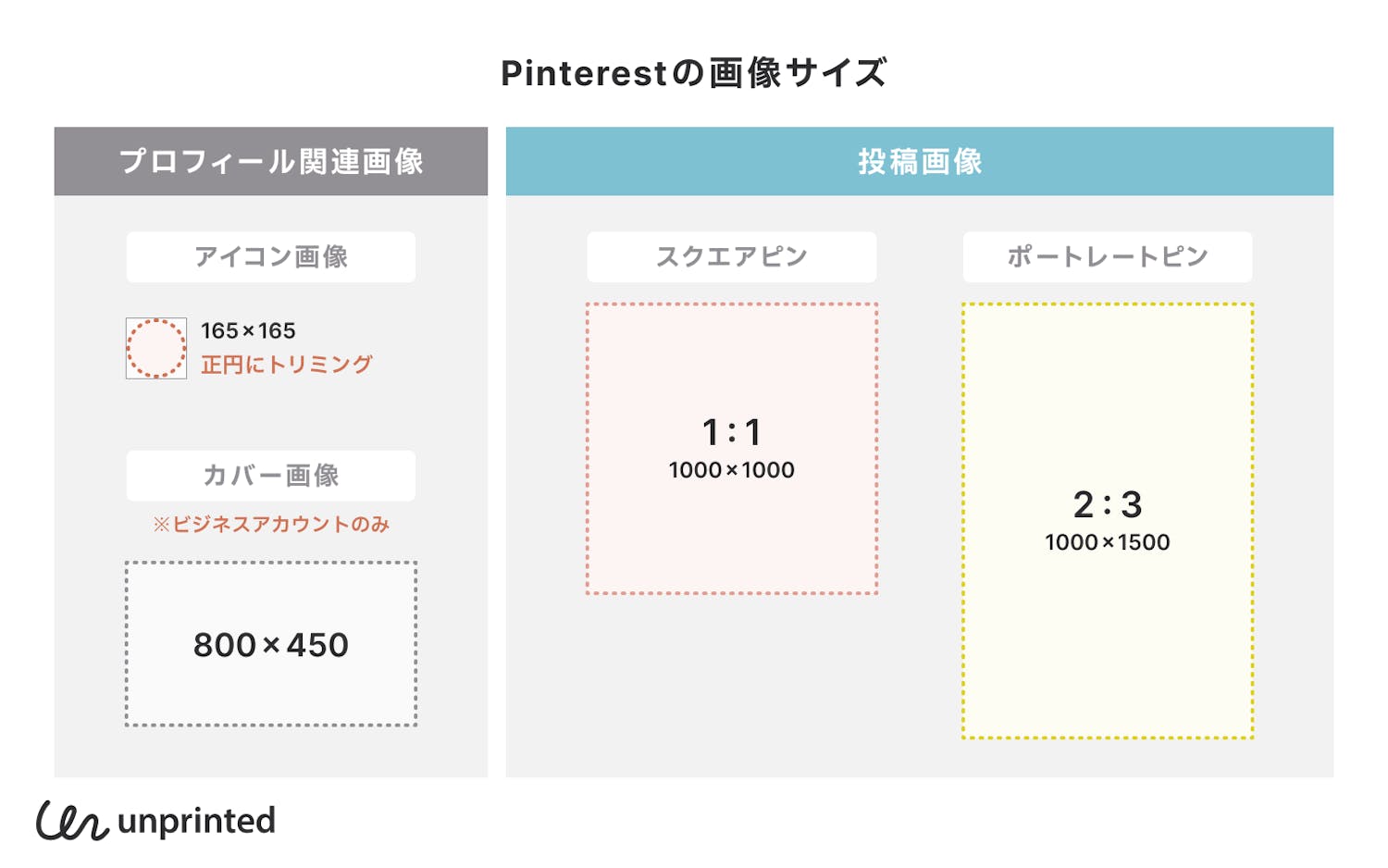
Pinterestの画像サイズ

Pinterest(ピンタレスト)では、以下の画像設置ケースについてまとめています。
プロフィール関連画像
アイコン画像
カバー画像
投稿画像
スクエアピン
ポートレーピン
Pinterestは、インターネット上の画像などを収集・ブックマークし、自分専用のボードに「ピン留め」することで、他人にもピンをシェアできるSNSです。他SNSのように交流を目的としているサービスではありませんが、ビジネスアカウントを作成することで、自社への流入を促すさまざまな機能を使うことも可能です。こちらの機能を活用し、自社のPRのために画像投稿するケースも見受けられます。
Pinterestのプロフィール関連画像サイズ
アイコン画像は165 × 165pxが推奨されており、正円にトリミングされます。カバー画像は、ビジネスアカウントのみ設定できるプロフィール画面の画像で、800 × 450pxで設定することが推奨されています。
Pinterestの投稿画像サイズ
Pinterestには正方形のスクエアピンと縦長のポートレートピンがあります。画像サイズは推奨で、アスペクト比に沿った画像サイズであれば、フィード画面において適切に表示されます。
TikTokの画像サイズ

TikTokでは、以下の画像設置ケースについてまとめています。
プロフィール関連画像
アイコン画像
TikTokはスマートフォン向けのショートムービープラットフォームです。画像設定できる箇所はプロフィールのアイコン画像のみです。なお、投稿動画の推奨サイズは1080 × 1920pxで、アスペクト比は9:16の寸法がオススメされています。
TikTokのプロフィール関連画像サイズ
TikTokの公式サイトでは、アイコン画像のサイズは20 × 20px以上必要としています。同じ1:1のアスペクト比であれば問題ないため、視認性も考慮して400 × 400pxがオススメです。
YouTubeの画像サイズ

YouTubeでは、以下の画像設置ケースについてまとめています。
プロフィール関連画像
アイコン画像
バナー画像
投稿画像
サムネイル画像
YouTubeは動画投稿サイトではありますが、プロフィールや動画のサムネイルなどでは画像設定が必要です。
YouTubeのプロフィール関連画像サイズ
YouTubeのアイコン画像は、98 × 98pxで表示される正方形または円形の画像が必要とされており、推奨サイズは800 × 800pxです。
バナー画像はアスペクト比が16:9で、2560 × 1440pxが推奨されています。ただ、テキストやロゴの最小サイズにおける安全領域は1235 × 338pxであるため、必要な情報はこのサイズにおさめるようにしておくとよいでしょう。
YouTubeのサムネイル画像
サムネイル画像は最小幅が640pxとされていますが、最適サイズは1280 × 720pxです。
各SNSの画像サイズまとめ
記事で紹介した各SNSの画像サイズを一覧でまとめています。(※単位:px)
OGP画像のサイズについて
OGP(Open Graph Protocol)とは、SNSの投稿画面などでシェアする際に、Webページのタイトルやディスクリプションとあわせて画像が表示されるリンクカードのことです。OGP設定しておくことで、SNS上での視認性が高まり、クリック率の向上が期待できるのです。
OGPでリンク表示させるには、HTML上のmetaタグに設定し、専用の画像を用意しておく必要があります。しかし、上述したように各SNSの投稿画面に表示される画像の最適サイズは異なります。OGPの設定コードにはそれだけの種類がないため、ある程度統一の画像サイズが必要になります。
そのため、基本は「1200 × 630px」の画像を用意しておくとよいでしょう。SNSによっては画像が横�長に表示されることもあれば、小さいサイズの場合は正方形にトリミングされるため、アイキャッチとして重要な箇所は中心部分になる「630 × 630px」の範囲内におさめておくことがオススメです。
