
Webデザインとは?
Webデザインとは、ブラウザを使って表示されるWebサイトのデザインとその制作プロセスのことを意味します。Webサイトが以前と比べ、ビジネス的な目的を強く持つようになった現在では、見た目の良いサイトを作るだけではなく、戦略的に成果を上げるようなWebデザインを設計するためのデザイン技術が求められるようになってきています。
UIデザインとの違い
UIデザインとは、ユーザーがサービスをスムーズに使い、その価値を最大限に享受できるようにプロダクトの設計をすることを意味します。こちらは、情報の提供が主な目的となるようなWebサイトよりも、ECサイトやWebアプリなどのより機能的なWebページやモバイルアプリのデザインに使われる言葉です。しかし、近年では多くのWebサイトが機能的な側面を持つようになっており、WebデザインにもUIデザイン的な思考が求められるようになってきています。
グラフィックデザインとの違い
グラフィックデザインは、ポスターや本の表紙など印刷物のデザインにもよく使われる言葉です。グラフィックデザインと比較した際のWebデザインの大きな特徴は、そのデザインがプログラミング言語で実装され、ブラウザ上で表示されるという点です。ポスターなどの静的なデザインとは異なり、表示する画面のサイズやデバイスによって表示が変わることを想定しながらデザインを制作する必要があります。また、デザインを表示するブラウザの挙動には様々な制限があり、そのようなデザインであれば実装が可能かについての理解も重要となります。Webデザインにおいては、大部分がコードで実装されてブラウザで表示されますが、Webサイト内のバナーなど、一部静的なデザインとして制作する必要のあるグラフィックデザイン的な要素も存在します。
Webデザインの基礎
優れたWebデザインを作るための大前提として、そのデザインがユーザーに適切に情報を届けられるようにデザインする必要があります。ユーザーはほとんどの場合、何らかの目的を持ってWebサイトを訪れます。Webサイトのデザインがその目的に対応する答えを提供できなかったり、提供していてもユーザーが気づかなかったりしては意味がありません。
ここでは、ユーザーに正しく情報を届けるための基本ルールとして、グラフィックデザインの世界では有名な「CRAPルール」を紹介します。
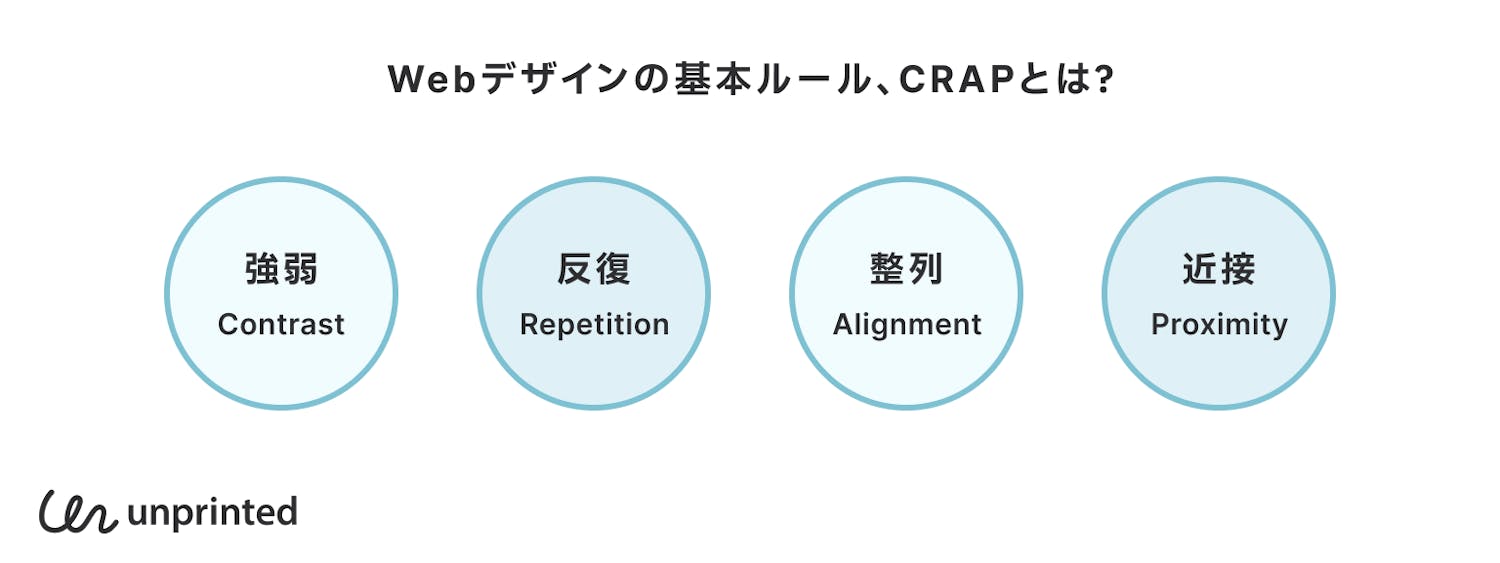
Webデザインの基本ルール、CRAPとは?

