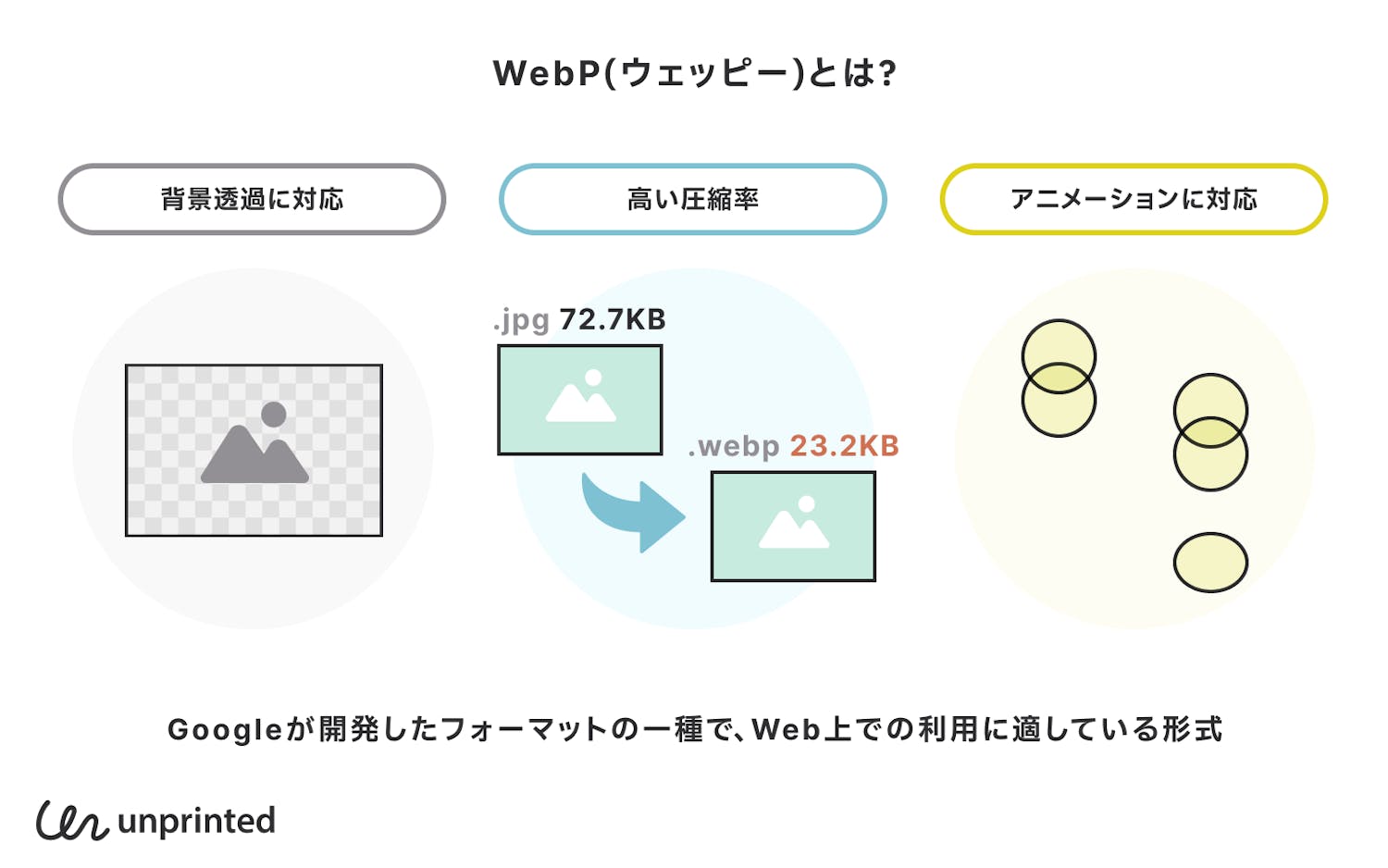
WebP(ウェッピー)とは?

