プロトタイプとは?プロトタイピングの目的は仮説の検証

プロトタイプとは、原型・試作品などの意味を持つ英単語で、ソフトウェアやWebサービスの世界では商品やサービスなどの最低限動く状態の試作品のことを指します。顧客のニーズに合った製品やサービスを提供することを目的として、プロトタイプは開発プロセスの中でも様々なタイミングで活用されています。
プロトタイプの目的

プロトタイプの目的は大きく2つあります。
開発を計画しているサービス・製品に対して、早い段階で顧客視点による評価を行い、何度もアイデアを検証して改善するため
計画されている案件のステークホルダー(関係者)にプロトタイプを共有し完成した時のイメージに共通認識を作るため
また、UXデザインの観点では大きく3つプロトタイプのフェーズがあります
構想の検討
顧客が認知できるかの検討
ワイヤーフレームレベルでの見た的な検討と細かいデザイン・文言等のブラッシュアップ
プロダクトの操作性を検証するためにも、デザインツールを利用したプロトタイプを作成し、これを使用したユーザビリティテスト(プロトタイプなどを操作しながら操作性を確認していくテスト)などを実施することがあります。
実装前に顧客に対してテストを実施することにより、実装後の手戻りを最小限に抑えることができます。早い段階で設計の問題点を発見することによって、コスト面でのメリットにもつながります。リスク回避のためにも大事な工程ということができます。
PSFフェーズとPMFフェーズでのプロトタイピングの違い
ビジネスのフェーズによっても、プロトタイピングで検証するべきポイントに違いが出てきます。特に「PSDF(プロブレムソリューションフィット)」「PMF(プロダクトマーケットフィット)」の2つのフェーズの違いを意識するとプロトタイピングによる検証をより効果的なものにできるでしょう。
PSF(プロブレムソリューションフィット)フェーズ

