この記事はこんな方におすすめ!
アクセシビリティの重要性を理解してサービス改善に活かしたい。
Webアクセシビリティの4原則について理解を深めたい。
Webアクセシビリティのチェック項目をもとに具体的な対策を知りたい。
アクセシビリティとは?サービスが「利用可能な状態」であること

アクセシビリティとは、情報や機能の「利用可能性」を意味する言葉です。アクセシビリティが担保されているというと、利用者にとってその情報や機能が「利用可能な状態」を表し、逆にアクセシビリティが担保されていない状態とは、何らかの理由で特定のユーザーがその情報や機能を「利用できない状態」を表します。アクセシビリティは、デザインやビジネスの文脈において「どのような立場の利用者であっても商品・サービスを利用できること」を目指すための指標として重視されています。
アクセシビリティが担保されていない場合、誰かにとって商品やサービスを利用できない・利用しにくい状態となります。例えば、通路が狭い施設では車椅子に乗っている人がうまく移動できませんよね。このように、障害を持つ人や高齢者などを含むどのような立場の人でも商品・サービスを利用できる状態がアクセシビリティが実現されている状態と言えます。
Webアクセシビリティとは?Webサイトにおけるアクセシビリティ

Webアクセシビリティとは、Webサイトにおける「Webコンテンツの利用しやすさ」です。誰でもアクセスできて利用しやすいWebサイトのことをアクセシビリティの高いサイトと言います。
今やスマートフォンやタブレットなど、さまざまなデバイスが誕生し、使う人や利用状況も多様化してきています。そのため、あらゆるWebコンテンツにおいて、Webアクセシビリティは必要不可欠な要素です。サービス提供者には、年齢・身体的な条件にかかわらず、誰もがWebコンテンツにアクセスして利用できる状態を保つことが求められています。
例えば、Webサイトに小さい文字ばかり使用されていると、小さい文字を認識することが難しい方にとっては、Webアクセシビリティが担保されていないことになります。したがって、デザイナーは、Webサイトを構築する際には「サイトやコンテンツがWebアクセシビリティに準拠しているかどうか」を意識しなければならないのです。
ユーザビリティとの違いは?アクセシビリティを担保することはユーザビリティ向上の大前提

