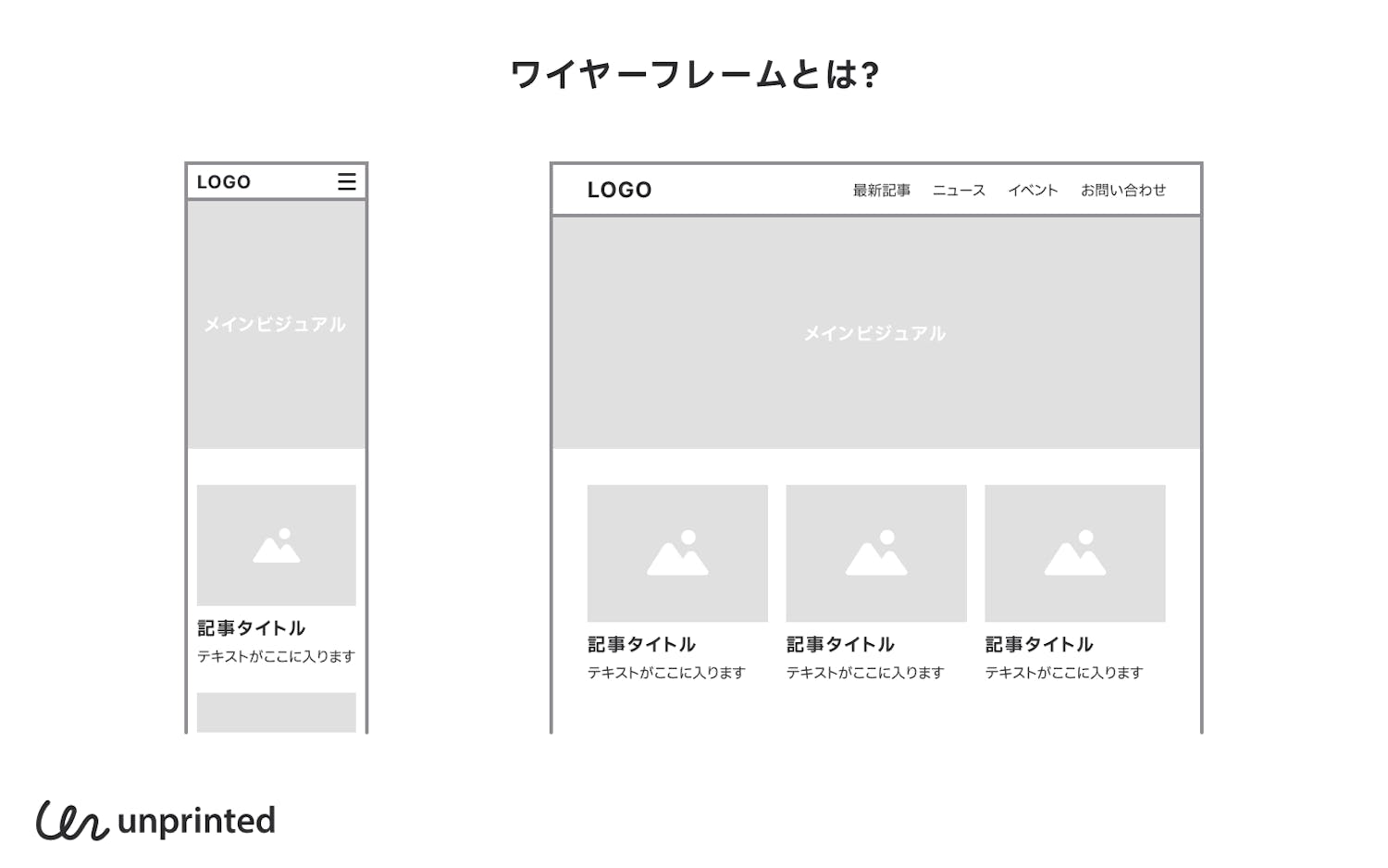
ワイヤーフレームとは?

