ストーリーボードとは?アイデアをストーリーとして可視化するツール

ストーリーボードとは、ユーザーにとってのサービスや製品の利用体験を時系列のストーリーとして視覚化するための手法です。アイデアの具体化や価値検証、既存サービスの改善まで様々なフェーズで利用できる大変便利な手法です。アイデア段階でユーザーの体験を具体的かつ、他の人にもわかりやすい形でまとめられる点がストーリーボードの大きな強みです。
ストーリーボードのフォーマットは、アニメや映画制作などで使われる絵コンテや4コマ漫画をイメージしていただくと分かりやすいと思います。アニメや映画と聞くと、絵を描くのが苦手な人にとってはハードルが高い手法に思えるかもしれませんが、上手な絵を描く必要はなく、アイデアの概要が伝われば問題ありません。また、既存のイラストや写真などを用いてストーリーボードを作成することも可能です。
ストーリーボードを構成する3つの重要な要素

ストーリーボードを使ってアイデアを具体的に表現するためには、以下の3つの要素が重要な役割を果たします。
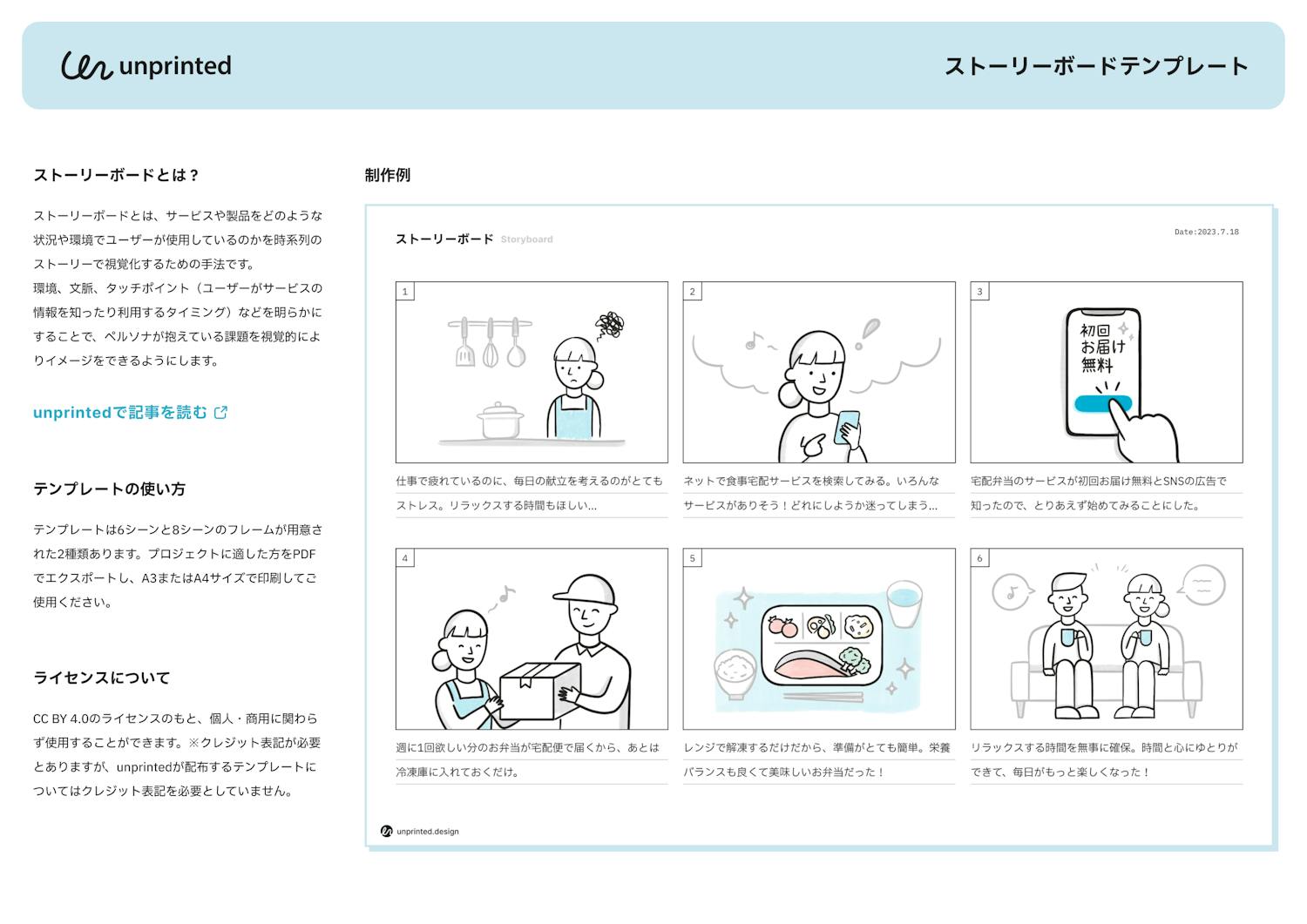
環境: ユーザーはどのような環境に身を置いているのか?
文脈: ユーザーはどのような文脈でサービスを利用するのか?
タッチポイント: ユーザーとサービスの接点はどのようなもの�か?
まず、ストーリーボードの主人公となるペルソナを明確に設定することが重要な条件になります。どのような人に対してサービスを提供しようとしているのかを具体的に設定することで、そのユーザーの抱えている課題に共感し、ストーリーボードに示された体験を理解しやすくなります。
その上で、そのペルソナが抱えている課題とサービスとのタッチポイント、そしてサービスを利用するタイミングや環境をストーリーボード内で表現するようにしましょう。環境、文脈、タッチポイントを明らかにすることで、アイデアの内容をより具体的にイメージをできるようなストーリーボードを作ることができます。タッチポイントについては、ユーザーがそのサービスを利用する瞬間だけではなく、そのサービスを認知した時の体験も含められるとユーザーの感情の変化を表現しやすくなります。
- ストーリーボードを作成する際のポイント
- 効果的なストーリーボードを作るためにはしっかりとペルソナを設計することが大切です!ペルソナがいないとストーリーボードを作成する人のバイアスや思い込みがストーリーに入り込み、現実的でないストーリーボードが出来てしまうので気をつけましょう。
ストーリーボードの目的
ストーリーボードは、ユーザー体験に関するアイデアを表現するのに適した手法で、アイデアをビジュアル化することによってサービスの理解を深めることや、想定していなかった気づきを得ることが出来ます。環境や利用タイミングなどユーザー主体の体験価値を時系列で枠に埋めていくことによって利用シーンをまとめることができ、ストーリーボードを見るだけでサービスのユーザー体験理解が可能になります。
特に複数人のチームでサービスを作っている場合、サービスについてテキストベースの情報を共有するより「アイデアをイラストで説明してしまった方がいいかな?」や「とりあえずビジュアル化してから伝えたいな」と思う場合がよくあるのではないでしょうか?このような時には積極的にストーリーボードを作って展開してみると理解が深まります。関係者にプロトタイプを共有するタイミングで一緒にストーリーボードを展開すると、よりユーザーの具体的な利用環境や価値観を意識した状態でプロトタイプを触ってもらうことが出来ます。