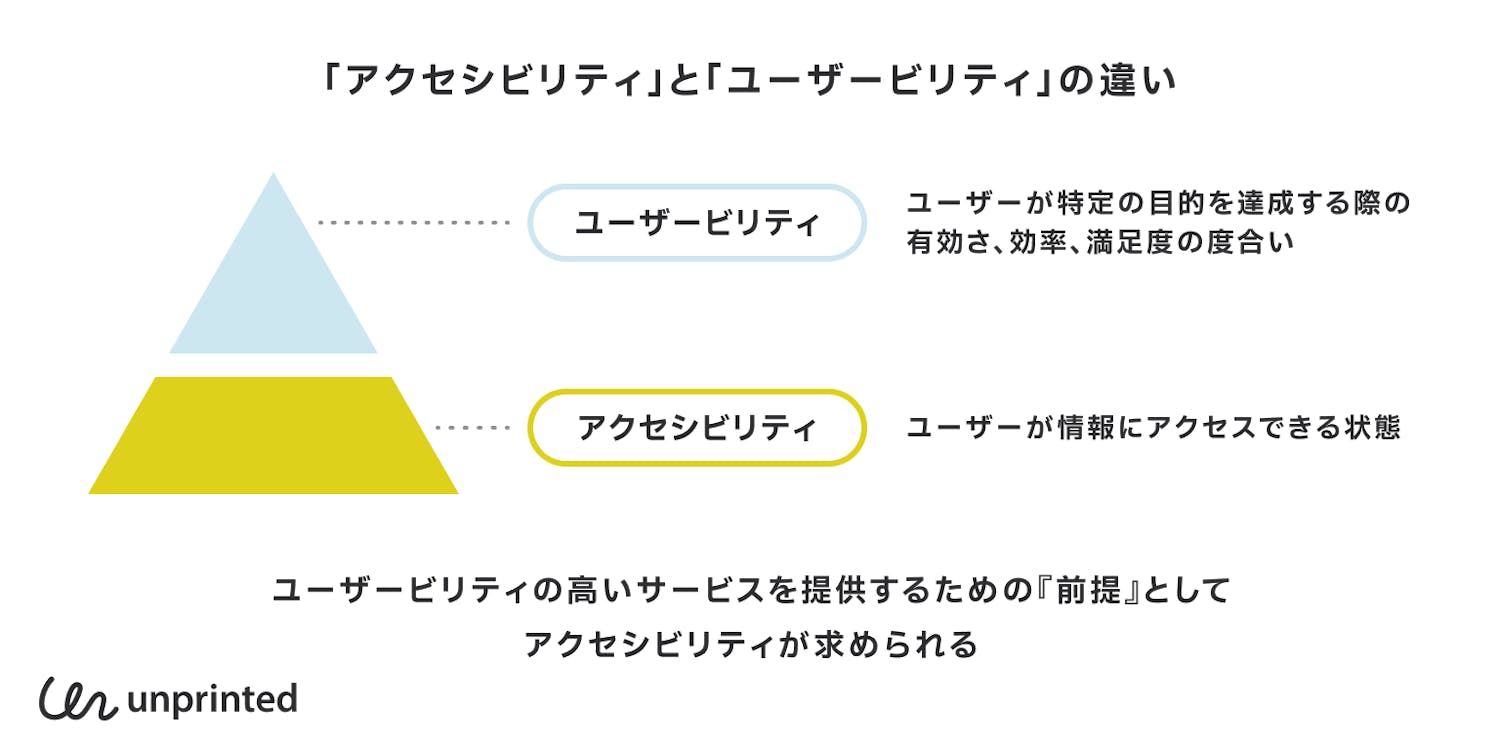
アクセシビリティとユーザビリティは、どちらも「利用しやすさ」と訳されることがあり、似た意味を持ちますが若干異なるコンセプトとなります。
アクセシビリティとは、「どのような立場の利用者であっても商品・サービスを利用できること」であると説明しましたが、ユーザビリティは「ユーザーが特定の目的を達成する際の有効さ、効率、満足度の度合い」という意味です。
例えば、Webサイトの文字が高齢者でも読みやすい大きさで書かれており、アクセシビリティが実現されていたとしても、そのサイト上の操作が複雑でユーザーが目的を達成するために多くの時間を要するような状態であれば、ユーザビリティが実現できていないと判断されます。
つまり、アクセシビリティが実現されている場合であっても、利用者の利便性が低ければユーザビリティが実現されていないというわけです。Webコンテンツを作成する際には、どちらも意識する必要があります。
ユニバーサルデザインとの違い

ユニバーサルデザインとは、「どのような立場の利用者でも使いやすいデザインや、そのためのアプローチ」のことを指します。ユニバーサルデザインは「使いやすいデザインを推進するための考え方」であり、アクセシビリティは「利用したときの使いやすさの度合い」を表す指標です。つまり、ユニバーサルデザインの考えに基づいてデザインされたサービスは、アクセシビリティが高いと言えます。
似たような言葉に「バリアフリー」もありますが、これは障害や機能に制限がある方を対象とした使いやすいデザインのため、すべての人に向けたユニバーサルデザインとは意味が異なります。バリアフリーは、すでにある障壁を取り除くことを意味しますが、ユニバーサルデザインはすべての人が使いやすいように、新しく障壁のないデザインを設計する意味がある点も大きな違いです。
多様化する社会に対応する?アクセシビリティの必要性

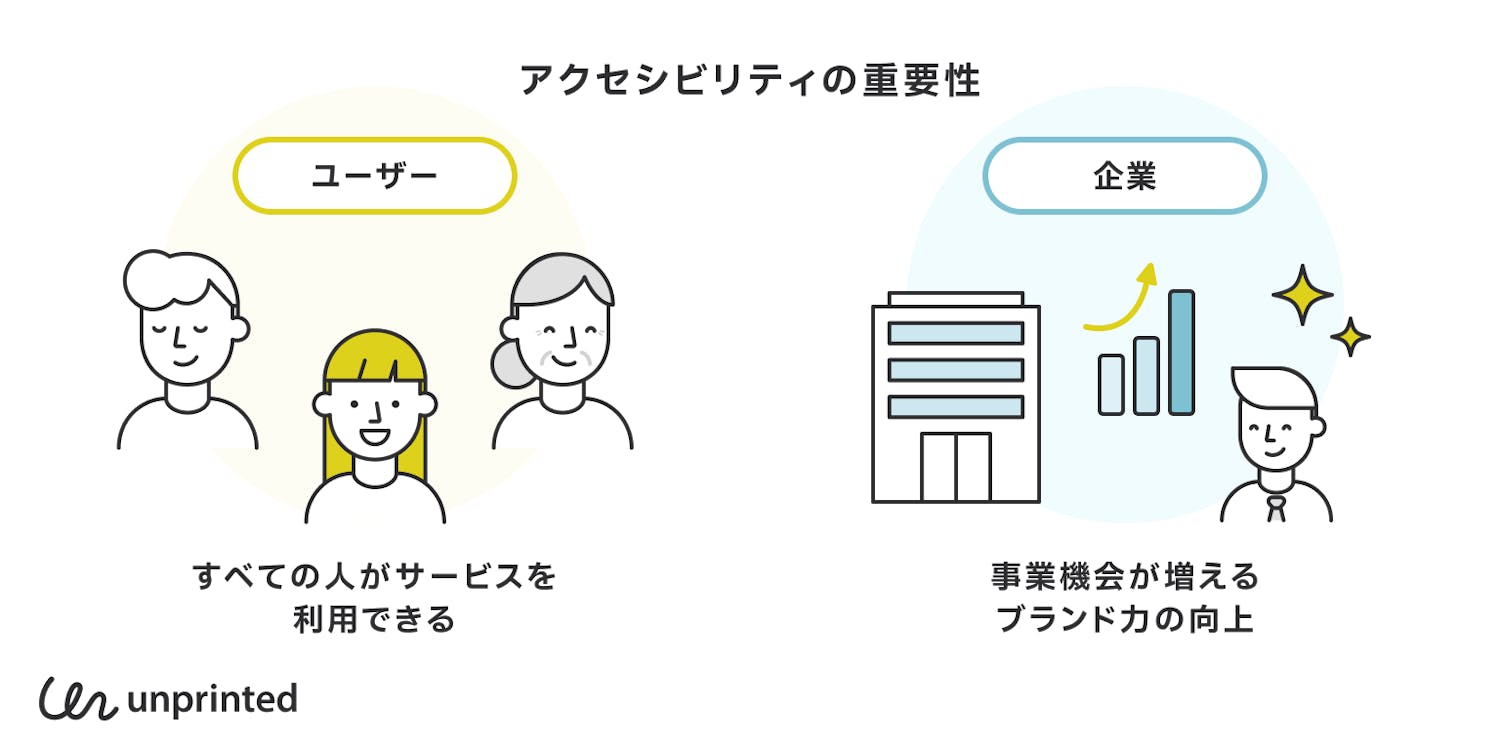
アクセシビリティを実現し、どのような環境にいる人でも情報にアクセスできる状況にすれば、サービスや商品からの離脱者を減らし、利用者との関係構築のチャンスを最大化できます。結果的に、サービスや商品の利用者が増加するというわけです。