ワイヤーフレームとは、Webサイトやモバイルアプリの画面ごとの構成要素を定めた設計図です。プロダクトの情報設計の段階でのチーム内での合意形成や、デザイナーへの指示書としての役割を持つことが多いです。近年のITサービス開発の現場では、具体的なデザインを作成する前にモックアップでのユーザーテストを行うことが増えたことから、プロトタイプとしての役割を持つことも多くなっています。
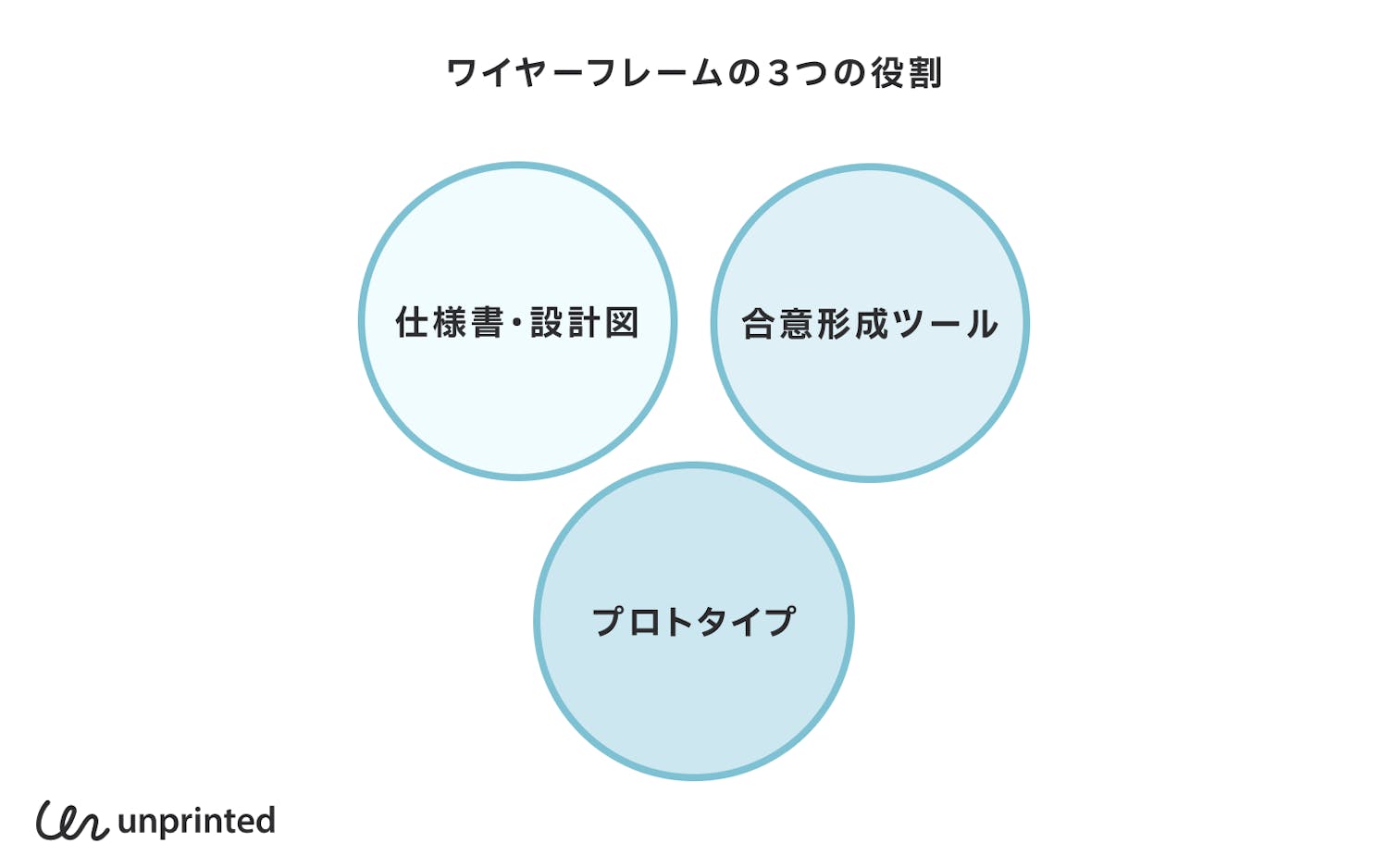
ワイヤーフレームの3つの役割

プロジェクトの内容やチーム構成によっても異なりますが、ワイヤーフレームの役割には大きく、「仕様書・設計図」「合意形成ツール」「プロトタイプ」の3つがあります。どの場合でも、ワイヤーフレームはその後のデザインの方向性を大きく左右するものとなるため、しっかりとビジネスゴールに沿った形で作ることが重要です。
1. 仕様書・設計図
Web制作の現場でよく見られるワイヤーフレームの使い方です。この場合、最終的なデザインを作成するデザイナーとは別に、Webディレクターやプロダクトマネージャーなどがワイヤーフレームを作成することが多いです。具体的なデザインの検討には時間がかかるため、Webサイトやアプリのそれぞれの画面の構成をある程度決めた上で、デザイン作業に進むことで後戻りが少なくなりスムーズにプロジェクトを進めることができるようになります。
この場合、最終的なWebデザインを作成するデザイナーに対してワイヤーフレームを渡すだけではなく、そのワイヤーフレームがどのような考えに基づいて作られているのかという、それまでの「情報設計」のプロセスを説明することが重要となります。デザイナーが情報設計を理解せずに、ワイヤーフレームに合わせて表面的にデザインを作ってしまうと、そのデザインの目的としていることを上手く表現できない「意味のないデザイン」になってしまいます。
3. 合意形成ツール
Webサイト、アプリ等ジャンルを問わず、デザインのプロセスは長く、時間と労力がかかります。そんな中で、例えば最終的なデザインが出来上がった段階で重要なステークホルダー(利害関係者)から根本的な変更を要求されてしまうと、多くの労力が無駄になる上スケジュール的な問題も生じてきます。
このような問題が起こらないように、最終的なデザインとしての表現を検討する前に、そのデザインの情報設計が正しいものであるかをチーム内や利害関係者との間で確認し、合意を形成するためにもワイヤーフレームは役立ちます。
3. プロトタイプ
モバイルアプリデザインの現場では、ワイヤーフレームが「プロトタイプ」としての役割を持つことが多くなっています。アプリのUIデザインの場合は、画面に表示する情報を伝えるだけでなく、その操作方法やそれぞれのUI要素の配置が適切であるかなど、UIの構成が「ユーザビリティ」に大きな影響を与えます。そのため、ユーザーがそのデザインを通して目的を達成できるかをワイヤーフレーム上でテストすることがあります。また、その際にワイヤーフレーム上のUI要素をタップすることで別画面に遷移できるような簡易的なインタラクションをつけて、より実際の操作感に近い形でテストできるようにする場合もあります。