WebP(ウェッピー)とは、Googleが開発した画像フォーマットの一種で、Web上での利用に適している形式です。
高い圧縮率
背景透過に対応
アニメーションに対応
上記の特徴があるため、Webサイト��の制作者やデザイナーにとって、効率的な画像管理と高い表現力を両立するための重要な選択肢となっています。
圧縮率が高く画像が軽量
WebP最大の特徴とも言えるのが、圧縮率が高く画像が軽量であることです。JPEGやPNGといった従来のフォーマットと比べて、同じ画質でもファイルサイズを大幅に削減できるため、Webページの読み込み速度が速くなります。とくに画像が多く含まれるサイトでは、この軽量化が大きな効果を発揮します。
ユーザー体験の向上に直結するこの特性は、WebPを選ぶ大きな理由となっており、サイトのパフォーマンス改善に欠かせない要素と言うことができます。デザイナーや開発者にとっても、高画質で軽量な画像を簡単に扱える点は、大きなメリットとなります。
背景透過が可能
WebPは背景透過が可能です。透過機能をもつことで、画像の背景を透明にし、Webページのデザインに柔軟に合わせられます。たとえば、ロゴやアイコンなどの要素を、ページの任意の背景色に合わせて表示する際など、この機能が役立ちます。
PNGフォーマットも透過機能を持っていますが、WebPは同等の画質でより小さいファイルサイズを実現するため、ページの読み込み速度を保ちつつ、デザインの自由度を高められるのです。デザイナーにとって、クリエイティブな表現を追求する上で重要な機能と言うことができます。
アニメーションに対応している
WebPフォーマットはアニメーションにも対応しており、動的な表現が可能です。従来アニメーション画像としてメインで利用されていたフォーマットはGIFですが、WebPのアニメーションは、GIFと比べて色数の制限がなく、より高品質な画像を小さいファイルサイズで提供できます。これにより、Webページ上での視覚的なインパクトを高められるのです。
たとえば、プロモーションや商品紹介などで動きのあるビジュアルを使用する際など、WebPのアニメーション機能は効果的です。また、ファイルサイズの軽量化により、ページの読み込み速度を落とすことなく動的な表現を取り入れられるため、ユーザー体験の向上にもつながります。
デザイナーやマーケターにとって、クリエイティブなコンテンツ制作の幅を広げる重要な機能と言うことができます。
WebPを導入するメリット

WebPを導入することによるメリットは多岐にわたります。
ページスピードが向上する
SEOに良い影響がある
上記メリットについてそれぞれ解説します。
ページの読み込みスピードが向上する
WebPの導入によってページスピードが向上するのは、WebPが高い圧縮率で画像を軽量化できるためです。画像ファ�イルサイズが小さくなることでページの読み込み時間が短縮され、ユーザーはスムーズにアクセスできるようになります。