企業の社会的なイメージアップも期待できるため、信頼できるブランドとして利用者に選択されやすくなるでしょう。また、アクセシビリティを意識して日本語以外にも対応したWebサイトを構築した場合は、海外のユーザーの増加も見込めます。以上のように、アクセシビリティを実現することで、企業はさまざまなメリットを享受することができます。
Webアクセシビリティの最上位の原則4つ

Webアクセシビリティに関する世界的な基準、及びガイドラインであるWCAG(Web Content Accessibility Guidelines)には、Webアクセシビリティの最上位の原則として以下4つが定められています。
知覚できること
操作できること
理解できること
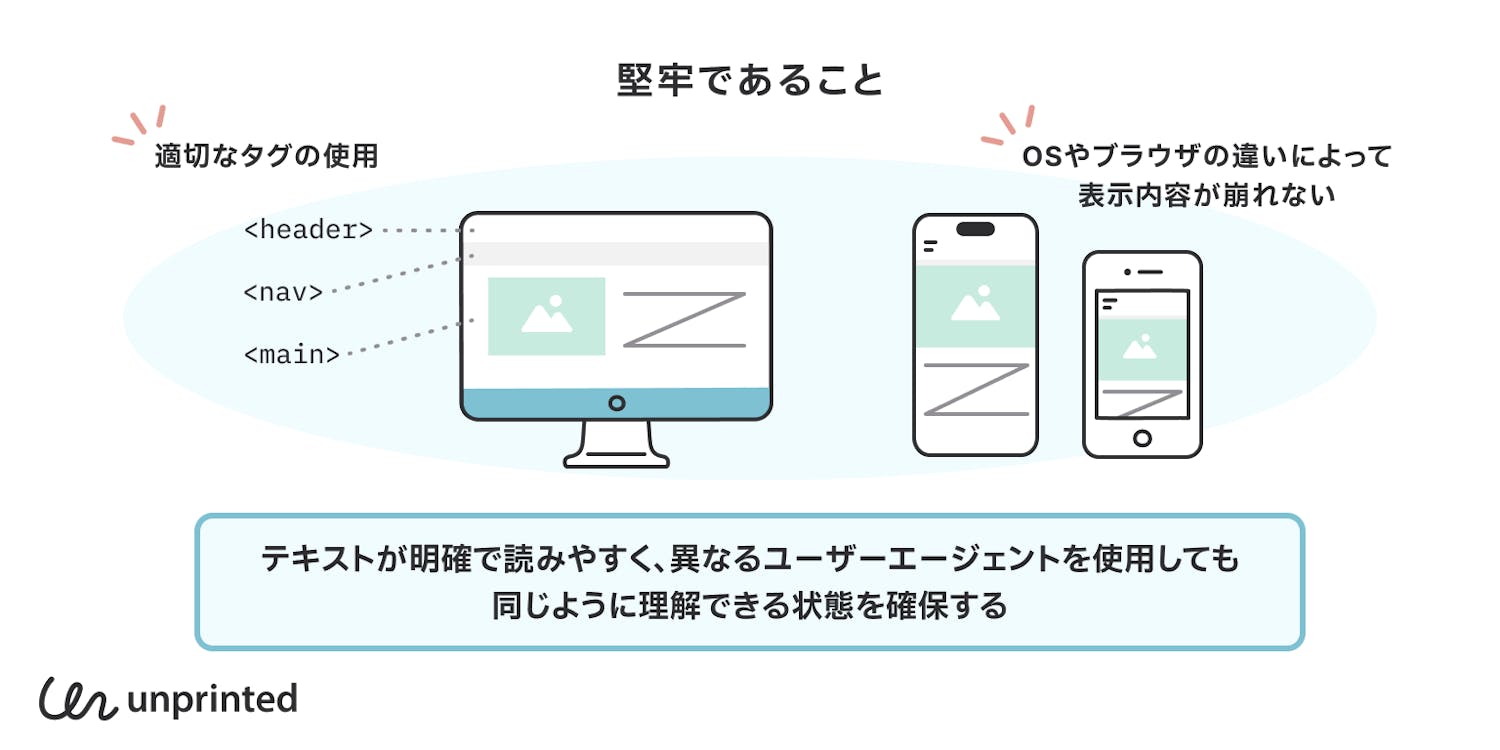
堅牢であること
1. 知覚できること

情報及びユーザインタフェース コンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない。
Web Content Accessibility Guidelines (WCAG) 2.1
1つ目の基準は「知覚」できることです。Webコンテンツの利用者は、
光の明るさ
色合いの違い
視覚や言語の障害による制約
など、「知覚」によるさまざまな状況に直面することがあります。アクセシビリティを実現するためには、すべての利用者が情報をスムーズに知覚できる状態を確保する必要があります。具体的な対応方法は以下の通りです。
代替テキストの提供
Webコンテンツに、イメージや図、音声・映像コンテンツなどを使用する際には、それらをテキストで説明する代替テキストを提供します。
色とコントラストの最適化
テキストの色と背景色のコントラスト比は、少なくとも4.5:1以上を確保します。文字が読みやすく、明瞭に視認できる環境を提供します。
変更可能なテキストサイズ
テキストのサイズを自在に調整できるように設計します。また、テキスト間のスペーシングも適切に調整し、テキストの拡大・縮小・行間などの変更があっても情報が失われないようにします。
以上のような対策をすることで、「知覚」面でのアクセシビリティが高まります。
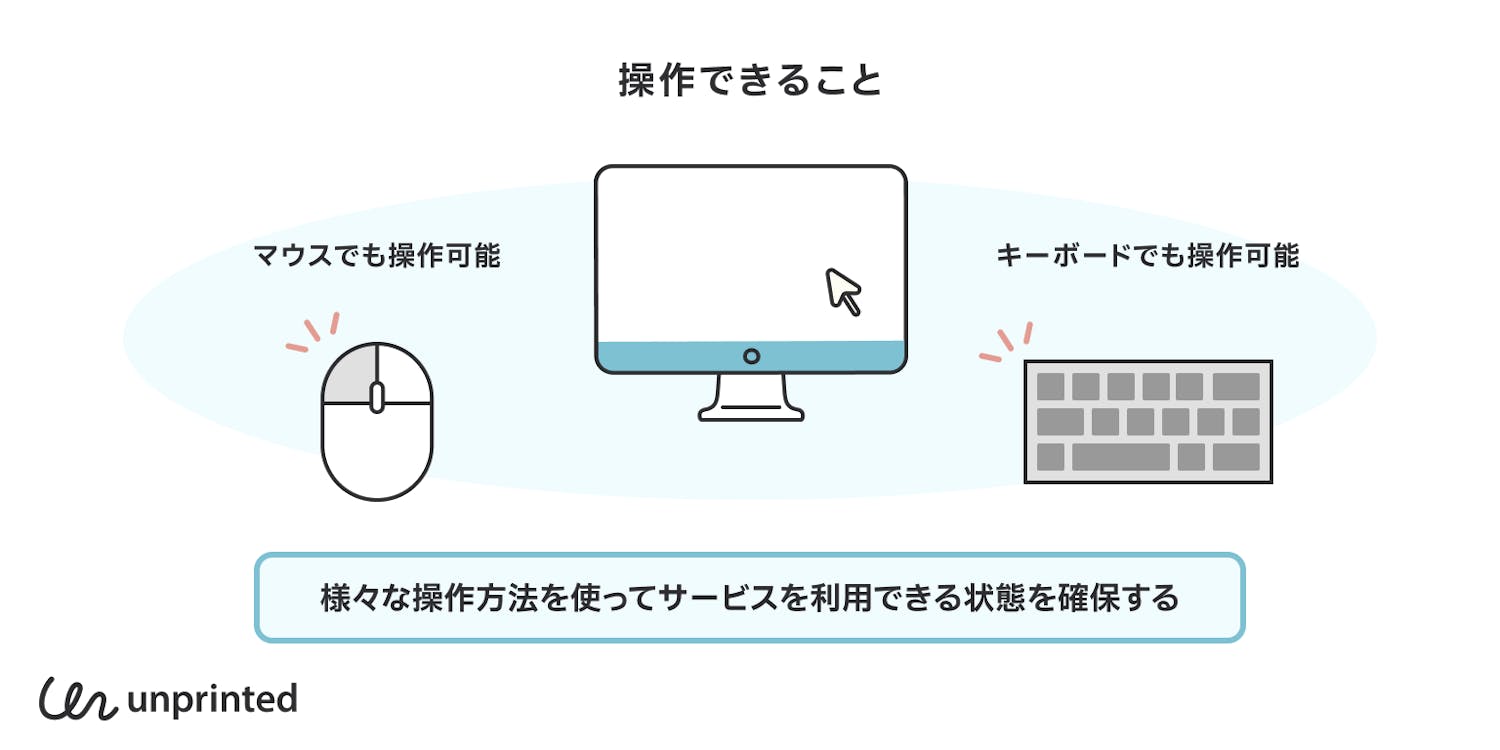
2. 操作できること