ワイヤーフレームを使ってプロトタイプ検証を行う場合は、そのデザインの目的を達成するための「仮説」がワイヤーフレームに表現されていることが大切です。ユーザーテストで「その仮説が実証されたのか?」、「仮説が間違っていたのであればどうしたら良いのか?」ということを考えながらワイヤーフレームを改善していくと良いでしょう。このようにプロトタイプとしてワイヤーフレームを作ることで、最終的なデザインを作成する前の段階である程度ユーザービリティの検証を行うことができるようになり、リリースさせたアプリの成功確率を上げることができます。
ワイヤーフレームの作り方
では、ワイヤーフレームを実際に作るとなった場合、何から始めたら良いのでしょうか?前項でワイヤーフレームの3つの役割を紹介しましたが、作り方のポイントは基本的に同じです。いきなり画面の内容を検討し始めるのではなく、適切な情報設計のプロセスの中でワイヤーフレームを作ることがプロジェクト成功のためにとても重要になります。
情報設計がワイヤフレーム作成の重要なポイント
情報設計(Information Architecture / IA)とは、デザインが適切にユーザーに情報を伝えられるような情報表示と動線の設計のことです。ワイヤーフレームは、この情報設計の成果物として考えることができ、適切な情報設計が出来ているかどうかがワイヤーフレームの良し悪しを決めるといっても過言ではありません。
情報設計のプロセス

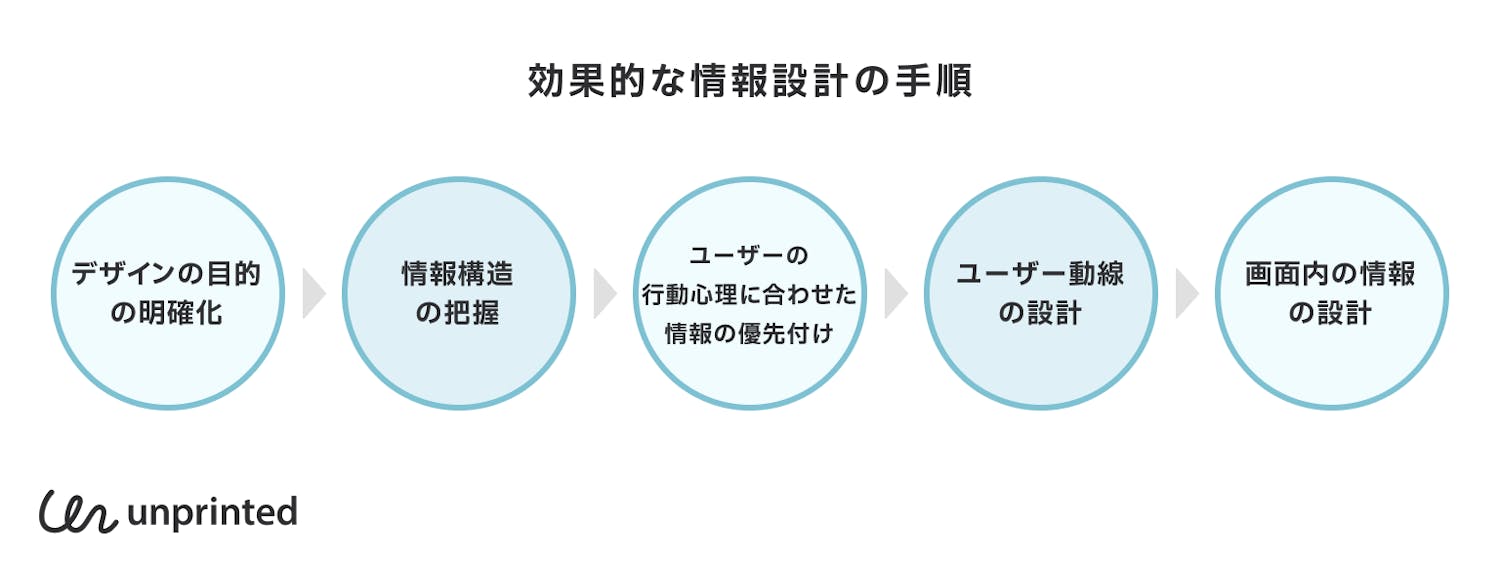
では、適切に情報設計を行うにはどのような手順を踏むと良いのでしょうか?ここでは、実際の情報設計のプロセスを5つのステップに分けて解説します。このプロセスを通して、以下の3つのポイントをしっかり把握することが最終的にワイヤーフレームを作成する際にも重要となります。
ユーザーにさせたいこと
ユーザーに提供できる情報
ユーザーの行動心理
1. 目的の明確化
情報設計のはじめの一歩として、取り組んでいるデザインの「目的」を明確化しましょう。ここでの「目的」とは、ビジネスゴールに紐づくもので、そのWebサイトやアプリを通して「ユーザーに何をさせる必要があるのか」を意味します。例えば、企業の事業紹介サイトであれば、クライアントに「お問い合わせをさせる」と言う目的があるかもしれません��。
この、「誰に何をさせたいか」というデザインの目的を明確に把握していることが、この後実際の設計を行う上でとても重要になります。
2. 情報構造の把握
デザインとは、情報を提供することで相手に何かしらの行動を促すための技術です。ユーザーに「何をさせたいのか」と同時に、「私たちが何を提供できるのか」を正しく把握することも重要です。デザイン内で提供できる情報をまず精査して、その構造や関係性を明確にしましょう。
3. ユーザーの行動心理に合わせた情報の優先度付け