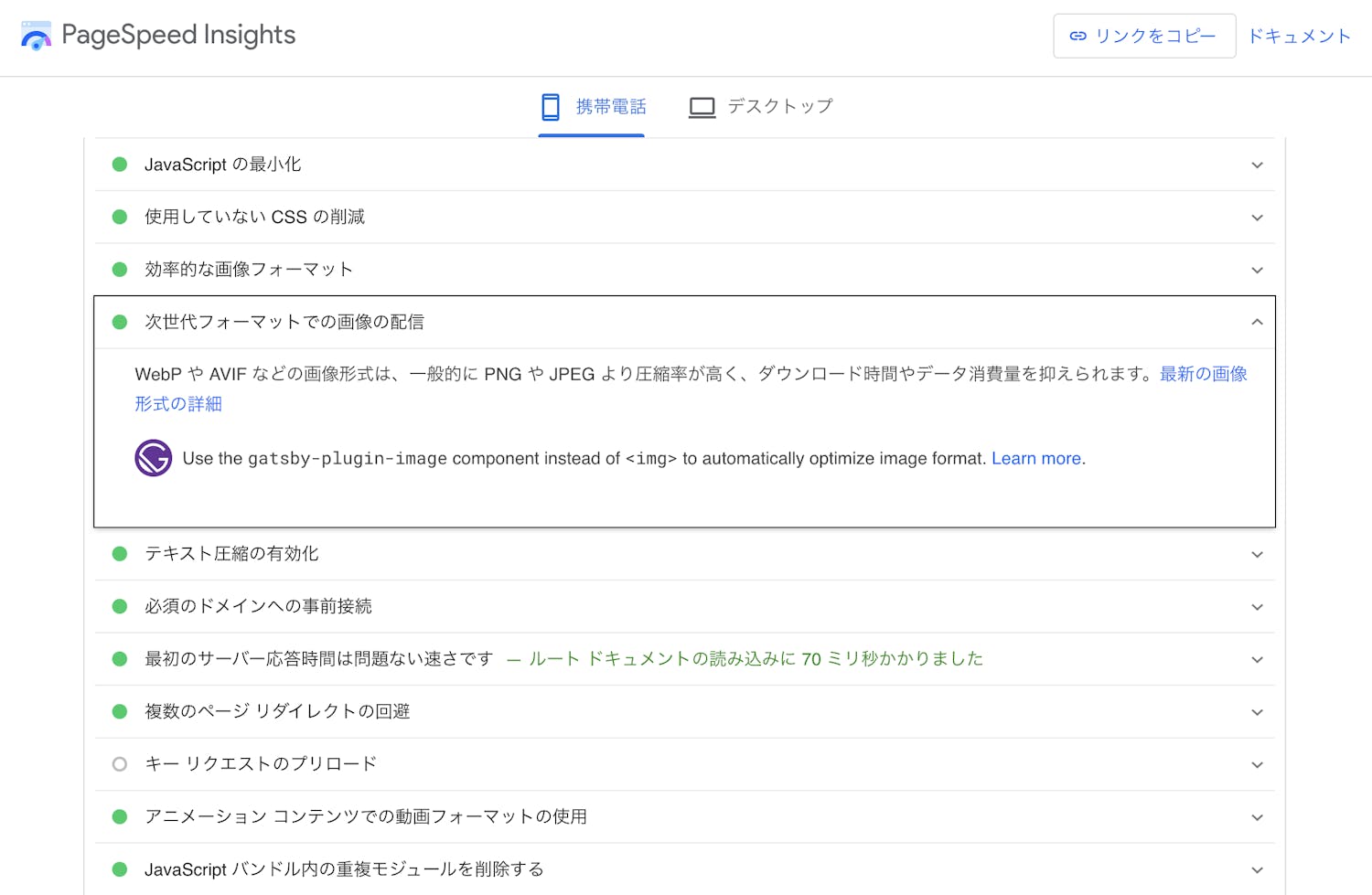
ページの読み込み状況は、Googleが提供する「ページスピードインサイト」というツールで確認することが一般的です。こちらでは「Lighthouse Scoring Calculator」を使い、さまざまな指標でページの状況を定量的に観測できます。数値は単純な速度を示すものではなく、あくまで読み込みに関する対策状況を点数付けするものです。ただ、速度改善項目の中に「次世代フォーマットでの画像配信」というものがあり、WebP画像を使用することで数値改善�することは多くあります。
SEOに良い影響がある
WebPの導入は、SEOにも良い影響をもたらします。ページの読み込み速度は、検索エンジンがサイトのランキングを決定する要因のひとつとされており、読み込みが速いページは検索結果で上位に表示される可能性が高まります。WebPの高い圧縮率と軽量化によってページスピードが向上するため、検索エンジンに好まれるサイトを構築できるのです。
この結果、検索ページ上でより多くのユーザーにサイトが露出し、訪問者数の増加につながる可能性があります。SEOとしてのWebP導入は、サイトの競争力を高める重要な戦略となるでしょう。
WebPのデメリット