CRAPとは、レイアウトデザインの4つの原則である「強弱(Contrast)」「反復(Repetition)」「整列(Alignment)」「近接(Proximity)」の頭文字をとった言葉です。ちなみに「Crap」はアメリカ英語でちょっと下品な意味があるので、「C.R.A.P」のように区切って記述される場合も多いです、、
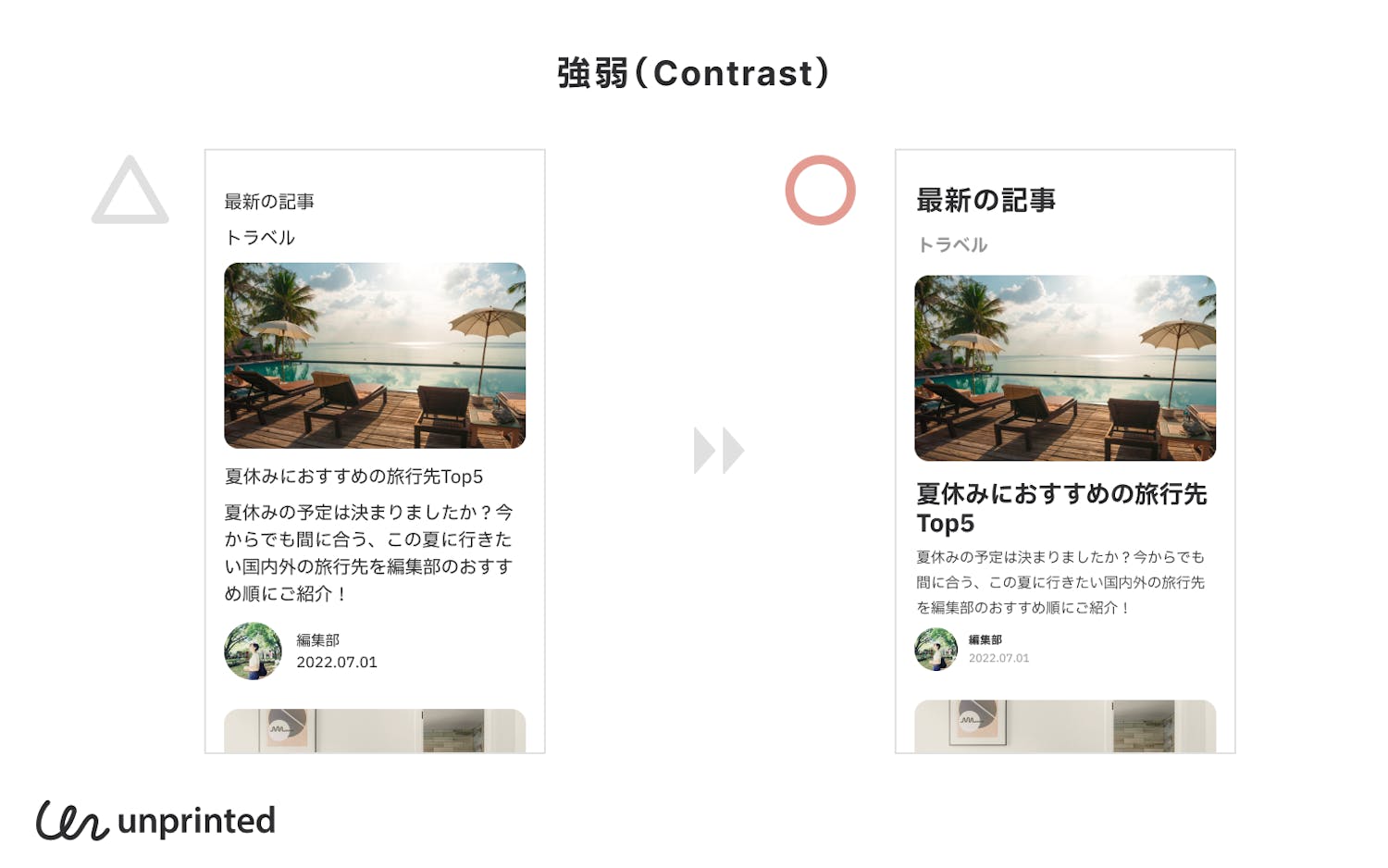
1. 強弱(Contrast):情報の優先度を明確に表現する

優先順位に合わせて画面上の要素に強弱をつけましょう。強弱の付け方は多様で、テキストのサイズや色、スタイル、コンポーネントの背景色など様々な方法が考えられます。
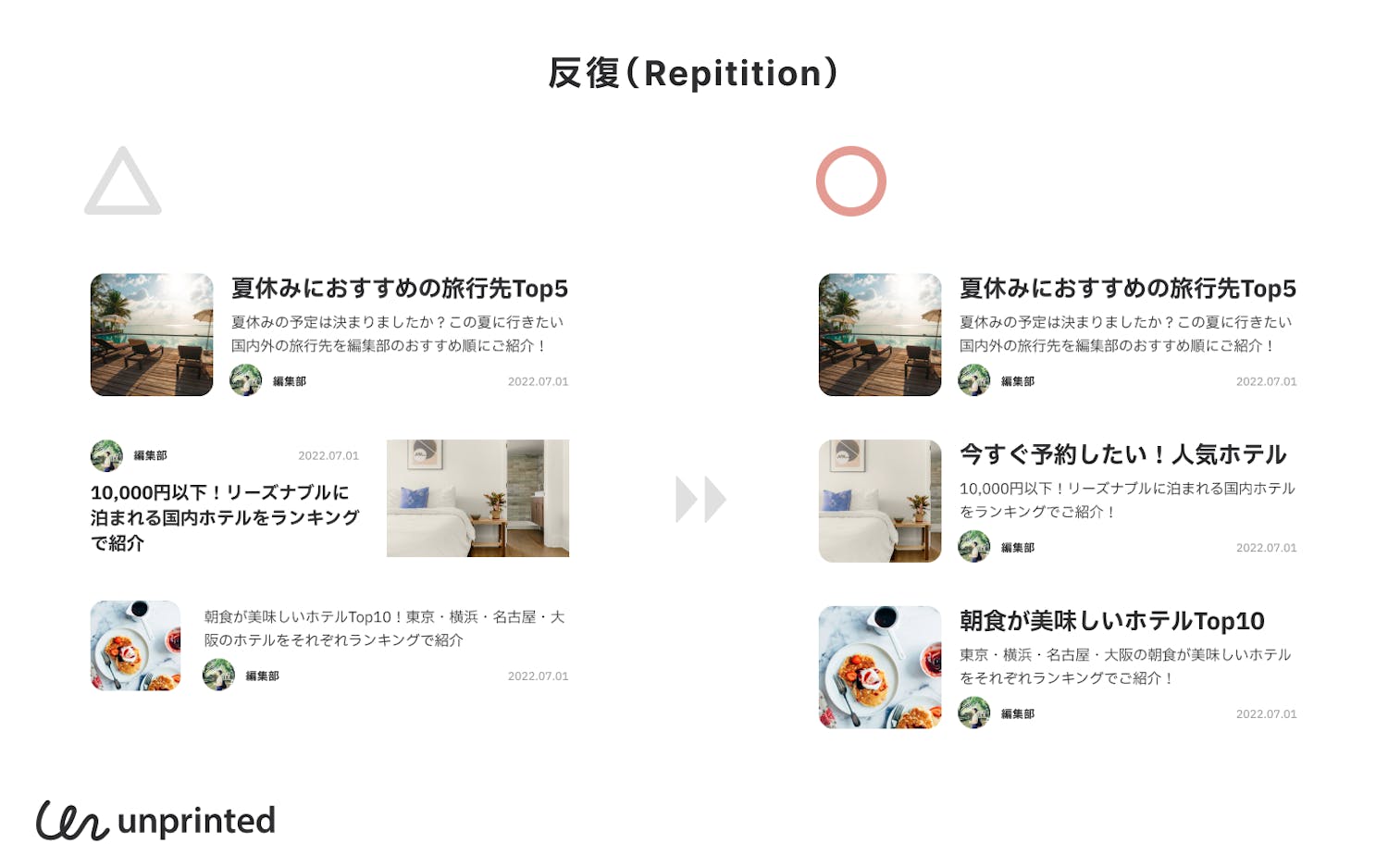
2. 反復(Repetition):情報を一貫性を持って表現する

ある情報をブラウザを使って検索している時のことを考えてみてください。多くの場合は、検索結果に表示されたサイトの中からいくつかのサイトを開いて良さそうなものを探しますよね。その際に、開いたサイトが目的に合っていそうかそうでないかは、おそらく数秒で判断していると思います。
デザインは、ユーザーが視覚的に情報を把握できるようにするための工夫です。「視覚的に��」というのは、画面内のすべての文字を読まずとも、何が表示されているのかを「過去の経験的から理解できる」ということです。例えば、Webサイト内で一貫性のある文字サイズで見出しが表現されていれば、ユーザーは迷うことなく画面内の情報構成を把握することができます。逆に、サイト内の文字サイズがあまりにもバラバラだと情報を把握するのがとても難しくなりますよね。このように一貫性を持って情報を表示することはWebデザインにとって欠かせないポイントとなります。
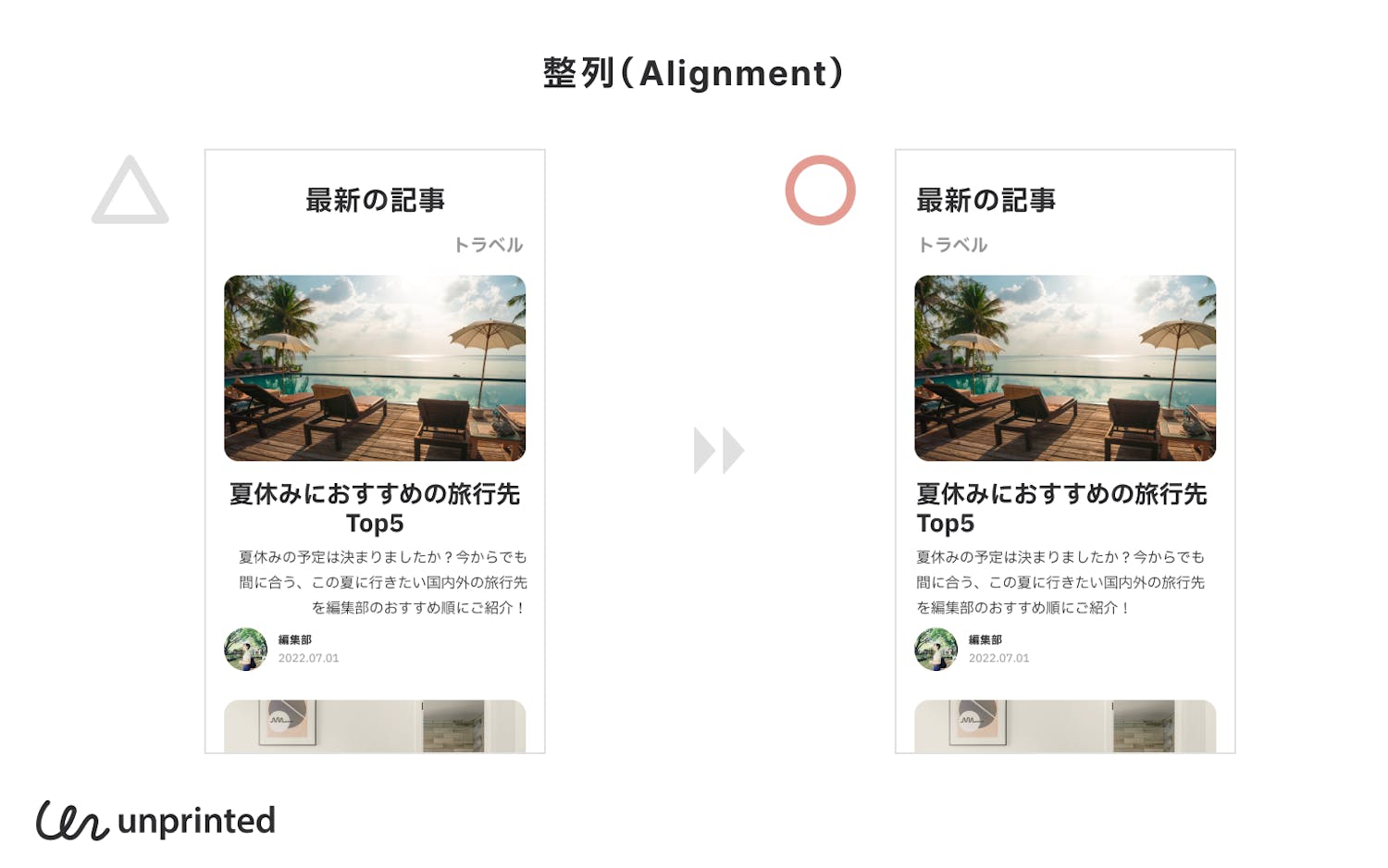
3. 整列(Alignment):要素を揃える

基本的なものだと「左揃え」「右揃え」から、複雑なものだと「グリッドレイアウト」まで、要素を整列することもユーザーが視覚的に情報を把握するためには重要な原則です。画面上の情報を把握するために、視点を上下左右斜めに忙しく動かさなくてはいけないようなページは読みにくいですよね。ユーザーがストレスなく情報を把握できるように、テキストなどの要素は揃えて配置しましょう。