サービスやプロダクトを作成した上で、最終的にそれを使うのはユーザーです。ユーザーには、それぞれの状況や事情があり、これがサービス内での行動や意思決定に大きな影響を及ぼします。つまり、「ユーザーの行動心理」を理解することが情報設計の重要なポイントとなります。
インタビューや市場調査で集めたユーザーの行動心理に関する情報をもとに、デザイン内で提供できる情報の「ユーザーにとっての重要度」を見極めます。
言うまでもなく、このユーザーの行動心理を理解することはとても難しく、失敗しやすいポイントです。前に述べた、「プロトタイプ」としてのワイヤーフレームの役割はこのユーザー心理に対して、情報設計が適切であるかを検証する方法となります。つまり、情報設計が完成してワイヤーフレームとしてまとめた段階で、本当にその設計が最適なのかを実際のユーザーで再度検証しながら軌道修正することで、情報設計の精度を高めるのです。
4. ユーザー動線の設計
作成するワイヤーフレームが複数画面に渡る場合、それぞれの画面構成を設計する前に、必要な画面の一覧とその画面間のナビゲーションを考えます。ここでの検討事項は、画面遷移図やディレクトリマップといったアウトプットにつながります。
画面を複数に分けるということは、ユーザーが「デザインの目的」に達するまでに複数のステップを踏む必要があるということを意味します。これを、マーケティングの世界では「コンバージョンファネル」と呼び、それぞれのステップで「途中でやめてしまう」確率を下げることがここでの最重要事項となります。
5. 画面内の情報の設計
サービス全体の動線を設計すると、それぞれの画面で提供する情報はある程度明確になっていると思います。ここに来てやっと、具体的なワイヤーフレームの作成に取り掛かることとなります。それぞれの画面で必要な情報とその情報のまとまりを設計図としてワイヤーフレーム上に書き出します。
ワイヤーフレームには、プロジェクトの段階や目的によって表現の粒度の違いがあり、細かいレイアウトやデザインまで表現しない場合は、ラフワイヤー(英語ではLow-fidelity wireframe)と呼び、大まかな設計の確認などに使われます。逆に、細かいレイアウトやサイズ感までワイヤーフレーム上で表現する場合は、High-fidelity wireframe(日本語では対応する表現がないかもしれないです、、)と呼ばれます。
プロジェクトの初期段階での検討中や、デザイン的な表現は最終的なデザインを担当するデザイナーに任せたい場合にはラフワイヤーを作成します。また、最終的なプロダクトに近い見た目のプロトタイプとしてユーザーテストを行いたい場合などは、より細かいワイヤーフレームを作ることが多いです。
ディレクター必見!デザイナーにワイヤーフレームを渡す場合のポイント
ワイヤーフレームの作成は、プロジェクトによって目的も担当者も異なることが多いです。しかし、Webディレクターやプロダクトマネージャーなど、デザイナーではない人がワイヤー�フレームを作成する際によく聞く悩みがあります。それは、「ワイヤーフレームを作ったけど、デザイナーに意図が伝わらない」という悩みです。