なお、問題なくOGP設定されているか、どのように表示されるかのチェックができるサイトもあるため以下にご紹介します。
SNSの画像サイズで知っておくべき関連用語
SNSにおける画像の最適な表示を実現するためには、いくつかの基本用語を理解しておく必要があります。ここでは以下4つの用語について解説します。
解像度
アスペクト比
拡張子
容量
解像度
解像度とは、画像を構成するピクセル数を示�し、数値が高いほど細部まで鮮明な画像になります。SNS上での投稿において、適切な解像度の選択は視覚的な魅力を高める重要な要素です。高解像度の画像はこまかいディテールが際立つため、よりプロフェッショナルな印象を与えられます。しかし、必要以上に高い解像度はファイルサイズを増大させ、読み込み時間の遅延を招く可能性があります。したがって、SNSの種類や目的に応じて、最適な解像度を選択することが必要です。
アスペクト比
アスペクト比は画像の縦横の長さの比率を指し、この比率によって画像の形状が決定されます。SNSに投稿する際、画像サイズが推奨サイズと異なっている場合でも、アスペクト比が適切であれば表示も最適化されます。たとえば、Instagramではアスペクト比1:1の正方形画像がフィード投稿に適していますが、ストーリーズでは9:16の縦長画像が適しています。
最適なアスペクト比を選択することで、コンテンツはより魅力的に見え、ユーザーの関心を引きつけやすくなります。
拡張子
拡張子はファイル形式を示し、SNSにおいては画像の互換性や品質に直接関わってきます。��また、設定・投稿できる拡張子もSNSによって指定されており、主に「JPEG」「PNG」「GIF」が対応拡張子となっていることが多くあります。それぞれ特性が異なり、JPEGは圧縮率が高く、色彩豊かな画像に適していますが、圧縮する度に品質が低下する可能性があります。PNGは透明度を保持できるため、ロゴやテキスト画像に向いていますが、ファイルサイズが大きくなりがちです。GIFは動画やアニメーションに適していますが、色数が限られているため、静止画には不向きな場合もあります。
適切な拡張子を選択することで、SNS上での画像の見栄えと機能性を最大化でき、フォロワーとのエンゲージメントを高めることにつながります。
容量
画像の容量は、⚪️MBなどといった画像のデータ量のことで、SNSでのアップロードや表示速度に大きく影響します。容量が大きいほど画像の品質は向上しますが、ロード時間が長くなり、ユーザー体験を損なうこともあります。とくにモバイル環境では、データ使用量の制限や通信速度の遅さが問題となることがあります。そのため、SNSに投稿する際には、高すぎる画像の容量を避け、適切な画質とロード時間のバランスを見つけることが重要です。
また、Xのアイコン画像では2MBまで、LinkedInのプロフィール写真画像は8MB�など、SNSによってアップロード容量に制限が設定されていることも多くあります。もし画像が表示されない場合などは、サイズが大きすぎないかなども確認しておくとよいでしょう。
SNS画像投稿時に便利なツール紹介
SNS画像投稿を効率的かつ魅力的にするための便利なツールもあります。ここでは以下3つのツールについてご紹介します。
Canva
アスペクト比計算ツール
Squoosh
Canva

https://www.canva.com/ja_jp/
『Canva』は、誰でも簡単にプロフェッショナルなデザインを作成できるビジュアルツールキットです。無料版でも25万点以上のテンプレートやさまざまな写真、素材を使用してSNS用のデザイン制作が可能です。Canvaには、各SNSの最適サイズがプリセットされているため、メニューからサイズと希望するデザインテンプレートを選択するだけで、各SNSに適したサイズのおしゃれな画像を作成できます。
アスペクト比計算ツール