ユーザインタフェース コンポーネント及びナビゲーションは操作可能でなければならない。
Web Content Accessibility Guidelines (WCAG) 2.1
2つ目の基準は「操作」できることです。
Webサイトの利用者によっては、マウスを使わずにキーボードのみでコンテンツにアクセスする必要がある人もいます。上記のようなニーズに応えるためには、以下のような対応が必要です。
キーボードによる操作
マウスでできる操作は、キーボードでも行えるようにします。例えば、Tabキーを使用してメニューの選択をできるようにするなどです。マウス操作が難しいユーザーも快適にサイトを利用できます。
フォーカスの視覚的な示唆
キーボード操作で、現在のフォーカス位置(カーソルの位置)がわかるように工夫しましょう。どの要素にフォーカスがあるかが明確になり、操作がスムーズに行えます。
制限時間の調整
必要に応じて、制限時間を停止・延長・調整できる仕組みを提供します。ユーザーが必要な確保し、コンテンツを理解・操作可能です。
3. 理解できること

情報及びユーザインタフェースの操作は理解可能でなければならない。
Web Content Accessibility Guidelines (WCAG) 2.1
3つ目の基準は「理解」できることです。
Webコンテンツは、テキストが明確で読みやすく、異なるユーザーエージェントを使用しても同じように理解できる状態であるべきです。理解しやすいWebコンテンツにするためには、以下の対応が必要になります。
簡潔な文章の利用
コンテンツ内のテキストは、明快でシンプルな表現を心がけるか、要点を簡潔にまとめたテキストを提供します。幅広いユーザーがコンテンツを迅速に理解しやすくなります。
予測可能な挙動
ボタンやフォームの入力など、ユーザーとのインタラクションが発生する場合には、ユーザーが操作した後のWebサイトの挙動を予測しやすい状態にする必要があります。
適切なフィードバック
ユーザーの操作に対してエラーが発生した場合などには、エラーが発生したこと、そしてその原因と修正方法をユーザーが理解できるように適切なフィードバックを提供しましょう。
4. 堅牢であること

コンテンツは、支援技術を含む様々なユーザエージェントが確実に解釈できるように十分に堅牢 (robust) でなければならない。