顧客が抱えている課題を解決する製品を提供している状態のことです。このPSFフェーズでは、主にビジネスが提供しようと考えているソリューションが実際にユーザーが抱えている問題を解決できるのかどうかをプロトタイピングで検証します。
特に新規事業の初期フェーズでは「そのサービスが実際に顧客の課題を解決することができるのか?」を検証することが大事なポイントになってきます。また、すでに市場に同じようなサービスが展開されていたとしても、その中での顧客の不満や課題を洗い出し、最適な解決法を提供することができれば新しいサービスを提供するアイデアにつながります。
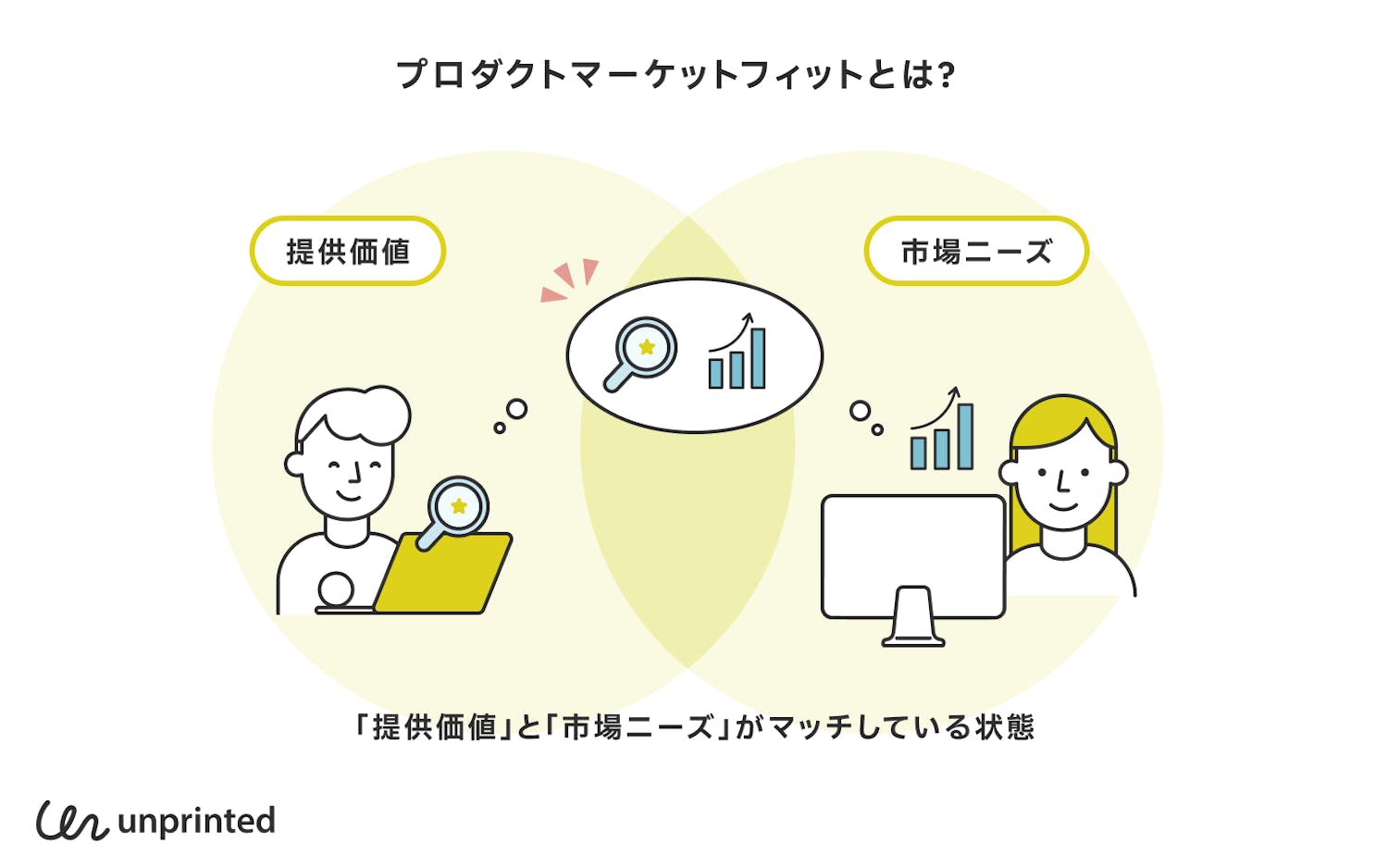
PMF(プロダクトマーケットフィット)フェーズ

顧客がいる市場に対して課題を満足させる製品を提供し、サービスを適切な形で提供できている状態です。このPMFフェーズでは、ユーザーは「そのサービスをお金などを払ってでも使いたいか?」をプロトタイピングで検証することが重要となります。主に価値検証と市場規模検証、ビジネスモデルの検証などをこのフェーズで行います。
仮説が検証できるプロトタイプを最小限の労力で作る
プロトタイピングは開発時間の節約になる一方で、プロトタイプを作ること自体に時間がかかってしまうことがあります。プロトタイプの作成に必要以上の時間をかけないためのひとつの方法として、ペーパープロトタイプを紹介します。
ペーパープロトタイプとは、その名の通り紙に書き出したアイデアのラフスケッチのようなものです。紙とペンさえあれば簡単にはじめることができ、ペーパープロトタイプを使ってユーザビリティテストを実施することで、具体的なデザイン制作の前に仮説検証をすることができます。正確にデザインされたプロトタイプと比べると操作感の違いなどは生じるものの、サービス利用の一連の流れを確認するという目的では十分に有効であり、具体的なプロトタイプを作成するコストをかける前にアイデアの検証を行うことができます。
プロトタイピングと検証を素早く繰り返すことが大事