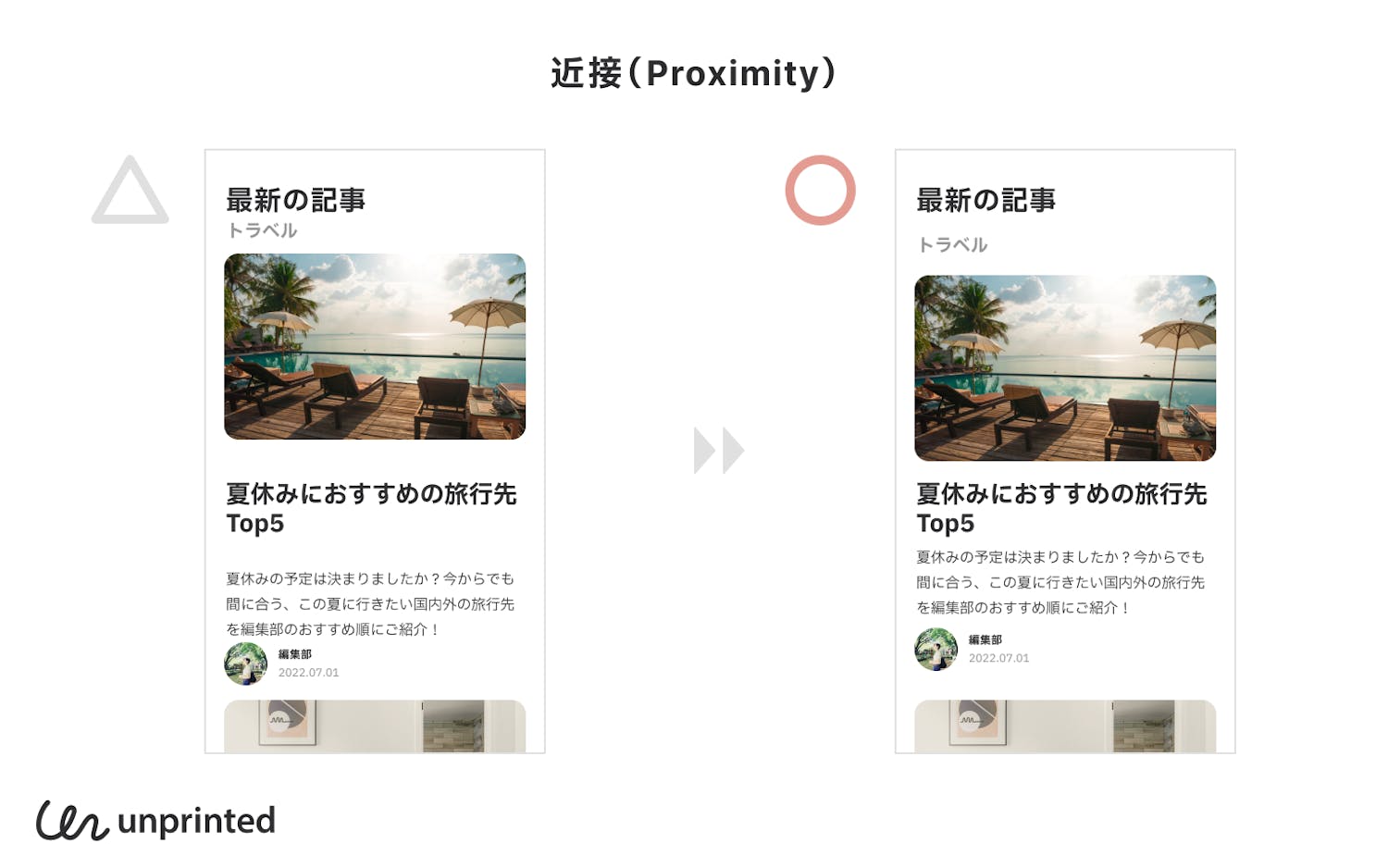
4. 近接(Proximity):関係する情報を近づける

関連性のある情報はまとめて、関連性のない情報は分けて配置しましょう。文字で冗長な説明を加えなくても、この「近接」を上手く使うだけでユーザーに情報を伝えられることがあります。
レスポンシブデザインとは?
現在のWebデザインにおいて、とても重要なトピックがこの「レスポンシブデザイン」です。レスポンシブデザインとは、Webサイトを様々なサイズのデバイス環境に対応させるための技術です。WebサイトはHTMLで表示内容を記述し、CSSを使ってレイアウトや見た目を指定します。このCSSを画面サイズに合わせて変更させることで、同じWebサイトでありながら画面サイズに合わせた複数の見た目を表現することができるようになります。
以前はPC用とモバイル用で異なるHTMLを配信し、それぞれ異なるデザインとして準備するような実装もよく行われていました。しかし、この方法ではサイトのコンテンツやデザインを変更する際にPC用とモバイル用の両方�を編集する必要があり、多くの運用コストがかかってしまいます。また、PC用とモバイル用でURLが異なる場合などは、Googleなどの検索エンジンに両ページが同じコンテンツであることを適切に伝える必要があるなど、他にも多くの運用スキルが必要でした。
レスポンシブデザインでは、コンテンツを記述するためのHTMLは1ページに1つとなるため、この方法よりも効率的にWebサイトを構築・運用することができます。また、近年タブレットデバイスが普及し、対応が必要なデバイスサイズがさらに増えたこともあり、デバイスサイズごとに異なるHTMLを準備するのではなく、レスポンシブデザインでのWebサイト制作を行うことが主流となりました。
近年のWebデザイナーに求められる4つの技術