Web Content Accessibility Guidelines (WCAG) 2.1
4つ目の基準は「堅牢」であることです。堅牢とは「丈夫で安定している」状態を表す言葉で、Web上においてはWebサイトやコンテンツを構成する技術が正しく用いられており、コンテンツがさまざまな環境やユーザーエージェントで崩れることなく正しく表示されることを保証するための原則です。
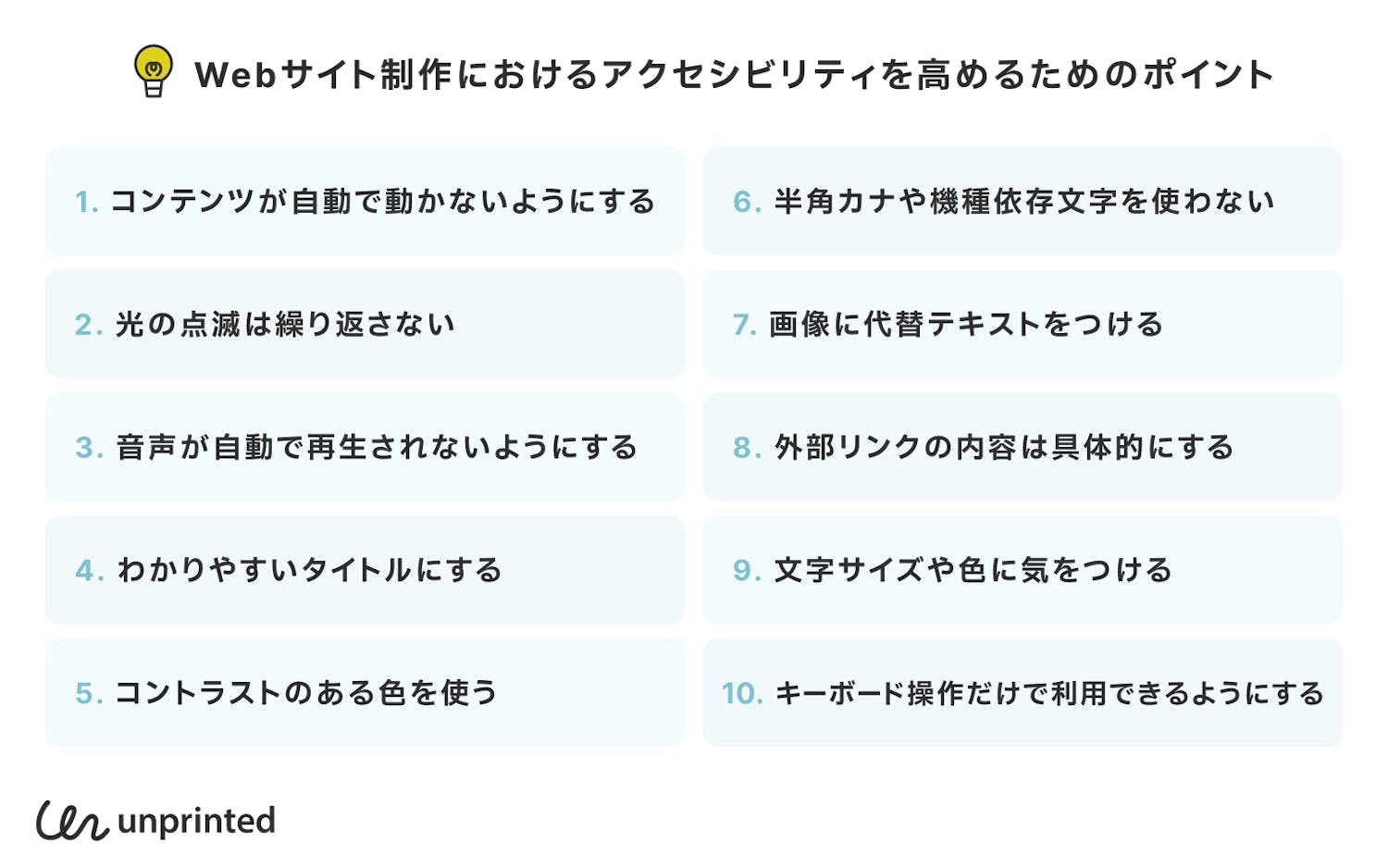
Webサイト制作におけるアクセシビリティを高めるためのポイント

アクセシビリティの例を踏まえて、Webサイト制作においてアクセシビリティを高めるためのポイントをご紹介します。
コンテンツが自動で動かないようにする
光の点滅は繰り返さない
音声が自動で再生されないようにする
分かりやすいタイトルにする
コントラストのある色を使う
半角カナや機種依存文字を使わない
画像に代替テキストをつける
外部リンクの内容は具体的にする
文字サイズや色に気をつける
キーボード操作だけでも利用できるようにする
それぞれの項目を重要度が高い順に、分かりすく解説します。Webサイト制作を行う際の参考にしてください。
1. コンテンツが自動で動かないようにする
1つ目のポイントは、コンテンツが自動で動かないようにすることです。コンテンツが画面上に動き続けてしまうと、利用者がじっくり見たい情報がうまく見れなかったり、他の箇所の操作が妨げられたりする可能性があります。スライドショーをWebサイトに埋め込む場合は、一時停止・非表示などの機能が利用できるよう工夫することが大切です。
2. 光の点滅は繰り返さない
2つ目のポイントは、光の点滅は繰り返さないことです。「光感受性発作」というものがあり、視覚に飛び込んだ光刺激に反応して、てんかん発作が起きてしまう人がいます。そのため、Webサイトで光の点滅を繰り返すのは危険です。1秒に3回以上点滅するコンテンツは作らないようにしましょう。
3. 音声が自動で再生されないようにする
3つ目のポイントは、音声が自動で再生されないようにすることです。利用者がWebサイトを観覧している環境はさまざまなので、いきなり音声が流れてしまうと困る方もいます。音声の流れるページや動画広告などを埋め込む場合は、一時停止やミュートボタンを設置しましょう。また、読み上げツールが利用されることを想定し、複数の情報が同時に再生されないように配慮することも大切です。