Webディレクターもさまざまな工夫をして、「ここを目立たせたい」「ここのデザインは任せる」などワイヤーフレームに注意書きを入れることもありますが、これだけでは「なぜそうしたいのか」が伝わりにくいです。この「なぜ」を説明してくれるのが、前項で述べた「情報設計の3つのポイント」です。
ユーザーにさせたいこと
ユーザーに提供できる情報
ユーザーの行動心理
この3つをデザインの背景としてデザイナーに共有した上でワイヤーフレームの内容を説明すると、それぞれのレイアウトや注意書きの意図が伝わりやすくなり、デザイナー側で内容を変更する際にも元々の目的から逸れることがないため、効果的なデザインを作ることが��できるようになります。


ワイヤーフレームに使えるおすすめのツール紹介
ラフワイヤーであれば、ワイヤーフレーム自体は図形が書けるツールであれば何でも作ることは可能です。しかし、「デザインの仕様書・設計図」であるといった面を踏まえると、ドキュメントとしての利用可能性や共同編集機能などがあると便利です。ここでは、実際のデザイン業務でさまざまなツールを使用した経験を踏まえて、ワイヤーフレームにおすすめのツールを紹介したいと思います。
1. Figma

https://www.figma.com/
Figmaでのワイヤーフレーム作成は、特にデザイナー自身がワイヤーフレームを作成する場合におすすめです。デザインツールとして人気を集めるFigmaですが、FigJamというオンラインホワイトボード機能も提供し�ており、ワイヤーフレームを作成するための情報設計段階での思考整理にも最適です。また、Figmaで作ったワイヤーフレームをFigJamに貼ってチームメンバーとディスカッションを行うなど、デザイン制作と共有のプロセスがスムーズで、これだけでデザインプロセスの大半を簡潔できるような万能ツールです。
機能面でおすすめしたいFigmaですが、編集権限を得るにはアカウント契約が必要なためデザイナー以外の人がワイヤーフレームを作る場合、ワイヤーフレームのためだけにツールを契約するのは、、と思ってしまうかもしれませんね。また、今まではFigmaのUIが日本語対応していないため、英語が苦手な人にとっては扱いづらい印象があったようです。しかし、こちらに関してはFigmaは2022年3月に日本法人を設立しており、Figmaの日本語版もリリース予定であるとのことから、今後日本のユーザーにとってもさらに使いやすくなっていくのではと思います。
2. Adobe XD

https://www.adobe.com/jp/products/xd.html
Adobe XDも多くのデザイナーに支持されているデザインツールです。Figmaと同じく複数人同時編集が可能で、ワイヤーフレームを作るために必要な機能は全て揃っています。また、Adobe XDは日本語対応している上、Adobe Creative Cloudのパッケージに含まれているため、デザイナーでなくてもすでにアカウントを契約しており、使える状態である場合も多いのではないでしょうか?