WebPに存在するデメリットも紹介します。
画像変換の手間がかかる
WebPが開けないPCツールもある
導入することのデメリットというよりも、導入するために「一手間かかる」点がネックになると感じるかもしれません。
画像変換に手間がかかる
一般的に画像を取得しても、JPGやPNGになっていることが多いため、WebPフォーマットの画像を取得するには変換作業が必要になります。とくに、大量の画像を一括で変換する必要がある場合や、特定の品質を維持しながら変換する必要がある場合には、適切なツールの選定や設定が求められるでしょう。また、変換後の画像が元の画像と同じくらいの品質を保持しているかどうか、確認する作業も必要になることが多いです。導入の際にはこの手間を考慮する必要があります。
WebPが開けないPCツールもある
Macに標準搭載しているプレビューアプリではWebP画像も表示できるのですが、Windows標準のフォトビューアーでWebP画像を開くには、専用のコーデックをPCにインストールする必要がありま�す。
また、WindowsのフォトビューアーでWebP画像を開いた際に、色調が暗くなるといった事象が起こることもあります。WebPに対応したビューアーがPCにあればいいのですが、一手間かかる点にストレスを感じてしまう方もいるかもしれません。
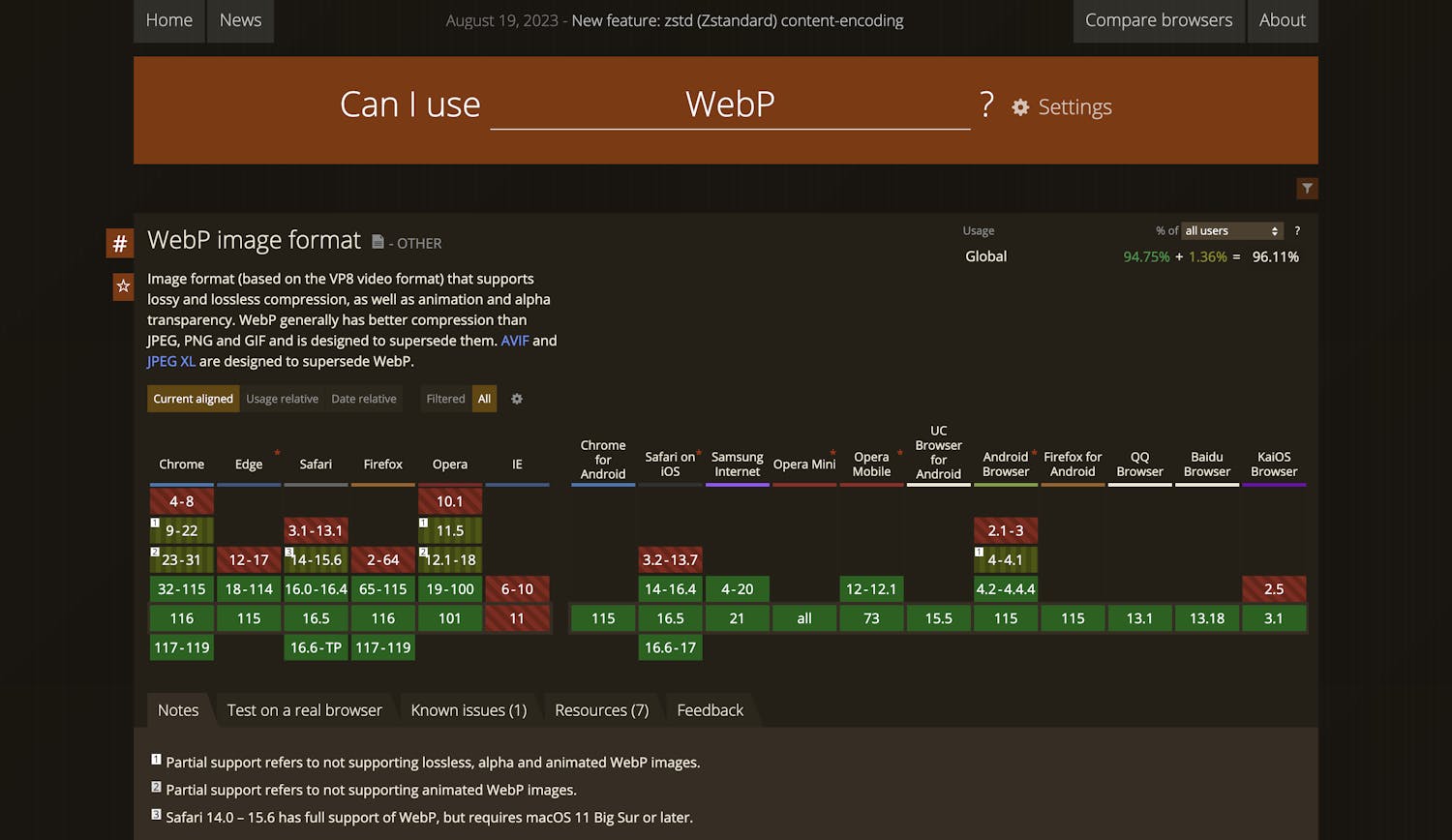
WebPのブラウザ対応状況