4. 分かりやすいタイトルにする
4つ目のポイントは、分かりやすいタイトルにすることです。ページのタイトルを長く設定してしまうと、検索結果に表示された際に後ろのほうが見切れてしまい、重要な部分が表示されない可能性があります。分かりやすいタイトル設定は、アクセシビリティを高めるだけでなく、SEOにも効果があるため、ページタイトルの設定にはとことんこだわりましょう。
同じタイトルのページが自動で生成さ�れていないかも確認し、それぞれのページの特徴が伝わりやすい固有のタイトルをつけることも重要です。また、タイトルだけでなく見出しを見てページの内容がわかるようにすることも重要です。
5. コントラストのある色を使う
5つ目のポイントは、コントラストのある色を使うことです。色覚障害を持つ方が見ることを想定して、視認しやすい色を使用しましょう。病院のホームページ・公的なホームページなどは、特に色の使い方に注意が必要です。
6. 半角カナや機種依存文字などの特殊な表現は使わない
6つ目のポイントは半角カナや機種依存文字を使わないことです。機種依存文字とは、パソコンの環境や種類に依存して、異なる環境で文字を表示した際に、文字化けが発生しやすい文字のことを指します。具体的な機種依存文字は以下の通りです。
特殊文字
特定の機種でしか存在しない文字
丸囲みの数字
7. 画像に代替テキストをつける
7つ目のポイントは、画像に代替テキストをつけることです。視覚障害がある方は、文字で書かれているコンテンツを音声で読み上げてくれるソフトウェアを利用して文章を読みます。
音声読み上げソフトは、画像の内容を認識できません。画像に代替テキストをつけることで、読み上げソフトが認識でき、視覚障害がある方もコンテンツの内容を把握しやすくなります。読み上げツールで読み上げたときに、意味が通じやすい文章の順序になっていることも大切です。
8. 外部リンクの内容は具体的にする
8つ目のポイントは、外部リンクをつける場合に飛び先ページの内容を具体的に表示することです。リンクをクリックするまでどのようなページに遷移するかがわからないような場合は使い勝手が悪く、ユーザビリティの低下につながります。リンク先テキストを「こちら」といったように、抽象的な書き方にせず、ユーザーがリンク先ページの内容を具体的に理解できるような内容にしましょう。