Webデザインは、基本的なデザインツールの使い方と、本記事で紹介したデザインの基礎が分かれば他のサイトデザインなどを参考にしながらある程度デザインできると思われがちです。しかし、Webサイトが以前と比べ、ビジネス的な目的を強く持つようになった現在では、見た目の良いサイトを作るだけではなく、戦略的に成果を上げるようなWebデザインを設計するためのデザイン技術が求められるようになってきています。
ここでは、戦略的なWebデザインに欠かせない以下の4つのトピックを紹介します。
ユーザーの目的とビジネスゴールに合わせた適切な「情報設計」
技術的な実現可能性を理解するための「HTML/CSS」の知識
Webサイトのデザイン一貫性とスケーラビリティを担保する「デザインシステム」の設計
検索エンジンが適切にサイト内の情報を取得できるようなサイトをデザインするための「SEO」の知識
情報設計: ユーザーの目的とビジネスゴールに合ったサイトを作るためのプロセス
情報設計(Information Architecture / IA)とは、デザインが適切にユーザーに情報を伝えられるような情報表示と動線の設計のことです。ジャンルを問わず、デザインには常に目的が与えられており、単にわかりやすいだけではなく、その目的を果たす上で有効な設計を行うことが情報設計の重要なポイントとなります。
効果的な情報設計のプロセスは以下の5ステップからなっています。
デザインの目的の明確化
情報構造の把握
ユーザーの行動心理に合わせた情報の優先度付け
ユーザー動線の設計
画面内の情報の設計
Webサイトを作るときには、企画段階でサイト内に表示する情報の精査が行われることも多いです。一般的に、デザイナーがプロジェクトの上流である企画段階からプロジェクトに参加し、このような情報設計のプロセスに参加することが望ましいです。しかし、様々な事情でそう簡単にデザイン・開発の体制を変えることができない場合も多いと思います。そのような場合でも、
Webサイト上でユーザーに何をさせたいのか
ユーザーは何を求めてそのWebサイトを訪れるのか
といったプロジェクトの最終的な目的や、ターゲットユーザーの情報や環境をしっかり把握することはWebデザイナーにとってとても重要となります。見た目が良いだけでは、ユーザーの行動や気持ちを動かすことは難しいです。プロジェクトのゴールに沿った動線設計や、ユーザーに合わせた情報表示といった情報設計の最適化を行うことではじめて、ビジネス的な効果を上げるWebサイトをデザインすることができるようになります。