3. パワーポイント(Microsoft PowerPoint)

https://www.microsoft.com/ja-jp/microsoft-365/powerpoint
デザイナー以外の人がワイヤーフレームを作成する場合には、パワーポイントがよく使われます。パワーポイントでは、正確なサイズ感の表現やモックアップの作成は難しいものの、図形を書くことはできるため、ラフワイヤーとして設計図を作る場合には十分な機能が揃っています。また、仕様書としてドキュメント化したい場合にも管理がしやすく、多くの人がアカウントを契約しているパワーポイントであれば導入時のハードルも低いのではないでしょうか?
ワイヤーフレームに使えるプラグイン
どのツールを使う場合であってもデザイナーであれば、ある程度画面のサイズ感などを意識しながらワイヤーフレームを作ることはできると思います。しかし、デザインツールにまだ慣れていない場合やパワーポイントなどのデザインツール以外でワイヤーフレームを作る場合はワイヤーフレーム用のプラグインを使うと大変便利です。ここで紹介するワイヤーフレーム用のプラグインを使うと、用意されたコンポーネントを組み合わせるだけでワイヤーフレームが作れるようになります。
1. Figmaのワイヤーフレーム用プラグイン(無料)

https://www.figma.com/community/plugin/742764242781786818/Wireframe
ボタンやヘッダーをはじめ画面間をつなぐ矢印まで、350以上のワイヤーフレームに使えるコンポーネントや素材がドラッグ&ドロップで使えるようになるFigmaプラグインです。
2. Adobe XDのQuick Mockupプラグイン(無料)
AdobeがXDのために作成したワイヤーフレーム作成用プラグインQuick Mockup。画面に追加したコンポーネントのスタイルを簡単に変えられるなど、XDの使い方を理解しているユーザーにとっては大変使いやすいプラグインです。Quick Mockup(素早いモックアップ)というその名の通り、UI要素を選んでどんどん画面に追加していけるような操作感は、ワイヤーフレーム上でのユーザーテストを重ねたいモックアップフェーズにも最適なプラグインです。
3. パワーポイントのPowerMockupプラグイン(有料)

https://www.powermockup.com/
パワーポイントでワイヤーフレームを作ろうとすると、いまいち個々のUIコンポーネントを表現できずに思っていたよりもラフなワイヤーフレームになってしまうことがあります。PowerMockupは標準的なUIコンポーネントを一通り揃えており、画面に要素を追加していくだけで簡単にワイヤーフレームが作れるプラグインです。無料トライアル版もあるので、パワーポイントでワイヤーフレームを作る際にはぜひ試してみてください。
まとめ
この記事では、ワイヤーフレームの基本から作り方のポイントまで解説しました。ワイヤーフレームはその名の通り、プロダクトの「骨格」となる重要なものです。ここで説明したような、情報設計のコツを踏まえることで、プロダクトの目的を反映した戦略的なワイヤーフレームを作ることができるようになります。情報設計に関して�の解説記事では、ワイヤーフレームにとって欠かせない情報設計のポイントについて詳しく説明しています。ぜひ、そちらも参考にしてみてください。