9. 文字サイズや色に気をつける
9つ目のポイントは、文字サイズや色に気をつけることです。小さすぎる文字は基本的に使用しません。利用者が必要に応じて文字を拡大・縮小できるように設定するとなお良いです。目安として、文章の文字サイズが16px以下になる場合は太字にしたり、背景とコントラストをつけたりして、読みやすくしましょう。
色に関しては、入力フォームなどで「必須項目」や「重要項目」を色だけで伝えないようにすることが大切です。スクリーンリーダーを利用するユーザーなどを想定し、色以外の手がかりで必要項目を判断できるようにしましょう。
10. キーボード操作だけでも利用できるようにする
最後のポイントは、キーボード操作だけでも利用できるようにすることです。キーボード操作をするときに、選択した要素が枠線に囲まれるようにしたり、他の要素が勝手に動作することがないよう��にしましょう。Tabキーを使ってフォーカスを移動できるようにすると良いです。
Webアクセシビリティを意識する上で便利なツール
Webアクセシビリティを意識したWebサイトを作る際は、便利なツールを使いましょう。
Photoshopの校正設定
Colorable
スクリーンリーダー
ただし、デジタル庁「ウェブアクセシビリティ導入ガイドブック」でも書かれているように、チェックツールで確認できるWebアクセシビリティの問題は2割〜3割程度と考え、最終チェックは人間が行うようにしましょう。
Adobe Photoshopの校正設定
Photoshopの校正設定は、表示→校正設定より、以下の3つの見え方をチェックできます。
通常視覚
P型(1型)色覚
D型(2型)色覚
Illustratorにも同様の機能があります。
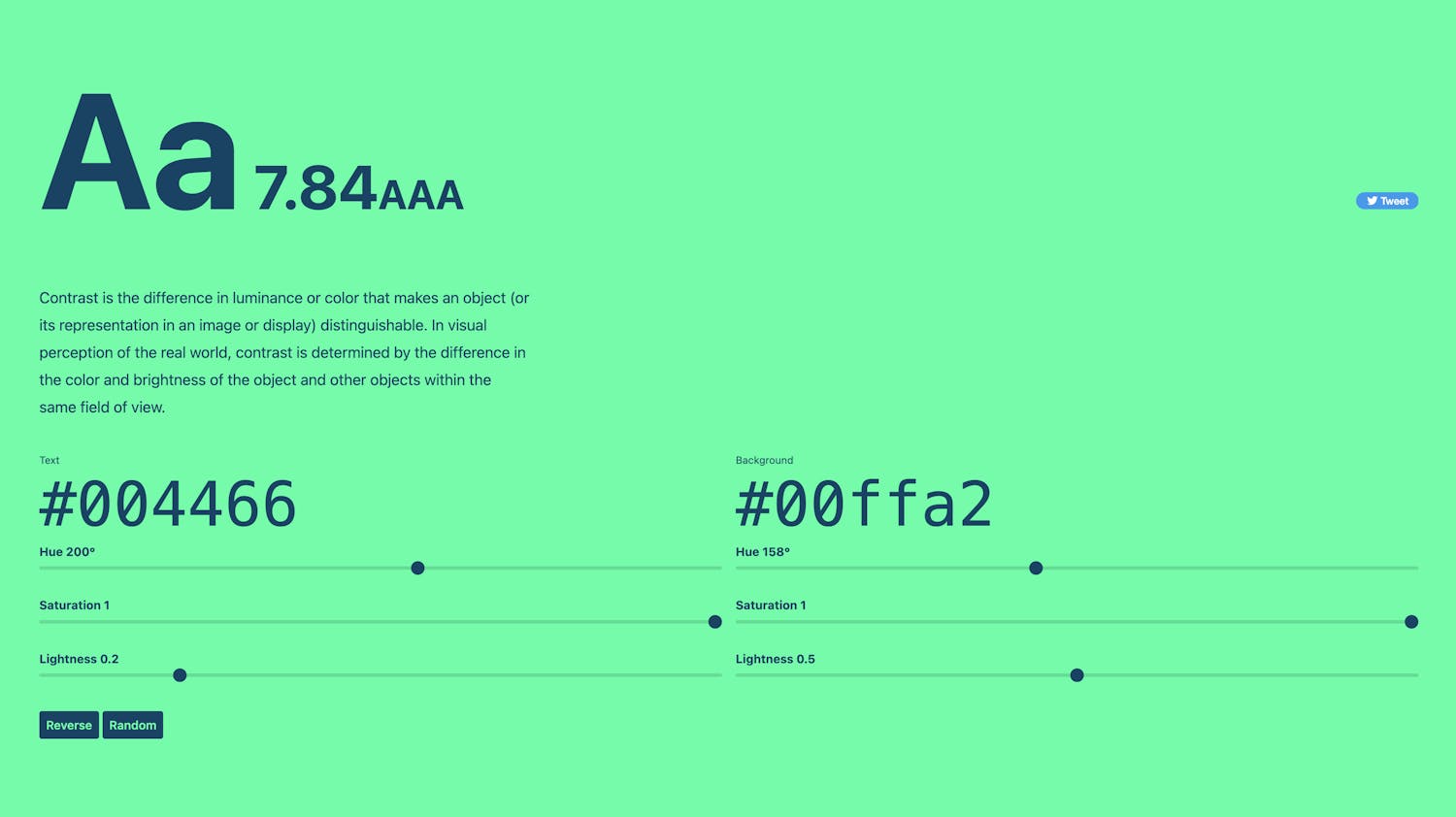
Colorable

https://colorable.jxnblk.com/
Colorableでは、背景と文字の色のコントラストを確認することができます。最も良い判定は「AAA」です。
スクリーンリーダー
スクリーンリーダーは、音声を読み上げるソフトです。Webコンテンツが実際にどのように読み上げられるのかをチェックできます。
iPhoneにおけるアクセシビリティ