『アスペクト比計算ツール』は、画像の横幅と縦幅からカンタンにアスペクト比を計算できる便利なオンラインツールです。このツールを使うことで、SNSに投稿する画像のアスペクト比を正確に把握し、最適な表示を実現できます。また、プリセット機能も備えており、一般的な画像サイズから選択して計算することも可能です。さらに、HTMLとCSSのサンプルコードも表示されるため、SNS画像作成の際に適切なアスペクト比を知りたいWeb系のクリエイターの方にとっては、非常に有用なツールと言えるでしょう。
Squoosh

https://squoosh.app/
『Squoosh』はGoogleが開発したWebサービスで、画像の圧縮や変換を簡単に行えるツールです。変換前後の画質をリアルタイムで比較しながら、ファイルサイズと画質の最適なバランスを見つけることが可能なことや、画像のリサイズ機能があること、WebPなどWebサイトの高速化に適した形式に変換できる機能があることが特徴です。SNSにアップロードする画像の大きさをリサイズしたい場合や、データ容量を小さくしたい場合などに活用できるツールです。
SNS画像の最適サイズを知っておくべき理由
SNS上での画像投稿は、視覚的な印象�を大きく左右します。ここでは各SNSで推奨される画像サイズを把握しておくべき理由について解説します。
画像サイズが大きすぎると画質が低下する
SNSの画像サイズが大きすぎると、予期せぬ画質の低下につながる場合があります。画像が大きいと、プラットフォーム側で自動的に圧縮されるため、元の鮮明さを失い、細部がぼやけてしまうことがあります。このような圧縮は、とくにこまかい文字やテクスチャが含まれる画像において、顕著に現れます。適切なサイズに調整することで、画像は美しさを保ちつつ、迅速に読み込まれるため、ユーザーのストレス軽減にもつながります。
視覚的な訴求力が高まる
SNSにおける画像の最適サイズは、視覚的訴求力を高めるうえで重要な役割を果たします。適切なサイズで投稿された画像は、全体がきちんと表示され、見切れることなく情報を伝えられます。一方で、サイズが合わない画像は、重要な部分が切れてしまい、本来伝えたいメッセージが伝わりにくくなる恐れがあります。
企業がビジネス目的で運用するSNSの場合、キャンペーンやプロモーションなどで使用する画��像の一部が見切れてしまっていると、ユーザーの関心を引きつける機会を逃してしまうことにもなりかねません。したがって、視覚的なインパクトを最大限に活かすためには、SNSごとに推奨される画像サイズを事前に確認し、適切に調整することが重要です。
ブランドイメージが向上する
SNS上での画像投稿において、最適なサイズでの配信はブランドイメージの向上に直結します。適切な画像サイズを選択し、細部まで配慮することは、高い品質へのこだわりを持っていることを示す指標となります。こうした丁寧な配慮は、ユーザーに安心感を与え、信頼と尊敬を得るための土台となります。結果として、画像サイズまで計算された投稿は、ブランドのプロフェッショナルな印象を強化し、長期的なブランド価値の向上に貢献するのです。
SNSでインプレッションを増やすコツ
SNSの最適画像サイズを確認したいという方は、おそらくSNS上でのインプレッションやエンゲージメントを高めたいと考えている方も多くいらっしゃるかと思います。そこでここでは、以下4つのコツをご紹介します。
ペルソナを設定した発信を心がける
ユーザーとコミュニケーションを取る
時間帯まで考えて投稿する
トレンド要素はハッシュタグも活用する
効果的なSNS運用には、これらのポイントを踏まえた計画的な投稿が欠かせません。インプレッションを増やすには、戦略的なアプローチが必要です。これらの要素を織り交ぜることで、より多くのユーザーにリーチし、エンゲージメントの向上が期待できます。
ペルソナを設定した発信を心がける