HTML / CSS
前項で述べたように、レスポンシブデザインはWebデザインにおいて様々なデバイスサイズ��に対応するための技術として必須なものとなってきました。レスポンシブデザインのためのWebデザインでは、基本的に異なるデバイスサイズに向けた数種類のデザインを準備することになります。一般的には、PC、タブレット、モバイルの3種類を準備することが多いです。
デザインとしてはこの3種類を制作することになるのですが、注意が必要な点がいくつかあります。前述したように、レスポンシブデザインではHTMLは異なる画面サイズでも同じものを使うため、それぞれのデバイスサイズに合わせた見た目の変更をCSSのみで行う必要があります。ここが厄介で、それぞれの対応サイズごとに「CSSを変更すれば何でもできる」というわけでもないのです。HTMLの特性上、表示される要素の順番を大きく変更することは難しく、例えばPC表示とモバイル表示で表示要素の順番が大きく異なる場合などは同一のHTMLを使って表示を切り替えるのが難しくなります。
他にも、タブレット用に制作したデザインは一つの特定のサイズでのみ利用されるのではなく、タブレット用として定義された複数の画面サイズで利用されるという点にも注意が必要です。つまり、タブレット用のサイズを横幅768px ~ 1024pxと定義したとします。この場合、Figmaなどのデザインツールで制作するデザインを768pxのアートボードで作った場合でも、このデザインは1024pxまでのどのサイズでも問題なく表示できる必要があります。
このようなHTML/CSSの特性からくる技術的な制約を理解してデザインするには、やはりHTML/CSSを学ぶことが一番の近道となります。「HTML/CSSを学ぶべきかどうか」というのは、新しくWebデザインの勉強を始める人が持つ疑問の一つだと思います。