プロトタイピングのポイントは、仮説検証を繰り返すことです。そのため、プロトタイプはスピード感を持って作り、検証結果を反映してすぐに内容を変更できることが重要です。
プロジェクトの早い段階でアイデアの検証を何度も繰り返すことによって、新たな発見や不具合、想定外の利用方法などを知る機会が広がり、チーム内でのコミュニケーションも促進されます。また、ひとつの案のプロトタイプを作るのではなく同時に複数のプロトタイプを並行して作成し、テストしていくのもスピード感を持って仮説検証を進める上で重要なポイントとなります。
プロトタイプの種類とそれぞれの使いどころ
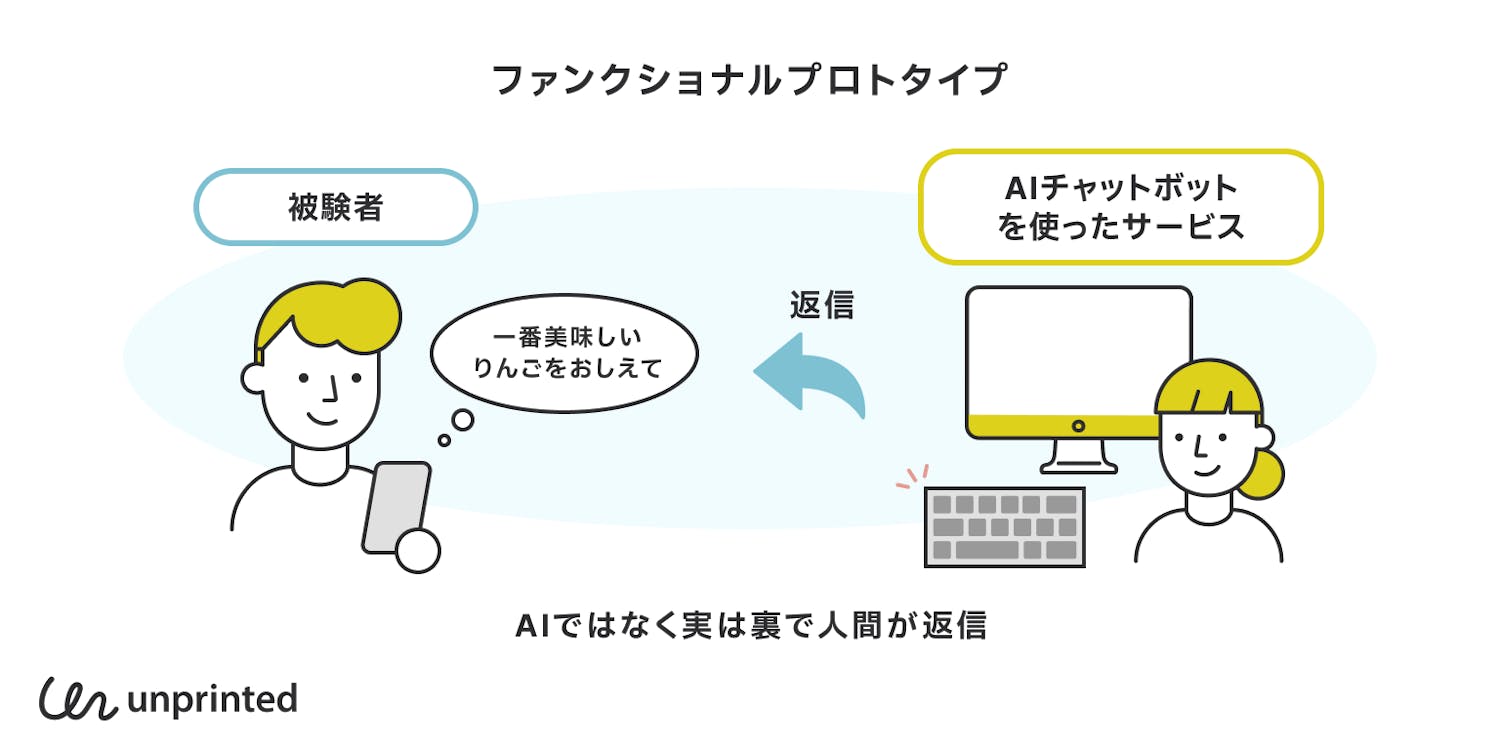
ファンクショナルプロトタイプ