上のキャプチャは、ブラウザ対応状況を確認できる「Can I Use」の情報です。Web上には「WebPはブラウザによって開けない点がデメリット」と解説されている情報も多くありますが、2023年時点では全ブラウザに対応しています。(IEは赤色=非対応ですが、2022年にサポート終了しているため対象外と見なします)
そのため、ブラウザの対応状況を気にしてWebPの導入を見送る必要もないと言えます。
WebPの導入方法
HTMLを変更できる場合は、以下のように指定します。
<img src="/image/sample.webp" alt="WebP画像のサンプル">出力画像を条件指定して出し分けする場合は、pictureタグとsourceタグを使います。
<picture>
<!-- WebP画像の指定-->
<source srcset="../image/sample.webp" type="image/webp">
<!-- WebP画像が表示できない場合のフォールバック -->
<img src="../image/sample.png" alt="画像のサンプル">
</picture>WordPressなど、CMSによっては上記のようなコードは自動で生成されます。
WebPと他画像形式の違いを表で比較
WebPフォーマットと他の一般的な画像形式との違いを理解することは、適切な形式の選定に役立ちます。JPEG・PNG・GIFなどの画像形式と比較して、WebPがどのような特性を持ち、どのような用途に適しているのかを見ていきましょう。
JPEG
JPEGは、写真など色の変化がある画像に最適な画像フォーマットです。WebPと比較すると、JPEGは�圧縮率が低く、画質の劣化が起きやすいという特徴があります。しかし、幅広くサポートされている画像フォーマットのため、互換性などの問題は起こりにくいです。WebPはJPEGに比べ、圧縮時の画質劣化を最小限に抑えられるため、効率的な画像表示が可能となります。
PNG
PNGは、色数の少ないロゴ画像や、背景透過が必要な切り抜き画像などに使用されます。WebPと比較すると圧縮率が低く、ファイルサイズは大きくなりがちです。PNGは画質の劣化がないロスレス圧縮が強みではありますが、WebPもロスレス圧縮に対応しています。また、WebPはPNGよりも圧縮率が高く、透過効果もサポートしているため、今後はWebPを選択するシーンが多くなってくるでしょう。
GIF
GIFは、アニメーション画像の作成に特化した形式で、256色までのサポートとなっています。WebPと比較すると、色数の制限やファイルサイズの大きさが課題となることがあります。一方WebPはアニメーションにも対応しており、より多くの色を使用でき、効率的な圧縮が可能です。そのため、Webサイト内でアニメーション画像を使用したい場合、WebPを採用することで、今まで以上に多様な表現が可能になります。
WebPのデザインツールでの書き出しと変換ツール紹介
WebP画像を入手するには、JPEGやPNGで作成・取得した画像をWebPフォーマットへ変換する作業が必要です。多岐にわたる用途に応じてさまざまなツールが開発されていますが、ここではデザイナーや開発者がよく使用する、信頼性の高い変換ツールをいくつか紹介します。これらのツールを活用し、効率的にWebP画像を入手しましょう。
FigmaでのWebP書き出しにはプラグインOlive Pressがおすすめ!

Figmaは、PCにインストールして使用するUI作成ソフトウェアで、オンラインでの作業にも対応している点が特徴です。Figmaで画像を出力する場合、デフォルトではPNG・JPEG・SVG・PDFしか選択できませんので、「Olive Press」などのFigmaプラグインを活用することになります。Olive Pressを導入し、書き出し設定をWebPに設定すると、FigmaからWebPフォーマットでの画像出力ができるようになります。
PhotoshopではWebPの書き出しが標準搭載

AdobeのPhotoshopは、プロフェッショナルな画像編集に広く用いられるソフトウェアです。2022年5月リリースのバージョン23.2から、PhotoshopはWebPフォーマットへの変換機能が標準搭載されました。使い方もカンタンで、「コピーを保存」ダイアログボックスで、書式ドロップダウンから優先する形式として「WebP」を選択し、保存を選択することでWebP画像をダウンロードできます。
Squoosh Googleが開発した画像圧縮Webアプリ

『Squoosh』はGoogleが開発した画像圧縮Webアプリです。画像をドラッグ&ドロップまたはペーストするだけで、高品質なままファイルサイズを削減できます。機能のひとつに画像フォーマットを変更してダウンロードできる機能があるため、JPEGやPNG画像も圧縮とあわせてWebPへの変換が可能です。Squooshについては以下の記事で使い方を動画で詳しく解説しています。
WEBP変換ツール さまざまな画像変換に対応
WEBP変換ツールは、JPEGやPNG画像をWebPに変換できるWebアプリで、WebPからPNGなど、逆方向のフォーマット変換にも対応しています。直感的に操作できるシンプルなUIも使いやすく、他にもWeb制作で使えるさまざまなツールが用意されている点が特徴のサイトです。
Convertio Google DriveやDropboxからの取り込みにも対応

Convertioはファイル形式の変換をサポートするWebアプリです。Convertioでは、画像だけでなく、動画や音声・文書など、多岐にわたるフォーマット変換が可能です。また、Google DriveやDropboxなどのオンラインストレージからの取り込みも可能であるなど、その高い機能性が特徴と言えます。


まとめ
素晴らしい画像データを用意しても、Webサイトで適切に読み込めなければもったいないです。Web制作において、画像の軽量化に対する課題は尽きません。しかし、昨今はブラウザの技術も進んだことで、気兼ねなくWebPを選択できるようになったことは、制作者としては嬉しい変化ですね。
この記事では、WebPの特性やメリット・デメリット、他画像形式との違いなどの概要から、変換ツールの紹介など��について解説しました。WebPを導入することでWebPの導入を検討する際の参考にしていただければ幸いです。
参考文献