ほとんどのWebサイトが静的な情報の表示に特化していて、Webサイト構築にサーバーサイド言語や複雑なインタラクションの必要がなかった時代には、日本のWeb制作業界では「Webデザイナー」という職種の人がサイトのデザインだけではなく、HTML/CSSの実装までを担当する場合が多くありました。しかし、近年では、Webサイトに求められる要件が幅広くなり、ほとんどのWebサイトではJavaScriptを使ったインタラクションなどが必要となっています。そのため、このようなサイトのコーディングを担当するエンジニアはフロントエンドエンジニアと呼ばれ、Webデザイナーとは別の職種となっている場合が増えました。
このような事情により、近年ではHTML/CSSに対応する部分もフロントエンドエンジニアが実装することが多く、実務でWebデザイナーにコーディング技術が求められることは少なくなっていく傾向にあります。実際にコーディングが求められることは減っているものの、HTML/CSSの挙動に対する理解は以前に増して重要になってきているため、HTML/CSSの知識はWebデザイナーにとって間違いなく重要なスキルセットとなります。
デザインシステムの設計

https://www.componentdriven.org/
デザインシステムとは、Webサイトで使われるデザインコンポーネントの定義やルールのことです。使用できるフォントや色、要素ごとのサイズなどを定義することでデザインの基本ルールに沿った形で、一貫性のあるWebデザインを設計することを可能としてくれます。Webサイトですぐに使えるデザインシステムの例として、Tailwind UI(https://tailwindui.com/)などがあります。
ビジネス的な目的を持ったWebサイトが多くなった現在では、リリース時に構築したWebサイトをそのままずっと使うというケースは少なく、今や「Webサイトは常に進化していくもの」となりました。ユーザー行動分析ツールなどを使ってデータを集め、パフォーマンスを改善するために細かなデザインのアップデートを行なっていくような運用が一般的となっています。