ファンクショナルプロトタイプ(Functional Prototype)とは、動作のシュミレーションにフォーカスしたプロトタイプです。ユーザーがサービスの利用を疑似体験出来るインタラクティブなプロトタイプです。手法としては、先ほどお伝えした「ペーパープロトタイプ」や「オズの魔法使い(ウィザード法)」と呼ばれる、システムを人間がまるで完成しているかのように動かし表現できるプロトタイプ技法などがあります。
オズの魔法使い(ウィザード法)とは、ユーザーの操作に対応して人間が手動でプロトタイプの状態を変化させ、あたかも実際のプロダクトであるかのような振る舞いをさせる手法です。
例えば、「AIチャットボットで、顧客の課題を解決するサービス」をプ�ロトタイプで検証したい場合、実際にAIを開発しなくても、ユーザーのニーズやサービスの有効性を検証することができます。この場合は、ユーザーテストによるアイデア検証の際に、AIチャットボットとして回答する「人」を準備し、被験者が質問した内容に対して、人間が返信をして被験者の反応を検証していくような方法を取ります。
デザインプロトタイプ

デザインプロトタイプ(Design Prototype)とは、ファンクショナルプロトタイプにデザインを加えたものです。デザインツールを利用し、プロトタイプ上にデザインを忠実に再現します。Webサービスなどの場合、わかりやすいインターフェイスになっているか、ユーザーが迷わない表現になっているかなど検証する目的で使うことができるプロトタイプとなります。
コンテクスチュアルプロトタイプ

コンテクスチュアルプロトタイプ(Contextual Prototype)とは、コンテクスチュアル(文脈的)なプロトタイプのことで、ユーザーがサービスの利用シーンをイメージできるかを検討するためのプロトタイプです。
ユーザーがどのようなシーンでサービスを使うのかイメージできる動画などを利用して、サービス・製品を理解してもらえるか、どのようなイメージを持つか確認します。ユーザーがプロダクトを疑似体験することで、具体的な問題や解決策、反応が見えてきます。
効果的なプロトタイプを作るためのポイント
すべての人にとって「最適」なプロトタイプツールはありません。世の中にはたくさんのプロトタイプツールが存在しそれぞれ皆さんにあった物を選ぶ必要があります。
ソフトウェアを作る場合
実現したい忠実度やツールの操作性、コーディングの知識が必要か、それとも視覚的なデザインだけで再現で��きるかなど理解してツールを選ぶことも大切なポイントです。
Figma
無料で初心者にとっても始めやすく、リモートでの共同作業も可能。動作も軽くWebベースでも利用できるのでアプリをダウンロードしていないメンバーとのコミュニケーションもできるためノンデザイナーでも扱いやすいです。
Sketch
Mac用のネイティブアプリツールで、プラグインが充実しており、アニメーションや仕様書作り、画面遷移図の確認などを行うことができます。
InVision
SketchやPhotoshopなど外部サービスと連携でき、リアルタイム共同編集も可能でレビュー機能が秀でています。
Origami Studio
Facebookが作ったプロトタイピングツールです。かなり細いインタラクションやアニメーションをUIに付けることが可能ですが、パッチという分岐機能を使いこなす為に学習コストがかかります。プログラミング経験者で学習時間がある方は使いこなせるようになるとプロトタイプ上での表現の幅が広がります。
ProtoPie
マイクロインタラクション・プロトタイピングツールです。実装スキル不要で、プロトタイプにインタラクションやアニメーションを付けることが可能です。
まとめ

この記事では、プロトタイプとは何かについて解説してきました。プロトタイプによるアイデアの検証は、導入するコストが低く、開発の手戻りリスクを大幅に削減することができます。しかし、プロトタイプによる検証は一度だけ行うのではなく、検証結果をもとに何度も修正を重ねてより良いアウトプットに繋げることが重要です。ユーザーに提供する前の調査手法としてサービスの品質向上のために役立ててみてください。