iPhoneは、障害がある方や限定された環境で利用する人にも使いやすいようアクセシビリティに関する機能が備わっています。例えば、以下のような機能があります。
Voice Over(音声読み上げ)
画面にタッチするか指でスワイプすると、アイコンやテキストなど、指が触れている項目の名称が読み上げられます。視覚障害の方が画面上の情報を正確に理解できます。
サウンド認識
特定の音(例: ドアベルの音、サイレンの音)を認識すると、ユーザーに通知がくる機能です。聴覚障害の方も環境の変化や重要な出来事に気付けます。
以上のように、iPhoneは、多様なユーザーのニーズに合わせたアクセシビリティ機能を提供し、利用者がスムーズにコミュニケーションや情報のやり取りができるようサポートしています。
Excel・Wordにおけるアクセシビリティ
Microsoft社のExcelとWordもアクセシビリティ機能を備えています。
コンテンツを作成する人に向けて、障害のある方でも読みやすい・編集しやすいドキュメントを作成するサポートを提供しています。
Microsoft Office アプリのリボンで「校閲」タブを開き、その後に「アクセシビリティの確認」分割ボタンを選択すると、以下の設定が可能です。
アクセシビリティのチェック
障害のある方でも読みやすい・編集しやすい文書であるかを確認するためのツールが提供されています。本ツールがあることで、文書内のアクセシビリティに関する問題点が自動的に検出され、表示されるのです。例えば、図に代替テキストが設定されていない箇所がある場合、ユ�ーザーに「アクセシビリティ:検討が必要です」といった表示がされます。
まとめ
今回は、アクセシビリティの基本や、Webサイト制作におけるアクセシビリティを高めるポイントなどを解説しました。アクセシビリティは特定の人ではなく、「誰もが利用できる」ことを目的とされることがお分かりいただけたと思います。今後はさらに社会が多様化していくと予想されるため、アクセシビリティの重要性も高まるでしょう。アクセシビリティに関するデザイナーの意識次第で、Webサービスやアプリーケーションを利用できる人が増えたり減ったりします。誰もが情報へアクセスできる社会を実現するためにも、Webアクセシビリティを高めるようなデザインを積極的に取り入れていきたいですね。
参考文献