ストーリーボードの活用方法
ストーリーボードは、アイデアを共有しチームメンバーで共通認識を作るために使うことができます。ストーリーボードを作ると、ユーザーが課題を感じるタイミングなども可視化されるため、ユーザーの課題を解決するためのアイデアもチーム内でイメージしやすくなります。ストーリーボードが完成したタイミングでペーパープロトタイプを作成し、ユーザー体験を�ベースにした具体的なタッチポイントをストーリーボードに合わせてどのように設計をするかを整理することで、さらに最終的なアウトプットのイメージを出すことも出来ます。また、この時点でストーリーボードを元にコンセプトテストを実施することもあります。
コンセプトテストとは、ユーザーに課題を解決するためのプロトタイプや機能をビジュアル化したコンセプトを見てもらい、どのように感じたかや反応を観察する調査です。開発プロセスの早い段階でコンセプトテストを実施することで、サービスや製品を作る前にサービスのアイデアがユーザーの心に届くものになっているかを調査することは極めて重要です。逆にこのタイミングでユーザーにとって魅力がないことがわかった場合は、コンセプトを再度考え直す必要があります。
ストーリーボードの作り方: 複数人でストーリーボードを作る場合
ユーザーフローから特定の目的を果たすためのストーリーボードを作成します。今回は複数人でストーリーボードを作る場合を仮定して以下の6つのステップで説明します。
情報収集
忠実度を決める
基本定義
絵コンテパネルの準備
ビジュアルとキャプション追加
展開→反復
1. 情報収集
ユーザーインタビュー、ユーザビリティーテスト、サイトメトリックスなどを実施しユーザーの環境・文脈・タッチポイントに関する情報を集めましょう。調査をしなくても「分かっているつもり」になってしまう方は多いですが、ユーザー自身も気づいていないインサイトのヒントはまだ見えていない可能性も大いにあります。
2. 忠実度を決める
ストーリーボードをステークホルダーと一緒に作る場合は絵コンテは最初付箋に描き、壁に貼りながらワークショップをしていきます。絵コンテではなく、写真などを利用することもできます。ステークホルダーとの共通認識もここで作りましょう。アイデアを表現することに集中し、このフェーズでビジュアル制作に時間をかけすぎないことも重要です。
3. 基本定義
ストーリーボードはペルソナ一人に対してひとつ作成します。複数のペルソナの体験をまとめてしまうと、それぞれのユーザーにとって重要な体験価値が視覚化できなくなってしまいます。この時点で具体的なユーザーイメージがないと想像の中のユーザーのストーリーが出来てしまうので気をつけましょう。ユーザー体験の主要部分や、ユーザーの課題解決に直接的に関係するストーリーに注力してユーザー体験を簡潔にまとめましょう。
4. 絵コンテパネルの準備
ホワイトボードに4〜9個程度四角い絵を描く枠を用意します。ストーリーが長くなりすぎると見る人によっては長くて逆にわかりづらいと感じてしまうので、強調したいステップなどを考慮して要点をまとめて短く完結させます。
5. ビジュアルとキャプション追加
絵コンテの絵は棒人間レベルで問題ありません。複数人でワークショップをする場合には参加者の中に絵が得意な人がいる場合もあるので声かけをしてお願いするもの良いと思います。最低限ユーザーの感情がわかるようになっていれば良いでしょう。
6. 展開→反復
チームにシェアしフィードバックをもらって反復を繰り返し、ブラッシュアップしていきましょう。