その際に、Webサイトのデザインガイドラインやデザインコンポーネント(フォームやボタンなどのデザインのパーツ)を定めておくと、新しいページを作成する際にもサイト全体の一貫性を保つことができます。このような一貫性を持ったデザインシステムを作る方法として、Component Driven User Interfaces(コンポーネントドリブン・ユーザーインターフェース)という、UIコンポーネント�単位でデザインガイドラインを作り、コンポーネントを組み合わせることで最終的な画面デザインを作る手法が主流となりつつあります。
SEO
SEOとは、Googleなどの検索エンジンに対してWebサイトの情報を適切に伝えることを狙ったマーケティング戦略です。Webサイトを使った集客などを目指す場合、検索エンジンでどのようなキーワードで検索した際にサイトが表示されるかは重要なポイントとなります。SEOの専門家は、サイトの構造や文言を最適化することによって、狙ったキーワードの検索結果にWebサイトを表示させることを仕事としています。
実は、このSEOにとってWebサイトの構成、つまりWebデザインはとても重要な要素です。サイトのデザインがSEOに不向きなものである場合、SEOパフォーマンスを改善するためにはサイトデザインの見直しが必要になることも多々あります。逆に、Webデザイナーがある程度SEOの知識を持っていると、デザインの段階からしっかりとSEO効果を意識したデザインを作成することができ、Webデザイナーにとっても大きな強みとなります。
Webデザインの参考に。現役で活躍するデザイナーのポートフォリオ
Webデザインの参考や、トレンドの把握には他のデザイナーが作ったデザインを見ることがとても役に立ちます。ここでは、BehanceとDribbbleという海外のデザイナー向けSNSを紹介します。デザインのキュレーションサイトにも様々なデザインがあって参考になりますが、デザイナー向けのSNSでは他の人のデザインを見るだけでなく、自分もデザインを投稿することができる点でおすすめです。自分の投稿したデザインに他のデザイナーのコメントや「いいね」がつくことがあり、モチベーションやスキルアップにも繋がります!また、日本国内の企業でもこれらのデザイナー向けSNSを使ってデザイナーを探すことがあり、新たな企業との出会いやフリーランス・副業案件の獲得に繋がる例も決して少なくありません。
Behance

https://www.behance.net/