SNSでの発信において、ペルソナを明確に設定することは極めて重要です。ペルソナとは、理想的な顧客やフォロ��ワーのプロフィールを想定したキャラクターで、そのニーズや関心、行動パターンを基にしたものです。ペルソナを設定することで、発信するコンテンツがターゲットに響くようになり、より多くのインプレッションを獲得できるようになります。
たとえば、若年層向けにファッション関連の情報を発信する場合、好まれそうなスタイルや、流行りのアイテムに焦点を当てることが効果的です。一方で、ビジネスパーソンをペルソナとする場合は、業界の最新トレンドや効率化ツールなど、興味を引くトピックスを選ぶべきでしょう。ペルソナに基づいたコンテンツは、受け手にとって価値が高く、共感や関心を呼びやすいため、SNSでのプレゼンスを高めるうえで欠かせません。
ユーザーとコミュニケーションを取る
SNSでのインプレッション向上には、フォロワーや潜在的なユーザーと積極的にコミュニケーションを取ることが欠かせません。コメントやメッセージに迅速かつ丁寧に返信することで、ユーザーとの関係を深め、エンゲージメントを高められます。また、ユーザーからのフィードバックや質問に対して、真摯に耳を傾ける姿勢を見せることで、信頼感を築き上げることが可能です。さらに、ユーザーの投稿に対していいねやコメントをおこなうことで、コミュニティ内での相互作用を促進し、ブランドや個人の親近感を高められます。このような積極的なコミュニケーションは、フォロワーのロイヤリティを育むとともに、新たなフォロワーを獲得するきっかけともなります。
時間帯まで考えて投稿する
SNSでのエンゲージメントを高めるためには、投稿のタイミングも重要です。ユーザーがオンラインになっている時間帯にあわせて投稿することで、より多くの人の目に触れる機会が増え、結果としてインプレッションが増加します。
たとえば、朝の通勤時間や昼休み、夜のリラックスタイムなど、ターゲットとするユーザー層がSNSをチェックしやすい時間帯を狙って投稿することがポイントです。また、曜日によってもユーザーの活動パターンは変わるため、平日と休日で投稿戦略を変えることも効果的です。また、旧Twitter社がツイートの法則を統計解析した資料では、もっともリツイートにつながる時間は深夜1時から5時であったと分析されていました。(参考:「#拡散の科学」なぜ人はリツイートするのか?)
上記データのように、常識とは外れた観点から投稿を作成することも時には必要です。エンゲージメントを高めるためには、これらの要素を考慮したうえで、最適な投稿スケジュールを計画し、実行することが重要となります。
トレンド要素はハッシュタグも活用する
SNSでインプレッションを増やす際には、トレンドに敏感になり、ハッシュタグを効果的に活用することが重要です。ハッシュタグをもちいることで、特定のトピックやトレンドに関連する投稿として認識されやすくなり、興味を持つユーザー群にリーチしやすくなります。
たとえば、季節のイベントや流行しているキーワードをハッシュタグに含めることで、その時々のトレンドを捉えた投稿として注目を集められます。また、ブランド固有のハッシュタグを作成し、一貫して使用することで、ブランドの認知度向上にもつながります。トレンドを取り入れたハッシュタグの活用は、SNS上での可視性を高め、より多くのエンゲージメントを生み出すための効果的な手段と言えるでしょう。
まとめ
本記事では、SNS画像の最適サイズについてまとめてご紹介しました。そのほかにも、画像の解像度やアスペクト比、拡張子といった基本用語から、投稿時に便利なツールの紹介、さらにはエンゲージメントを高めるための実践的なアプローチまで幅広い情報を提供しました。
SNS上でのコンテンツの魅力を最大限に引き出すには、画像は非常に重要な要素です。より多くのユーザーとのエンゲージメントを実現するためにも、最適なサイズの画像を把握したうえで、適切なSNS運用を心がけましょう。
また、各SNSのアイコン利用ガイドラインについてまとめた記事もあります。Webサイト制作やLP制作などとあわせてSNS運用をおこなっている方は、あわせて参考にしていただければと思います。
参考文献