オフラインで実施する場合
大きな会議室を用意し、大きめのホワイトボードや模造紙に加えて付箋とペンの事前用意が必要です。ワークショップ後、動かすことやそのまま置いておくことのできないホワイトボードの場合は、ワークショップを実施した後にスマートフォンで写真を撮って保存します。時間に余裕がある場合はオンラインデータにするためにイラストや写真のクオリティーを上げた状態のストーリーボードを改めて作ると良いと思います。関係者以外の人に説明するときにもストーリーボードをデータ化することで反復して要素をアップデートすることが出来ます。会議室にホワイトボードがない場合は、簡易的に壁に貼ることが出来るシートを利用すると便利です。
オンラインで実施する場合
オンラインホワイトボードツールを利用し、事前にストーリーボード作成用のテンプレートを用意しておきましょう。オフラインでの実施は、作ったタイミングでストーリーボードがデータとして残り、会議室の残り時間を気にして後片付けを急いでする必要もないのは大きなメリットです。こちらの記事の最後にunprintedオリジナルのFigmaテンプレートや、その他オンラインでストーリーボードを作るためのツールも複数紹介しているので参考にしてみてください。多くのツールはフィードバックをもらいやすいコメント機能があり大変便利です。


ストーリーボードの作り方: 個人でストーリーボードを作成する場合
ツールを使わず、紙とペンを用意し直接書いていくことでツールの学習コストや制約を考慮せずスピード感を持って進めることができます。ツールを利用して書いていく前、下書きフェーズとしてアイデアを整理するために紙とペンで作成することもあります。最初から綺麗にビジュアル化することなどは考えず、アイデアを整理するためにもアナログな方法を取るのもおすすめです!
業務で利用することはセキュリティー的視点から難しい場合もあるかもしれませんが、個人的なプロジェクトであればiPadを利用するのも効率的でお勧めです。GoodNotes 5というアプリ(有料)を利用してストーリーボードのベースを作ることもあります。iPadの良いところはデータとして保存できる点と、Apple Pencileのお陰で実際に本物の紙に書いているかのようなスピードで作業を進められる点です。
Figma版 & PDF版 『ストーリーボードテンプレート』
unprintedでは、Figmaファイルと印刷して使用できるPDF形式のストーリーボードテンプレートを配布しています。どちらも登録やメールアドレスの入力は不要。個人・商用に関わらず自由に使用することができます。