Behanceとは、Adobeが運営するデザイナー / クリエイターのためのSNSです。画面上部の検索フォームから、「web design」と検索してみましょう。世界中のデザイナーによる最新のWebデザインを閲覧することができます。後述のDribbbleと比べ、よりグラフィックデザイン的なプロジェクトや、クリエイティブな表現が多く見られることが特徴です。クリエイティブな表現やブランディング効果を持ったWebデザインを参�考にしたい場合におすすです。また、Adobeが運用しているためAdobe XDなどのAdobe製ツールでデザインを制作している場合には、作品のアップロードと管理がやりやすくなります。
Dribbble

https://dribbble.com/
Dribbleは、2009年にアメリカで生まれたデザイナー向けのSNSです。Behanceと比べてアプリなどのUIデザイナーの割合が非常に多い印象です。しかし、「website」や「web design」で検索するとたくさんのWebデザインが投稿されていることがわかります。Dribbbleにはトレンドに敏感なデザイナーが多く、新着の投稿を見ても最新のトレンドを取り入れたようなデザインがたくさん目につきます。Dribbleでアカウントを作ると、自分のページに「Hire Me(求職中)」というボタンを表示することができます。Dribbbleは日本のスタートアップや、日本進出を考えている海外企業の担当者などもチェックしており、「求職中」のステータスでデザインを投稿していると案件依頼のメッセージが届いたりということも多々あります。
まとめ
今回の記事では、Webデザインの基本から近年Webデザイナーに求められる技術まで紹介しました。それぞれ詳細解説記事へのリンクを付けていますので、気になる部分があればぜひ参考にしてみてください。unprintedでは、Webデザイン以外にもUIデザインやUXデザインに関する記事もたくさん公開しています。最近はWebデザインの世界でも、静的なページ制作だけではなく機能的なアプリ寄りのデザインが求められることも増えています。UI/UXデザインの知識もWebデザイナーにとって大きな強みとなると思いますので、是非こちらも目を通してみてください。