ストーリーボードテンプレートの使い方

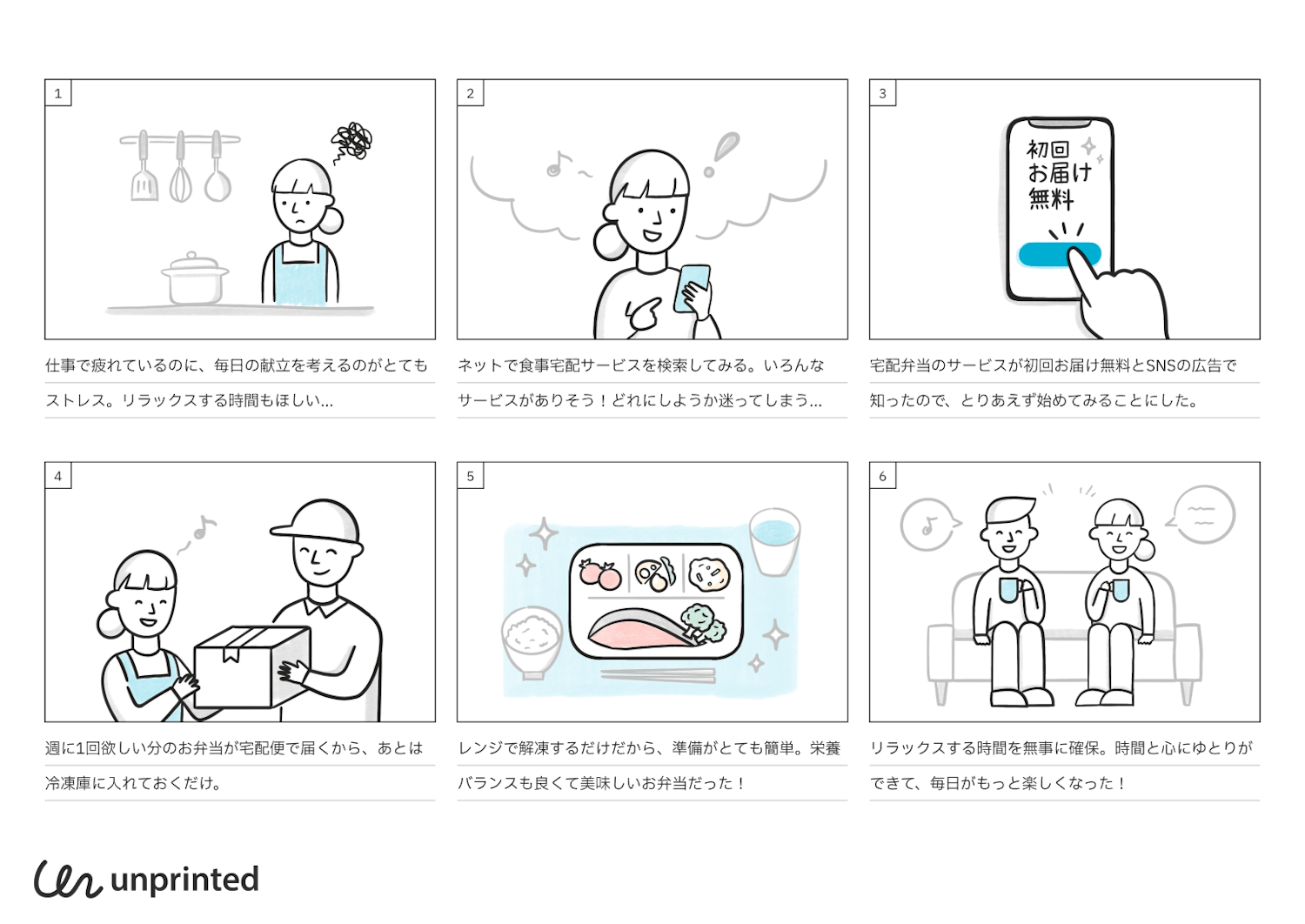
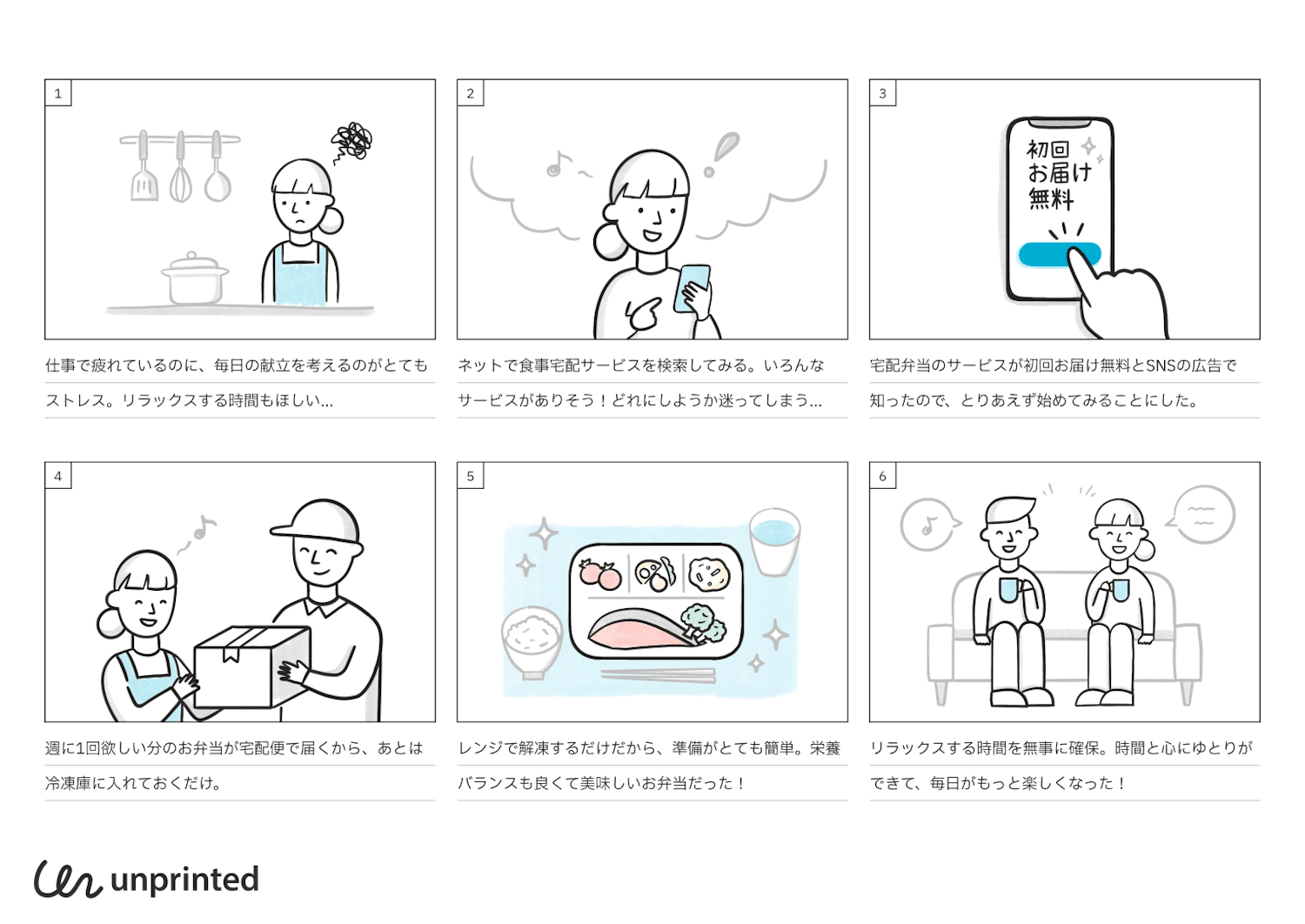
8コマ版ストーリーボードテンプレート

6コマ版ストーリーボードテンプレート
絵が描けなくても大丈夫!ストーリーボード作成に使えるツール
ストーリーボードにおいて絵の上手さは重要ではありません。絵を描くことに抵抗がある方はフリーで利用できるイラストを組み合わせて作るのもおすすめです。UXデザインの現場では、「いらすとや」さんの素材を利用してストーリーボードを作成することもあります。イラストには著作権があるので必ず利用規約を確認するようにしてください。商用利用か個人利用でルールが変わることも多くあるので気をつけましょう。また、写真で表現したものを利用することもできるので関係者数人で会議室などに集まり、ユーザー役の人がポーズをとり撮影したものを利用することも一つの手段です。最終的にはビジュアル的に理解できる状態であればビジュアル化の形式は問いません。
ストーリーボードは世の中に沢山テンプレートが存在しているので、すでにあるものを利用すると効率的に作成できます。リモート勤務が一般的になってきているのでデジタルで一括管理できた方が良いなど需要もそれぞれあると思うので、環境にあったツールを選んで作成すると良いと思います。
ストーリーボードテンプレートがあるオンラインホワイトボード一覧
miro

https://miro.com/ja/templates/storyboard/
FigJam
FigmaのホワイトボードツールFigJamのストーリーボードテンプレート

https://www.figma.com/ja/templates/storyboard-template/
MURAL
手書き作業がしやすいホワイトボードツール

https://www.mural.co/templates/storyboarding-1
まとめ
本記事では、ストーリーボードとは何かについて解説してきました。繰り返しになりますが、ストーリーボードとはサービスや製品をどのような状況や環境でユーザーが使用しているのかを時系列のストーリーで視覚的に示すことができ、アイデア共有からサービスの価値検証まで様々なフェーズで有効に利用できるので大変便利な手法です。
ストーリーボードを作った後は現在のアイデアや計画に課題があることに気づけたり、その課題を解決するためのプロトタイプ作成し実際にユーザーに反応を確認するなど、次のステップへ進むときの大きな判断材料になります。アイデアを視覚化することでストーリーを伝えやすくなる便利な手法なので、ぜひデザイナー以外の方も積極的にストーリーボードを活用し役立ててみてください。